Are you here to create a website for fitness trainer, a personal coach, or for a gym studio? Do you want to do it quickly, for an affordable cost, and with style in mind?
Say no more!
Today we are taking you through the major steps of fitness website creation. We’ll take a look at ready-to-go website templates for fitness trainers or gyms offered by the Gutenix theme. Finally, we will teach you how to manage online appointments with just ONE WordPress plugin.
How to Create a Website For Fitness Using Gutenix?
A good website or a landing page attracts new customers and increases the loyalty of current users. It maintains trust, simplifies the interaction between the user and the club (e.g. via a personal account), and provides information about services, prices, and coaches.
As you create website for personal trainer or fitness landing page, think about its structure, styling, and functionality.
These are the must-have elements for every fitness website:
- High-quality media (real photos & videos)
- Full list of services;
- Information about trainer/s and their achievements;
- Individual schedules;
- Scheduling calendar with the appointment booking feature;
- Information on memberships, club cards & discounts.
If you miss out on any of these items, your website will not work that effectively as you expect.
The great news is, you can use Gutenix as a ready-to-go starter design and avoid the entire stage of development.
What is Gutenix? It’s a multipurpose WordPress theme, which consists of 47+ starter site designs (skins) for different business niches. Some of them are compatible with the Elementor & Divi page builders, and others – with the Gutenberg block editor.
Gutenix templates are:
- Lightweight and super fast;
- Highly functional in design;
- Developer-friendly;
- Fully responsive;
- WooCommerce ready.
So far, Gutenix offers 2 fitness instructor website templates: Fitnession for Elementor & IronBody for the Gutenberg editor.
But before setting up a fitness website with one of those skins, read a guide on how to get started with Gutenix from scratch.
Website for Personal Trainer in Elementor

According to WordPress users, Elementor is the best solution for setting up the website look and functionality. That’s why Gutenix offers you Fitnession – an ultimate start site design created for the needs of the Elementor page builder.
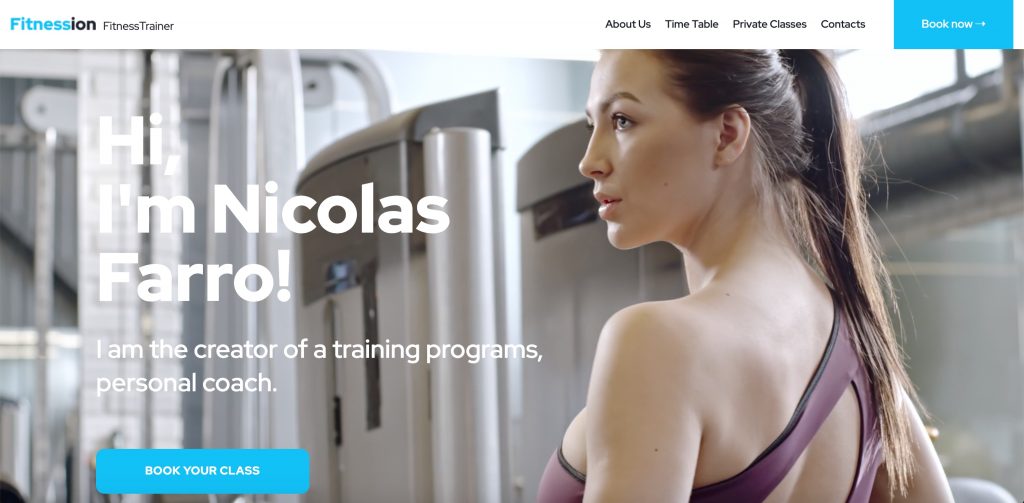
About Fitnession
Fitnession is a clean, minimalist, and modern-looking one-page template suitable for a personal trainer portfolio. It includes such essential elements as parallax scrolling, background video, a small description of the offered services, and a gallery.
See also: How to Create an Elementor Portfolio Website With Gutenix Theme?
Every element of the fitness coaching WordPress theme can be replaced and edited Elementor. To edit the layouts, color, and font settings, you may use a convenient Live Customizer.
The Fitnession + Elementor combination is all you need to make the best website for fitness. Follow this link to learn how to install Gutenix through a simple Wizard, and edit Gutenix skins in the Elementor page builder. Here you will also learn about the installation of hosting, domain, and a WordPress setup.
Website for Coach & Gym Studios in Gutenberg
For Gutenberg lovers, we created one more Gutenix skin called Ironbody. This template works perfectly when making a private fitness instructor website thanks to:
- The eye-catching home banner;
- Well-placed CTA elements;
- Pricing plans table (good to compare);
- Optimized for the appointment booking functionality.
