What is more relevant in 2020 and 2021 than working remotely as a freelancer? Whether a photographer, a designer, an artist, a business coach, or a financial assistant, they all need to create a portfolio website with Elementor for several reasons:
- show customers examples of your works in detail
- have a permanent “online resume”
- develop a personal brand
Who Needs an Elementor Portfolio And Why?
It seems like portfolio websites were created solely for creative niches like art, photography, or web design.
In reality, modern portfolios can cover ANY sphere possible. The internet is full of professionally-made portfolios for copywriters, private doctors, fitness coaches, or financial accountants.
The success of any portfolio is not the actual niche but the way it presents the person of a particular niche. Anything related to a visual site presentation – starting from a layout to design and color scheme – will be the first thing to be perceived by potential clients before they start reading the text.

Can freelancers work without a portfolio website these days? Absolutely! They may successfully gain clients through word of mouth and/or social media profiles. Is it enough to get the most out of their online presence without owning a personal website? Hardly.
The reason is simple: compared to social media, websites remain stable and are 10 times flexible in terms of visual possibilities. Furthermore, having your own site with an individual domain affects the degree of customer confidence and makes it easier for them to make direct payments.
Creating an Elementor Portfolio Website With Gutenix
You may be surprised but creating a portfolio website with Elementor doesn’t take a lot of effort if there are the right instruments at your disposal.
In order to build a beautiful WordPress-based portfolio page, you will need:
- A WordPress site
- Elementor Page Builder
- Gutenix Multipurpose Theme
- Extra plugins & Addons (Optional but highly recommended)
And since the main player of our guideline is a WordPress template, let’s find out what makes Elementor portfolio templates good ones:
- Specific Portfolio Page Layouts – such as a contact form, blog, gallery, testimonial section, etc;
- Galleries – an irreplaceable addition to your Elementor portfolio allowing you to display more than one image per section;
- Masonry blocks, grid, and multiple display options – for displaying your works in interesting gallery types instead of using a standard layout;
- Description of portfolio items – for describing each project and giving the visitor an idea of what exactly you were working on with former clients;
- Slideshow – works as interactive elements to grab the user’s attention;
- Parallax sliders and backgrounds – a super modern effect to reach the smoothness of elements;
- Background video – for fueling the user’s interest and catching their attention to the text content.
What is Gutenix Multipurpose Theme?
Most likely, you know a lot about WordPress CMS and the Elementor page builder. But now you will learn a bit more about Gutenix. But the truth is, Gutenix will be our main player in this guide, so before moving on, you should learn more about it.
Gutenix is a versatile WooCommerce starter theme with a lightweight and easy-to-use interface, yet powerful pro features. With 47+ ready-to-go starter sites working with 3 major WP page builders (Gutenberg, Elementor, and Brizy), you can build any kind of a website, including a highly-aesthetic portfolio.
By the way, there was a significant Gutenix update earlier this month, and the starter sites collection was replenished with 4 more Gutenberg-based skins!
Gutenix is highly flexible in terms of its design thanks to easy to use Live Customizer, moreover, it’s SEO-optimized and fully-responsive.
The list of core Gutenix features:
- Superfast and lightweight;
- WooCommerce-ready (convenient for combining portfolio websites with eCommerce platforms);
- 47+ starter site designs (new templates every month!);
- 3 major WP builders: Gutenberg, Elementor, and Brizy;
- Advanced design options;
- AJAX-based Customizer (650+ fonts & unlimited color and design);
- SEO-friendly;
- Translation & RTL ready.
Currently, Gutenix offers 2 Elementor-based portfolio templates – Fitnession and FresherDiet – and both are available in Gutenix PRO.
Choosing one of those themes will help you end up with a professional online portfolio no matter what industry you are from (yes, even if the demo websites are related to a specific health & sports niche). We will prove that Gutenix starter sites are 100% universal and flexible if you have the right tools alongside.
How? Let’s go through the major steps from the very start!
Table of Contents
- Domain Name Registration
- Finding a Reliable Hosting Provider
- Install WordPress & Elementor
- Set Up Gutenix Theme + Other Elementor Tools
- Add Content
- Conclusion
Step # 1: Domain Name Registration
If we decided to go through the very beginning, then we start from the basics: a domain name and hosting.
Using your own name for your domain is a smart move since an online portfolio is all about selling yourself and your services. Using your own name also contributes to popularizing your self-brand. Depending on how common your name is, the availability of eligible domains will differ. So if your name is quite common, you’ll need to get a bit creative.
It’s worth noting that this approach only works if you are a solo freelancer. If you have a team of workers and hold a personal agency, it makes more sense to create a domain name equal to the title of the agency.
A great idea would be to mention the name of your industry in your domain. For instance, it may be a combination of your name + industry, such as mariedaxonphotography.com:

Overall, everything works as long as the domain remains clear, easy to read, and memorable.
Step # 2: Finding a Reliable Hosting Provider
So there are various types of hosting to use for your online Elementor portfolio. The most affordable but reasonable type for such a small traffic website is a shared one.
In shared hosting, your website will share one server with several other ones. This approach allows your web host to reduce the costs that they can offer you by charging lower prices.
But since you are sharing server space with other users, shared hosting has some performance limitations. For most portfolio sites, this will not be an issue. Yet, if you get a significant number of visitors per day, you probably want to look for something more solid, in particular, a virtual private server (VPS).
Choosing the first or second options depends a lot on your expected traffic level. If your site has taken off, you’re likely to get a steady stream of visitors and it will make more sense to purchase the VPS hosting right away. However, most users prefer to start small with shared hosting and then expand as their audience continues to grow.
Aside from choosing the right hosting type, pay great attention to the web hosting provider (company). Take a look at their plans to find out what to expect from each one, and read reviews to know what users think of its performance.
If you are lost in many choices, we have 2 recommended hosting providers and to your convenience, we compared them both in a small table.
Step # 3: Install WordPress & Elementor
It makes no sense to list all the benefits of using WordPress for the portfolio over other content management systems.
Moreover, if you came here as a loyal Elementor user, it makes no sense to praise the most popular WP-based page builder.
Most likely, you already installed both; but if not, the process of WordPress & Gutenix installation is explained in our recent post on How to Create a Website with Elementor + Gutenix.
Step # 4: Set Up Gutenix Theme + Other Elementor Tools
As mentioned in a previous paragraph, our recent post also explains the details of the Gutenix theme installation.
