Let’s overview a multifunctional Circle progress bar WordPress block. This block can save you from spending a lot of time on building pages. The Circle progress block by ZeGuten will perfectly do for showcasing infographics.
Firstly, use the block to display infographics to promote your business website and make boring numbers more dynamic. It will also work for a donation platform to showcase the amount of money raised and goods saved. You can actually use such a block is an engaging and dynamic element on the pages of any website.
Are you searching for the way of simple website building? I have an offer for you! Meet the Gutenix subscription. This is a wide pack of plugins and starter sites that are oriented on the website creating. Besides, even if you are still a beginner in coding, Gutenix will fit you. Find more information and let’s look at the ZeGuten block, which is also included in the subscription.
Adding a Circle progress block
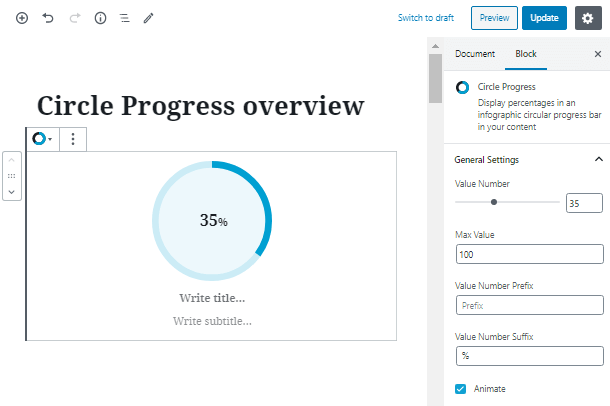
To add a Circle progress bar WordPress block you need to click on the “+” icon, type the block name, and pick it. The circle element has quite a lot of tabs, but all of them will help you to make a stunning design.
In the General Settings tab, you can set the number value. You can also write down the maximum value, value number prefix, and suffix. One of the key features of the Circle progress bar WordPress block it that you can make it animated.

Customize a Circle progress bar block
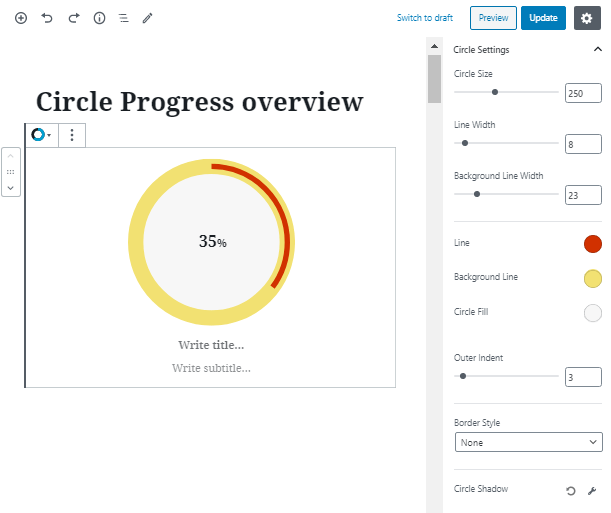
Let’s move to the Circle Settings tab. Here you can set the size of the circle, line, and background line width, as well as their colors. You can also pick the color to fill the circle inside.
Additionally, you can set the outer indent, apply the border settings, such as style, width, and radius, and set the circle shadow.

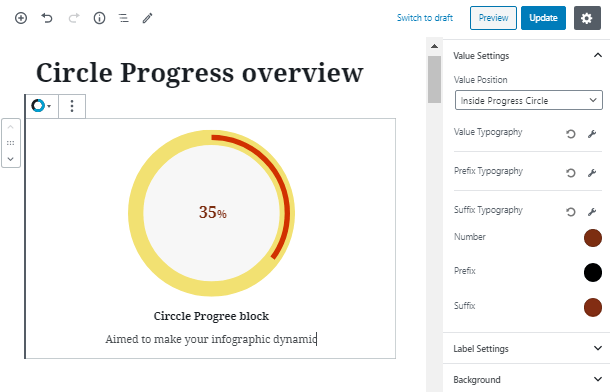
Now let’s customize text and number elements. In the Value Settings, you can choose the value position – inside or outside the box. Set the value, prefix and suffix typography, and pick their colors.
As for the typography properties, there are quite a lot of them:
- choose a proper tag;
- set the font size for desktop, tablet and mobile phone;
- choose the font family among 100+ fonts;
- set font-weight, subset, style and transform;
- add text-decoration, line height, and letter spacing.

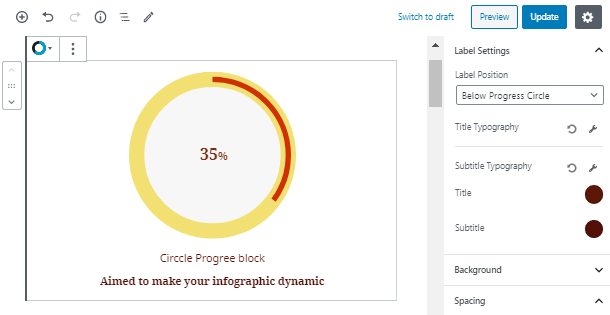
In the Label Settings tab, you can change the label position. Choose the most suitable title and subtitle typography properties. Don’t forget to set their color.

In the Background tab, you are able to set the color of the Circle progress bar WordPress block. Moreover, you are able to apply a border, its width, radius, and shadow.
In the following tab, you are able to set margins and paddings for your Circle progress bar Gutenberg block. They can be also set for desktop, tablet, and mobile phones, which makes the block amazingly responsive and flexible.