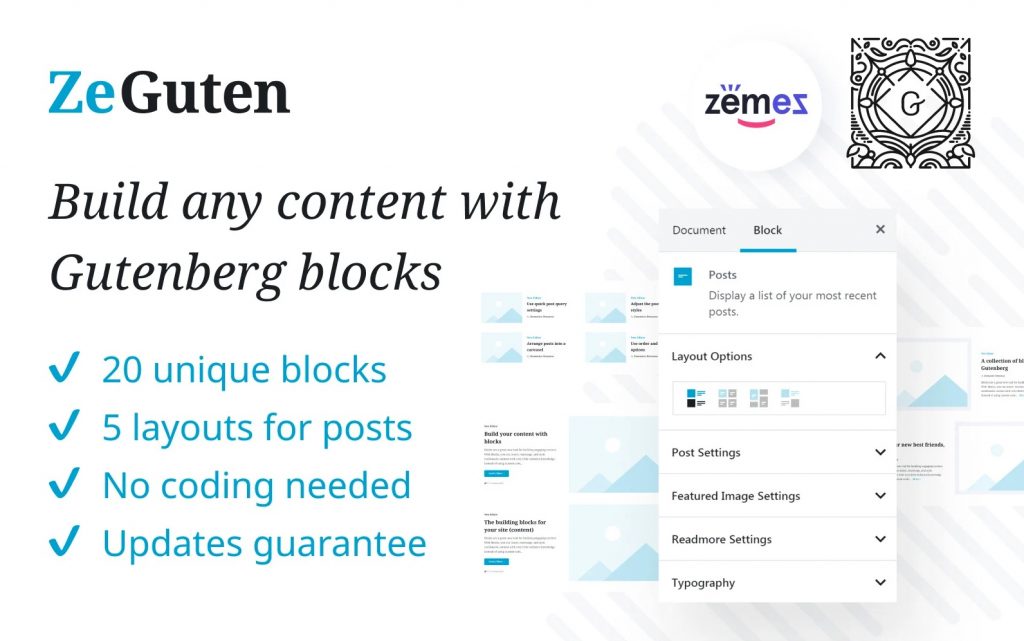
Ironbody offers 5 ready-to-go pages with complete design and the needed blocks. But if you want to add more elements to your template, Gutenix granted you free access to a collection of ZeGuten Gutenberg blocks. This premium plugin offers 20+ multipurpose Gutenberg blocks applicable for both personal & business needs.
The majority of ZeGuten block analogs are already used in the skin. Still, the plugin offers some unique elements like the Countdown Timer block for introducing the upcoming events or new services, or the Circle Progress & Progress bar blocks for a visual progress demonstration.

How to Set Up Online Appointment Bookings?
One of the Fitnession & IronBody benefits is the fact that both skins are ready for accepting online bookings. The appointment booking functionality allows clients to instantly book a convenient time slot without having to leave a request or call operators. With a bright CTA button in the website header, users can be easily redirected to the page with a booking calendar.
The WordPress Appointment Booking plugin by MotoPress is an all-in-one solution for accepting and managing online reservations. It can be used for any appointment-based service with a minimal time frame of 15 minutes.
Key Features of the MotoPress Scheduler Plugin:
- Multiple locations (suitable for a chain of gyms/fitness centers);
- Multiple employees (with detailed work schedules for each staff member);
- Multiple services (one service may vary in price based on the trainer);
- The ability to reserve multiple services before confirmation;
- Support of group bookings;
- Compatibility with all WP page builders & the Gutenberg editor.
Now, let’s go deeper into the appointment plugin’s settings step by step.
Step 1. Installation & Basic Settings
So, you purchased and installed the plugin to your WordPress dashboard. First things first, you click Appointments => Settings of the left menu and configure general settings.
The General tab has settings for currency, booking confirmation modes (is it you or a client that confirms the booking?), and the default appointment duration. The plugin allows you to set a minimum time slot of 15 minutes and stretch out to several hours:
If you want to work with automated bookings, go to the Emails tab, and set up the email templates. You can fully automate notifications by using special tags that place individual client’s data inside the email template.
Step 2. Adding Employees & Locations
MotoPress made sure you will be able to add an unlimited number of fitness coaches or other specialists working in your gym. You can display their bios, skills, contact information and display schedules with working hours, breaks, and days off:
Also, you can leave links to their social networks, and other essential information.
Finally, you can add one or more locations of your gym, whether you own a chain of gyms or just one. The locations will be displayed in your booking calendar.
Step 3. Scheduling Work Hours
It’s very easy to assign the working schedule for each employee and the number of duties they must complete on certain days of their workweek. You may:
- add the working hours with the lunchtime & breaks;
- select different locations for certain days;
- add custom working days & days off.
Step 4. Adding Services
Now you can add as many services as you can and even sort them into categories. In the Settings menu, you can add their price, duration, buffer times, and more. Also, you will be able to set a group capacity for clients to book a group class or practice at one time:
Step 5. Adding Booking Widget
Just like the Gutenix theme, the MotoPress appointment plugin offers a convenient one-page booking wizard. Clients will only need to pick a service, time & date, and hit the “Book” button.
To add the booking widget, go to Shortcodes and choose Add New => Appointment Form:
Now, you need to choose which form fields you want to display, and which ones you want to hide. Also, you may change the titles of those fields to something more relevant for your business niche.
Now, you can customize CSS or custom HTML. When it’s ready, copy the shortcode and paste it into a widget or block to any WordPress builder or the Gutenberg block editor.
Voila, your booking form is ready:
It’s worth noting that your clients will need to provide their contact info (email, phone, name) to receive booking details.
Let’s Build The Best Website for Fitness and Health!
It’s not like you are 100 finished optimizing your website after working with its content and installing the needed plugins. A good website needs good SEO and performance. Be ready to dedicate your time to monitoring the website positions in the Google ranking, and track its speed parameters. Make sure you don’t lose customers because they can’t load pages or book a practice 24/7 without phone confirmation.
The Gutenix theme + the WordPress Scheduler Plugin by MotoPress contribute to a better user experience. On top of that, they facilitate the process of website development and management. What else can you desire?