We have also mentioned that Gutenix offers two Elementor portfolio skins to your choice:
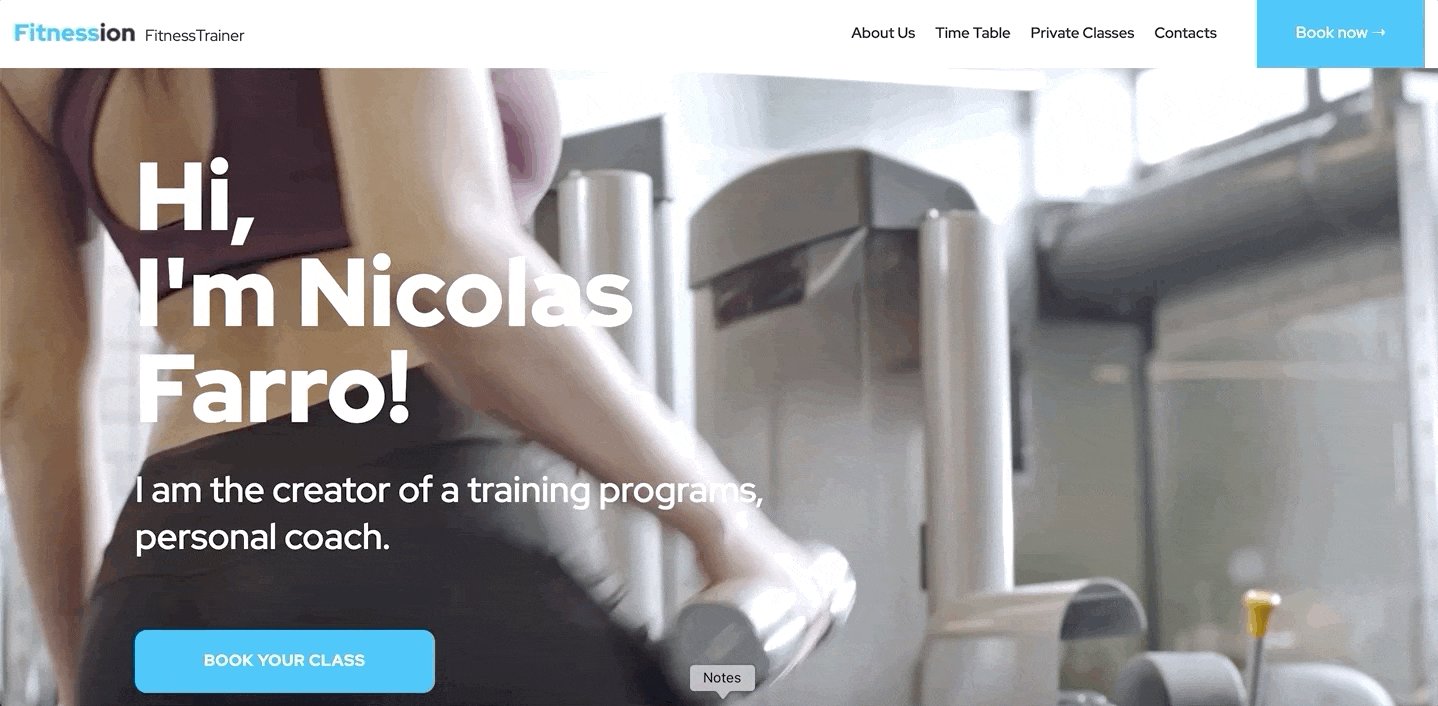
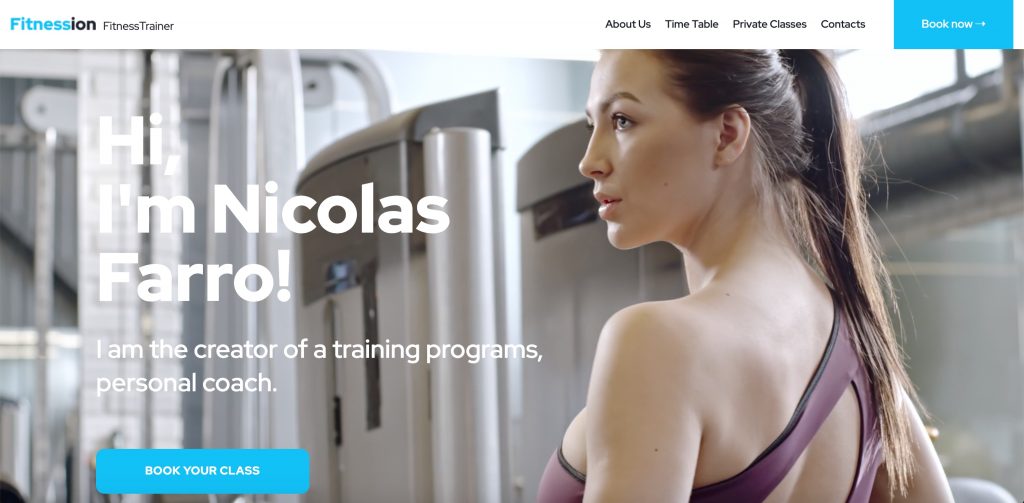
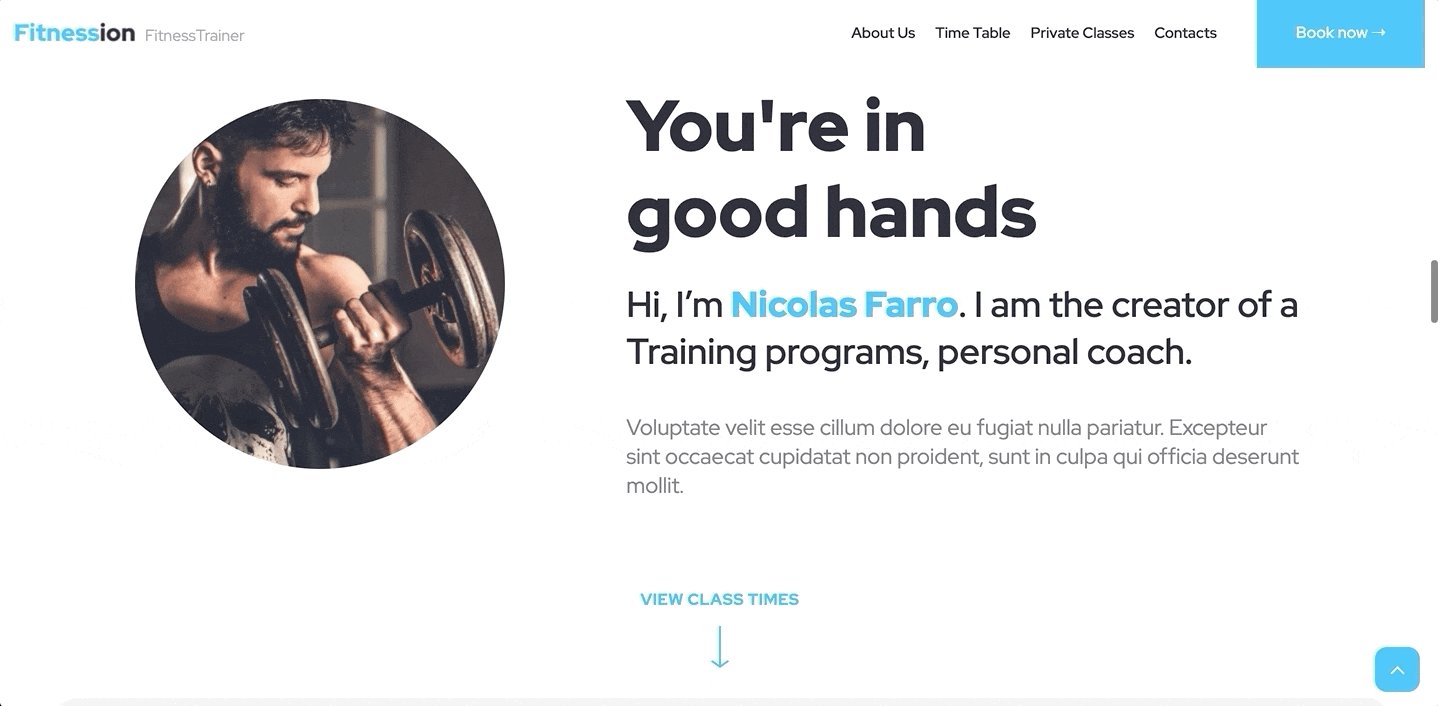
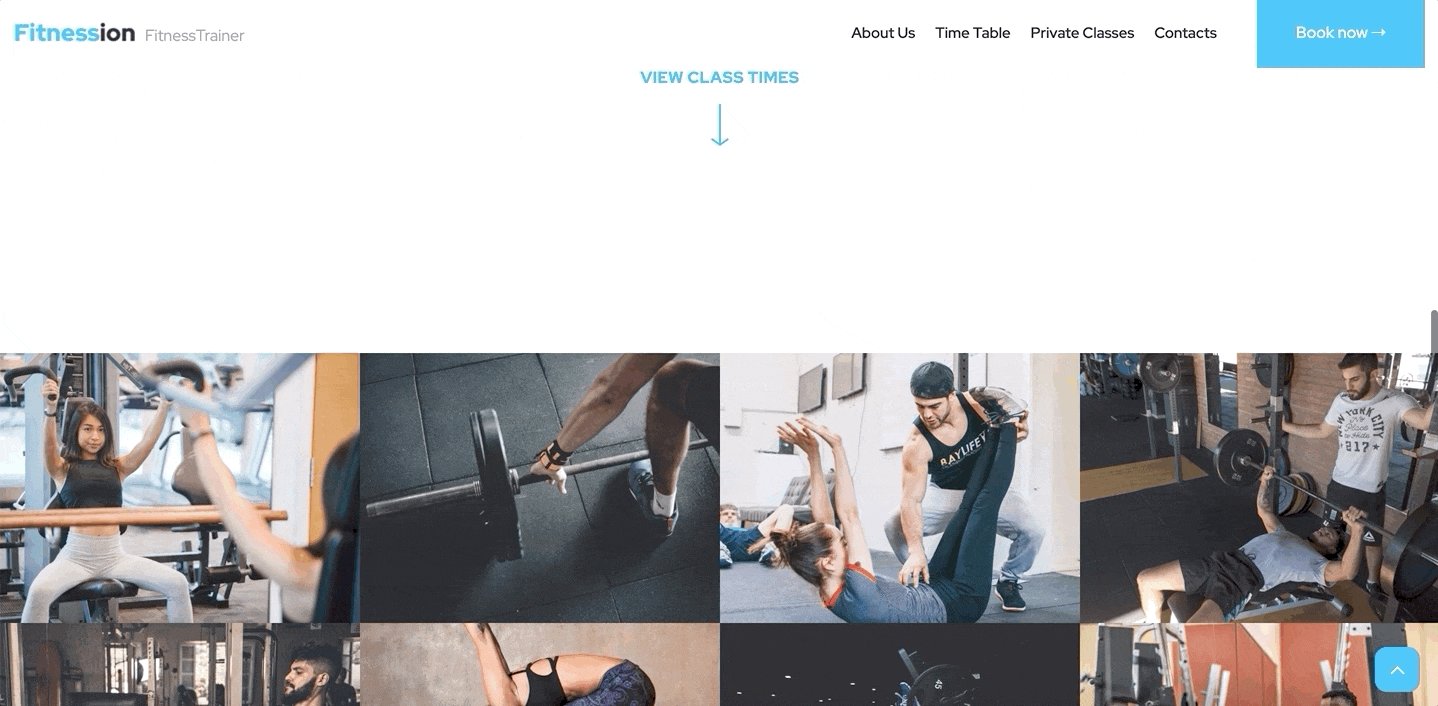
Fitnession Fitness WordPress Theme

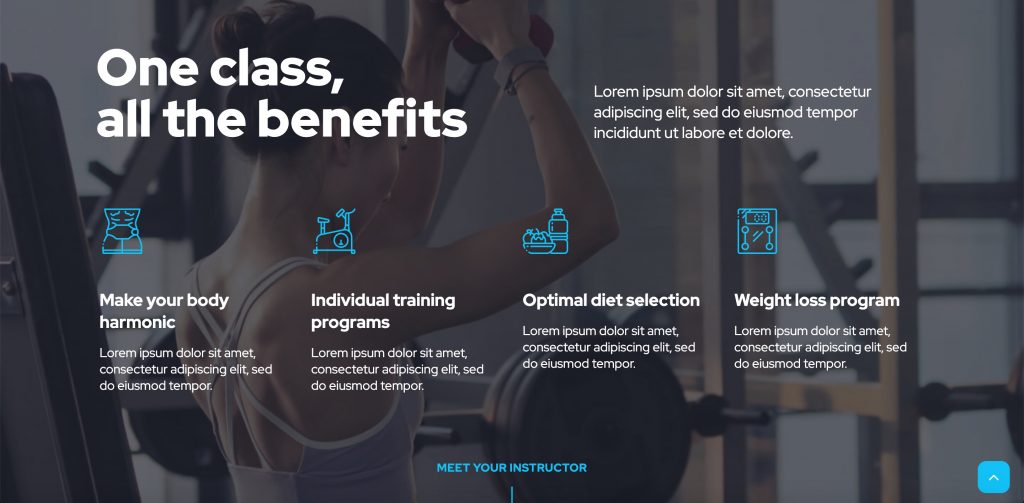
The demo website shows us a WordPress fitness theme for a personal trainer portfolio. It’s a very clean, minimalist, and modern-looking one-page template that includes such essential elements as parallax scrolling, background video, a small description of the offered services, and a gallery.
Every element of the fitness coaching WordPress theme is replaceable and editable via the page builder. Also, you can use Theme Customizer to edit the layouts, color, and font settings:
The Fitnession layout is a universal solution for plenty of niches – just replace the text and images and you can end up with a portfolio of a freelance accountant, a creative web designer, or even a private tutor.
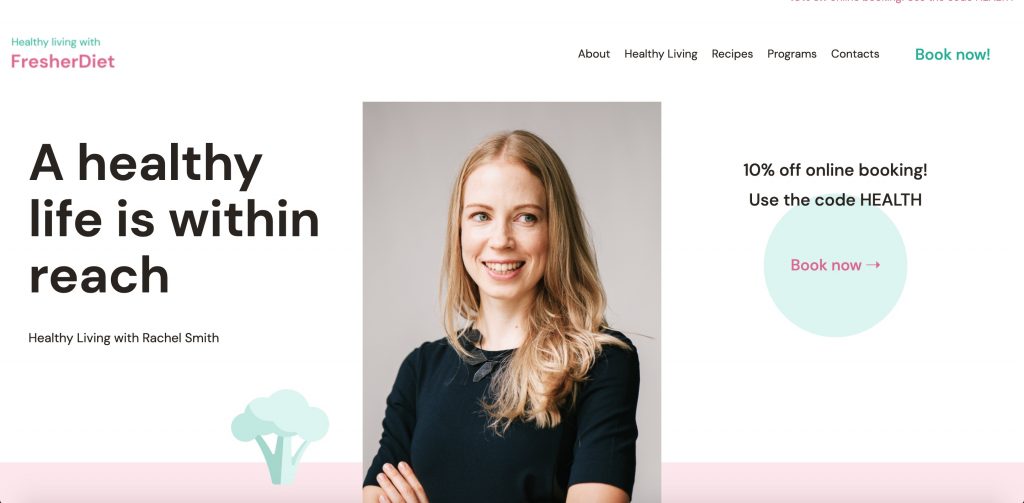
FresherDiet Nutrition WordPress Theme

Similarly to Fitnession, FresherDiet nutrition theme was created with an idea of the portfolio template universality.
But unlike the first skin, this is a multipage skin with a few different elements included. Those essential elements are a separate Contacts page, testimonial section, demonstration of portfolio items (in this case, a recipe page with the ability to download the PDF file + descriptions of the two diet programs), and the CTA button “Book Now”.
The choice between two skins depends solely on your personal design preference and liking because, in terms of functionality and customization options, both are 100% equal.
Aside from the Gutenix Multipurpose Theme, you will need a few Elementor tools to supplement the missing elements from the list above.
In particular, Gutenix portfolios for Elementor work awesome with:
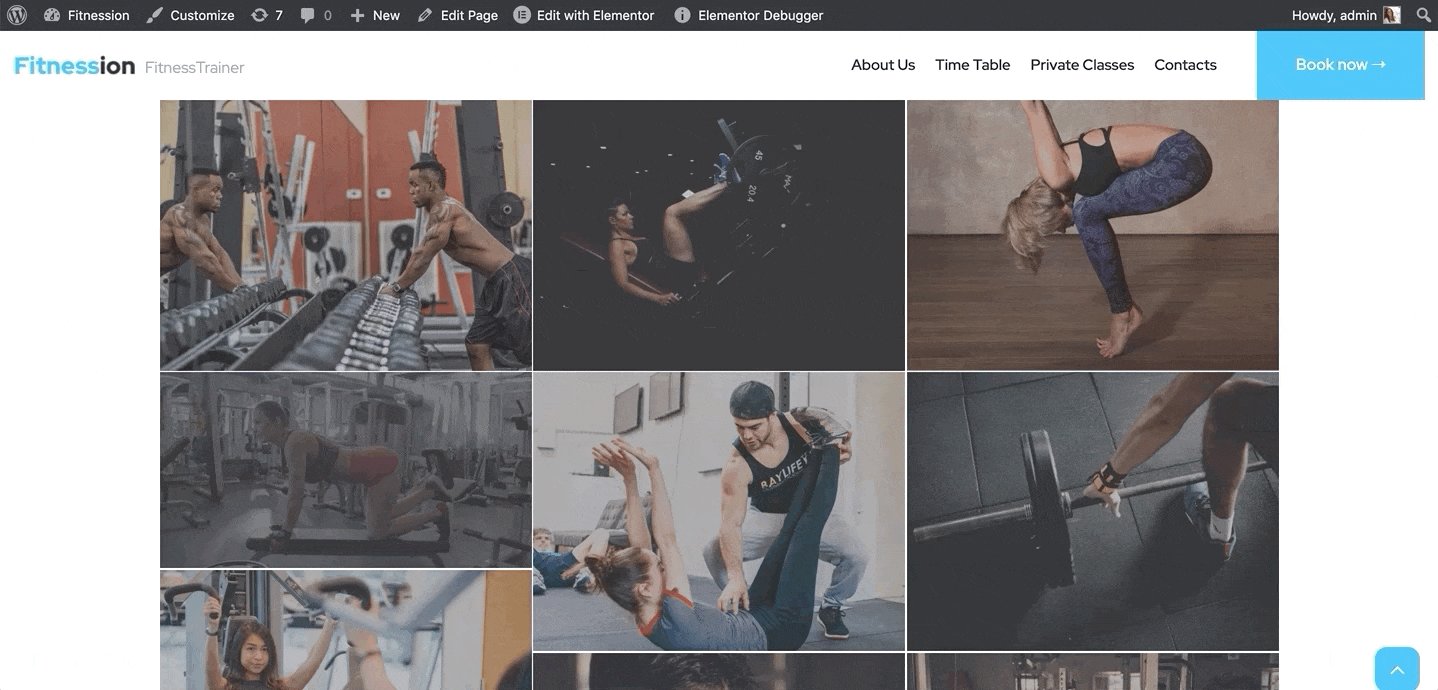
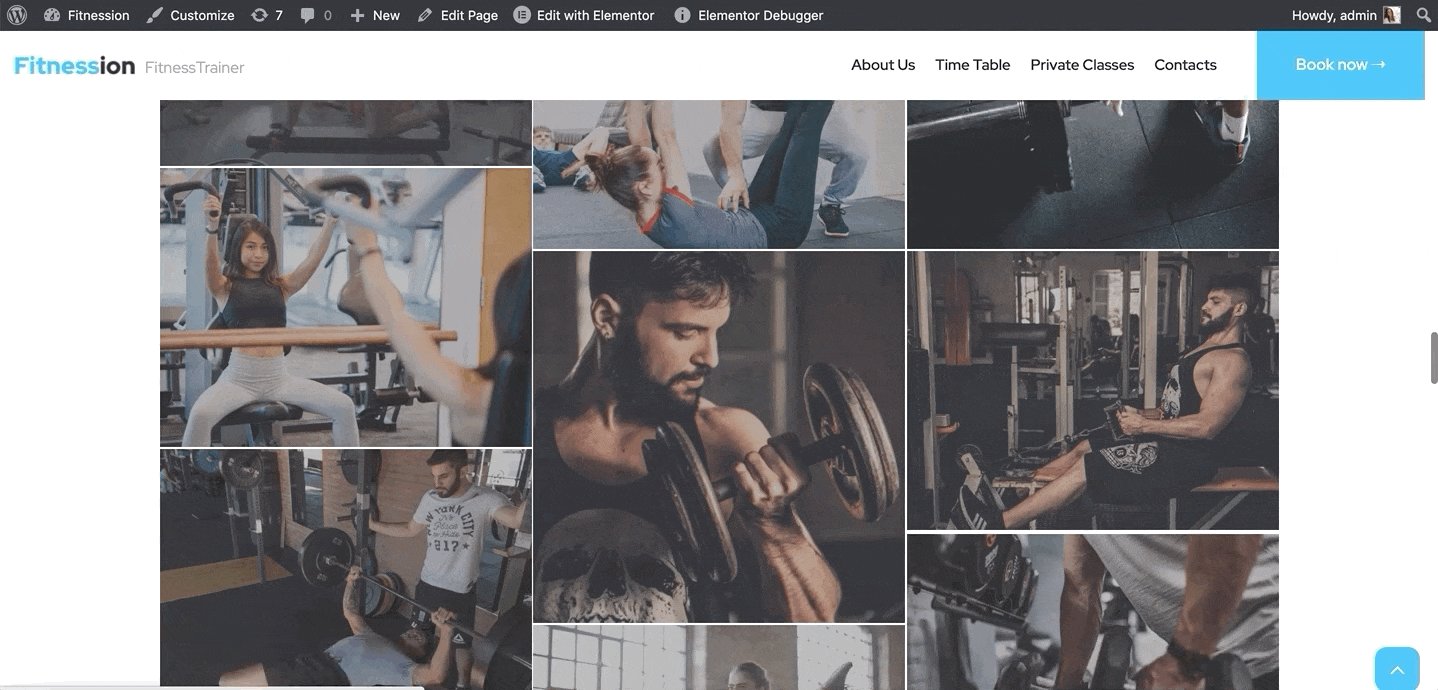
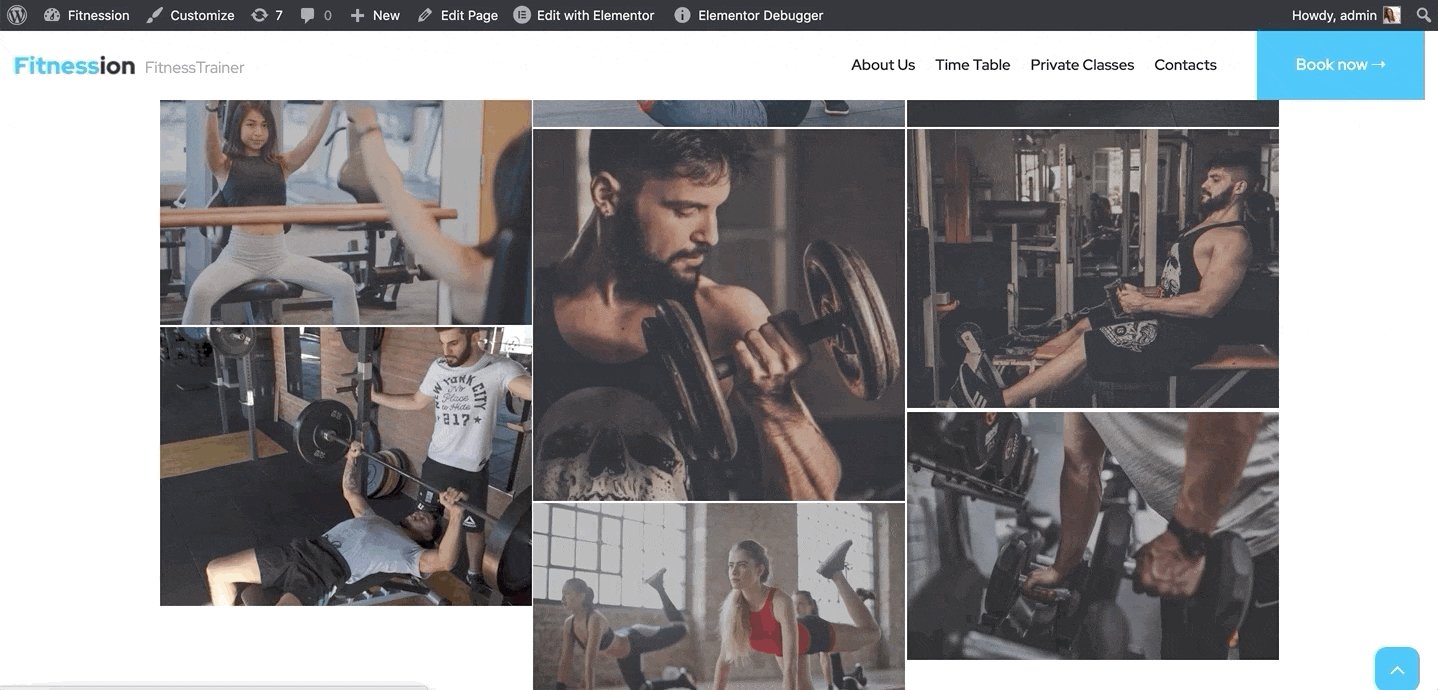
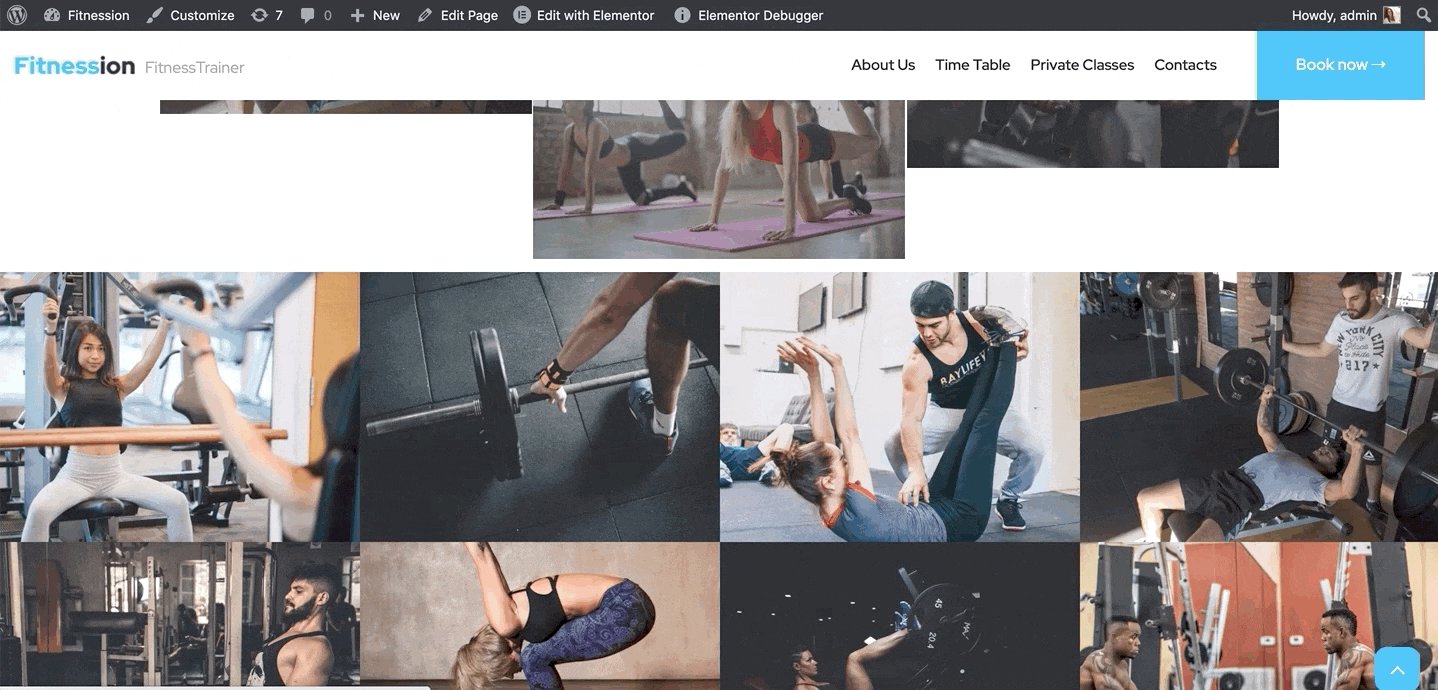
Stratum Elementor Widgets – a free addon that offers 20+ advanced Elementor portfolio widgets with high business orientation and useful portfolio-friendly elements like Masonry Gallery, Testimonial Carousel, Image Accordion, Advanced Slider, etc.
The Masonry Gallery grid lets you display beautiful portfolios for any niche. See the difference of the Masonry grid in comparison with the Basic one:

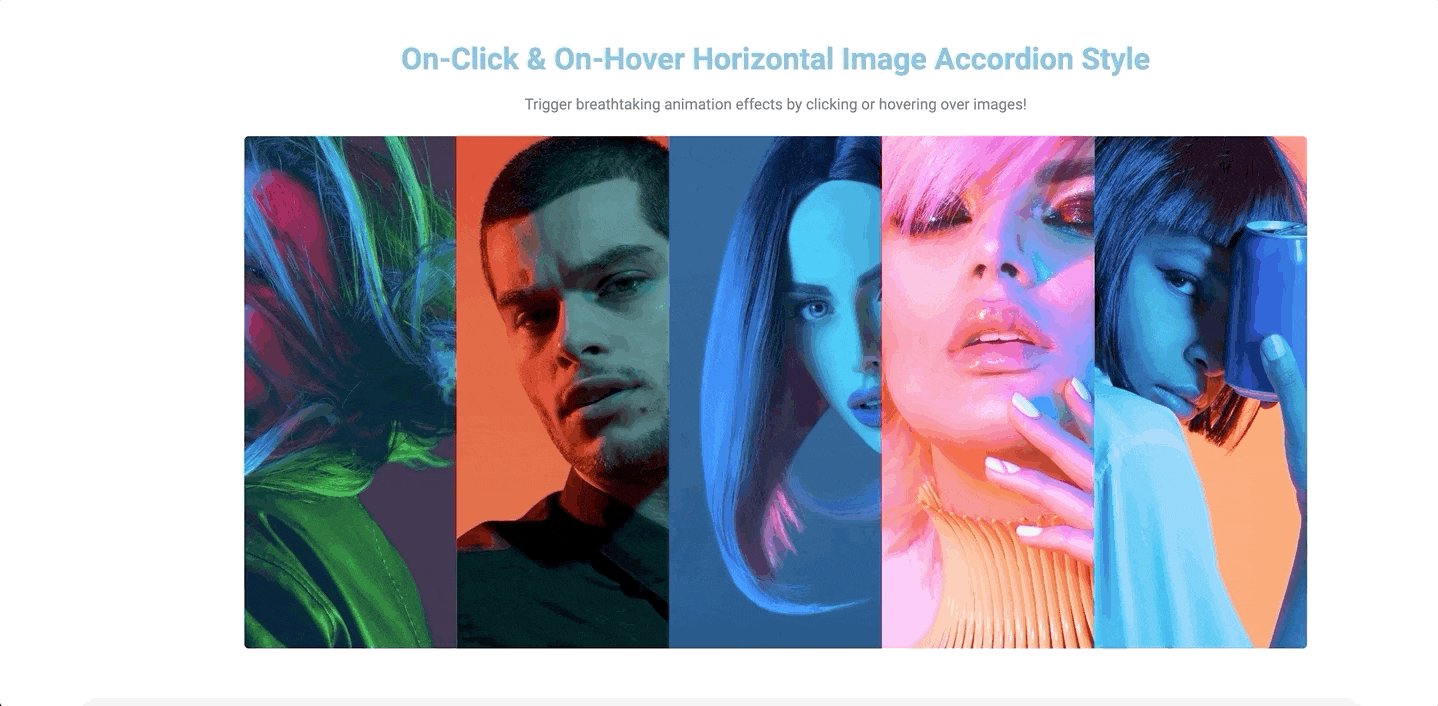
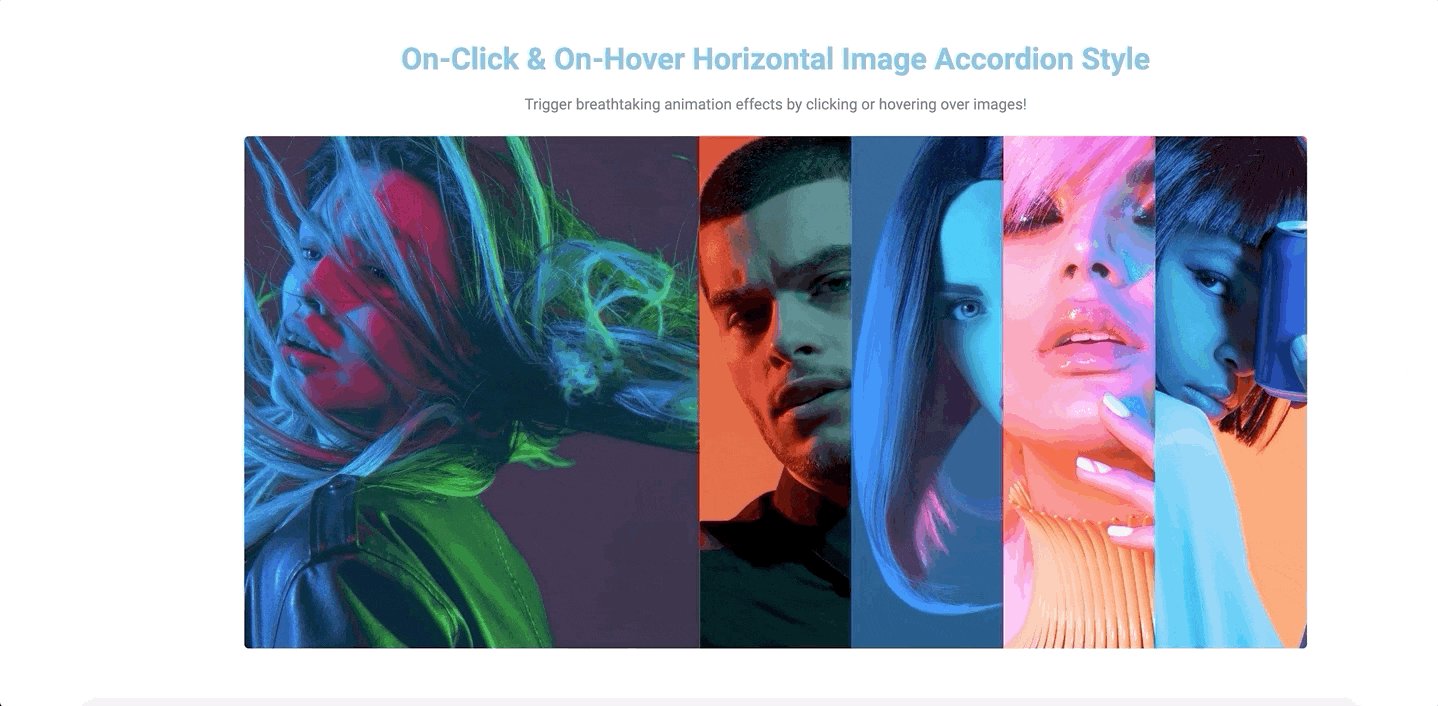
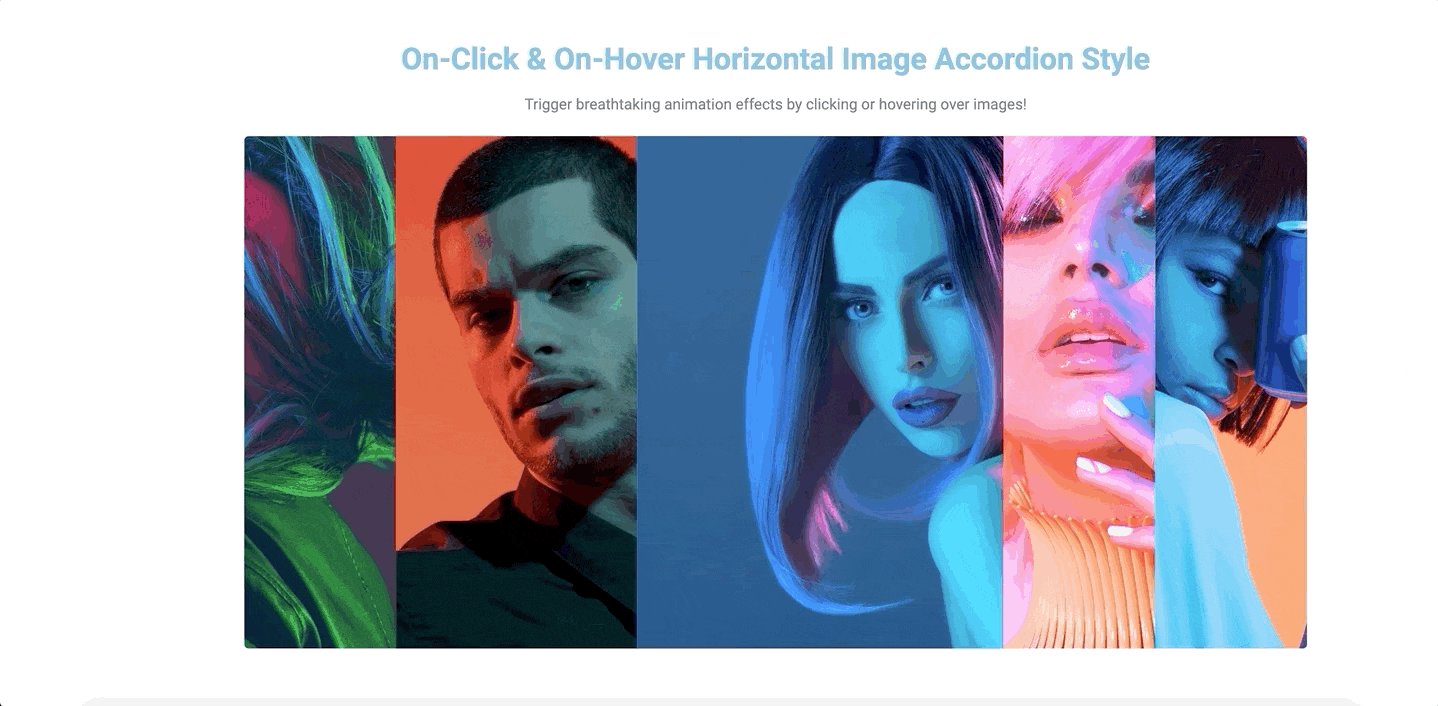
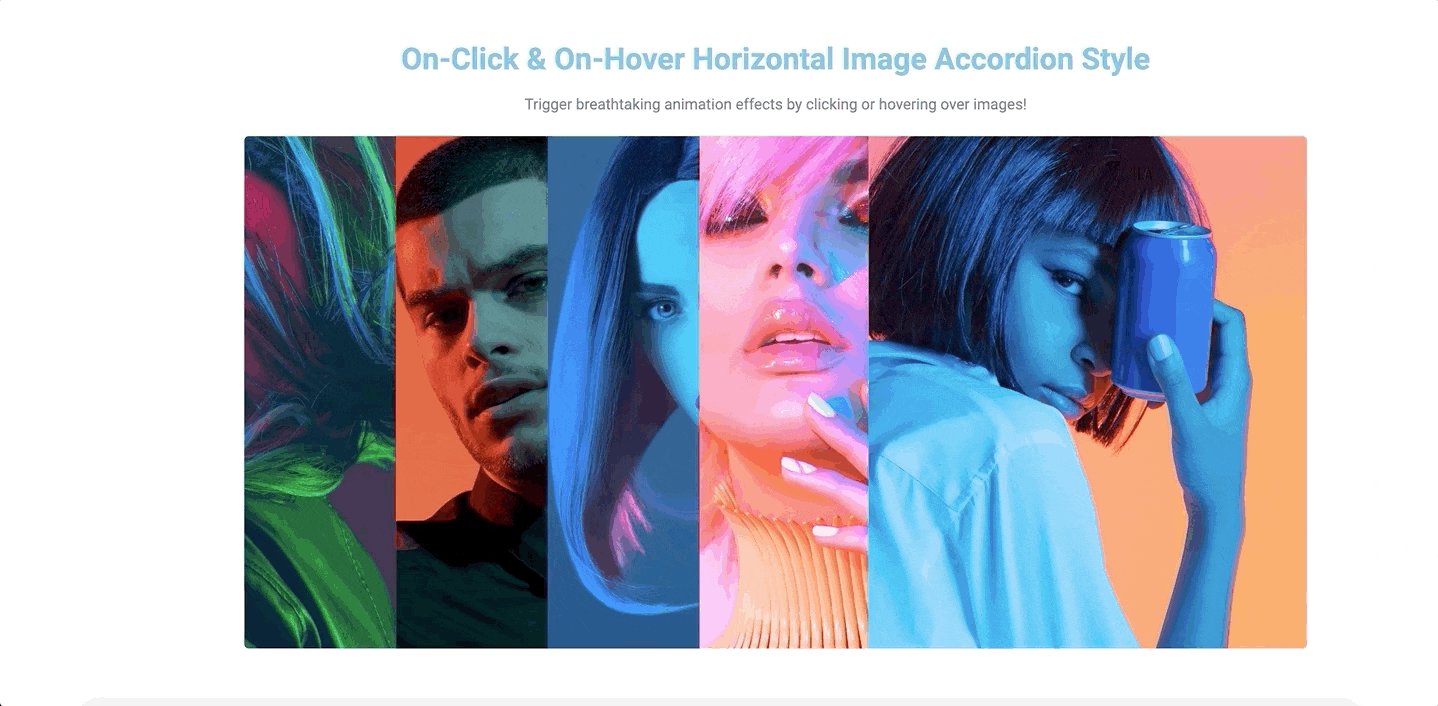
Another option of viewing your works in a more compact way than a vivid Masonry layout is by using such a WordPress portfolio widget as Image Accordion. Here is the one’s demo:

Overall, Stratum offers many more useful widgets to help you create portfolio websites with eye-catching visuals. Explore the Stratum demo here.
Contact Form 7 – with over 3 million installations, this most popular WordPress contact form plugin offers an intuitive interface and quick setup to help you build contact forms of any kind in minutes.
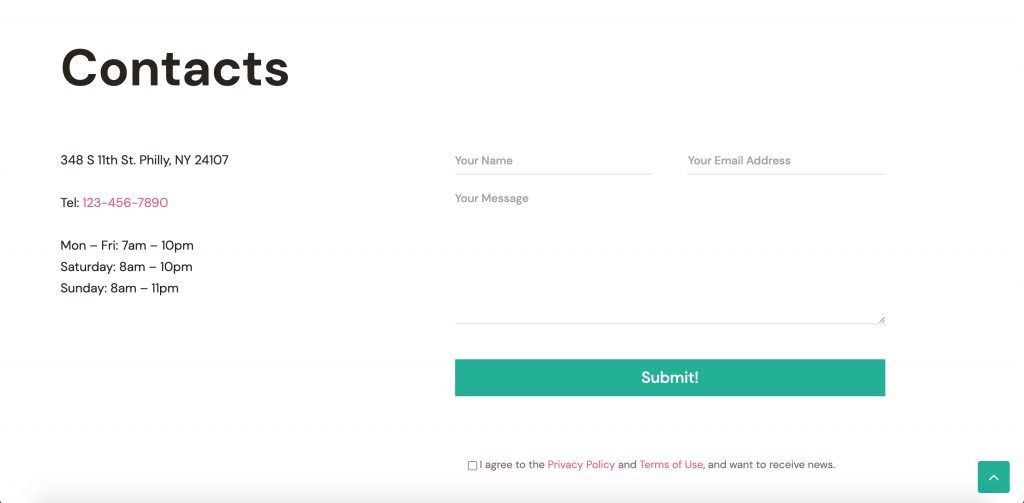
For an online Elementor portfolio, you can place your contact form at the end of your home page – just like in the Gutenix Fitnession Elementor skin:

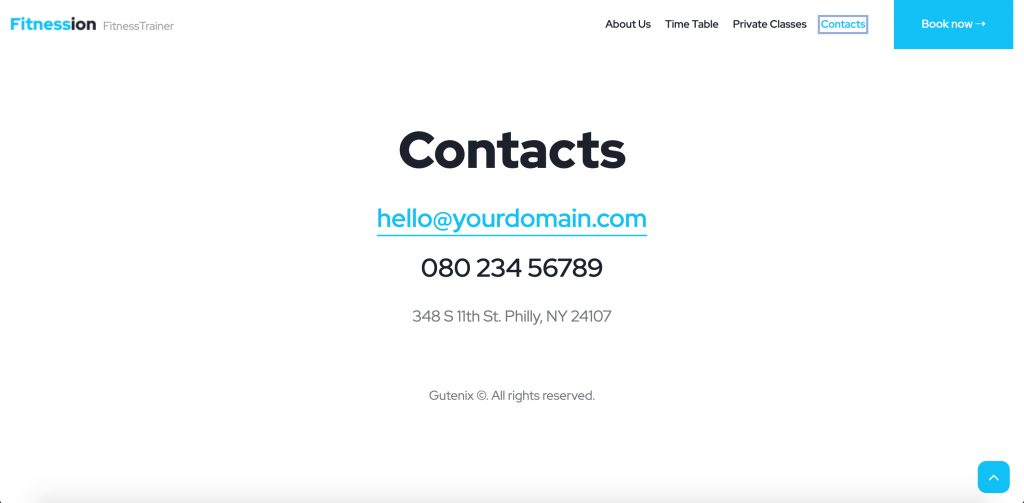
Another option would be creating a dedicated Contact Me page, including your form, social media links, and any other communication methods – just like in the Gutenix Fresherdiet skin:

Step # 5: Add Content
Finally, you have every visual element needed for an Elementor portfolio, so you can move on to the final step of our WordPress portfolio tutorial – filling it with your content and telling you about yourself.
If you use one of two Gutenix portfolio templates, all you need to do is simply replace the demo text with your own.
Gutenix portfolio skins were made with an idea that trust is one of the key engines for online conversions.
This does not mean that you have to post a complete bio, including the name of your first dog. In fact, the key is to preserve the most important information that clients want to see in the first case:

What information to add to your online portfolio?
- A very short explanation of who you are and what you do;
- What products/services you sell or provide;
- Image of yourself (it’s important that visitors see you as a real person);
- Demonstration of former projects (photos, text, before/after results, links, etc).
That’s pretty much all it takes to attract leads (not to mention all further SEO promotion but it’s a completely different story). If you want to take it one step further, you can consider adding a dedicated About Me page, but this is not a must-have element.
Instead, we recommend that you add all this information to your home page with the parallax scrolling effect:

Conclusion:
Now you finally know how to create a portfolio page in WordPress. In particular, you know how to pair up the most popular and feature-rich page builder – Elementor – with the Gutenix.
Where to Download Gutenix?
- The free version of Gutenix is available on wordpress.org
- The premium Gutenix version is offered in 2 plans: annual or lifetime subscription – available at gutenix.com
P. S. Note that both Gutenix Elementor portfolio skins are marked as “Pro”, so they are available in a premium version only.
Share your comments about your creating your portfolio page with Elementor + Gutenix or ask any questions regarding the themes or plugins down here!
