Nowadays developers prefer to use WordPress plugins for a bunch of reasons. First and foremost, add-ons, they expand WordPress possibilities, help in building responsive webpages, and give users the ability to use a variety of extra blocks. Or the other reason can be simply the urge to use pre-made block designs and native customizing practices.

It’s hard to deny that with the great popularity of WordPress builders, like Elementor and Gutenberg, the variety of plugins for both is growing quite fast. That is why sometimes it may seem hard to find the right one, which will be the most suitable for you. However, in this article, we will try to assist you in making your choice.
A lot of websites today strive to attract their visitors with a bunch of animated effects. ZeGuten and JetElements both contain an Animated box block. Let’s try to highlight the main difference between them.
Check the most powerful plugins with flip box
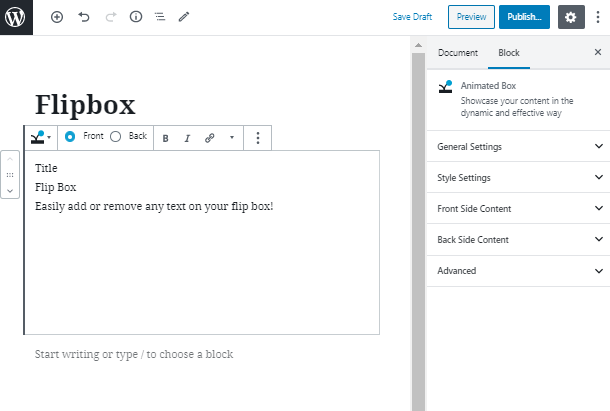
To add a Gutenberg flip box on your page, you need to click on the “+” icon button and pick the needed block. It goes a little bit differently for Elelemetor. Go to the needed page of your website, click on the “Edit with Elementor” button and search for the Animated box block.
The Gutenberg flip box consists of two parts: front and back sides. It has 5 tabs with a great variety of settings to style up your animated block, add content, and customize it.

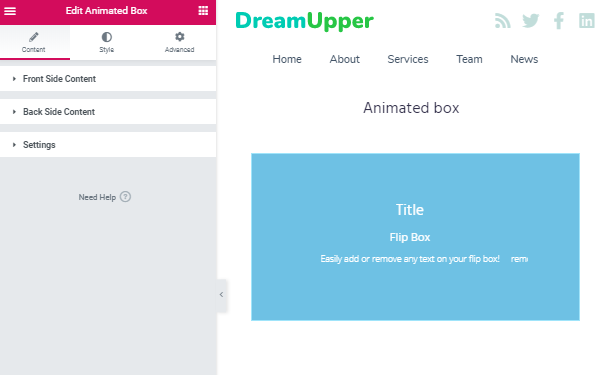
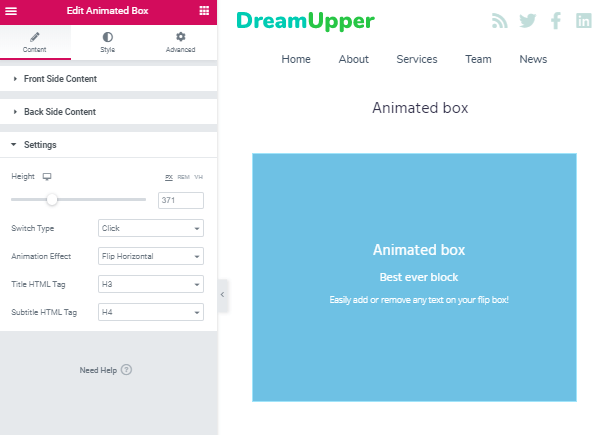
As for the JetElements animated box, it contains 3 tabs: Content, Style and Advanced. The Content tab assists in adding content and setting various content options.
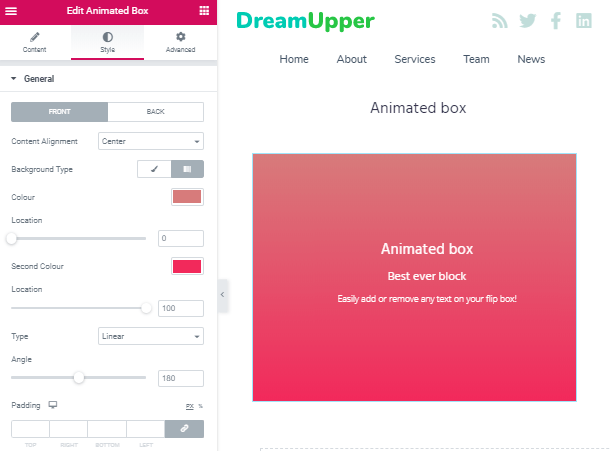
The Style tab helps to style the elements of the block. More additional options you can always find in the Advanced tab – these are the options that are provided by Elementor itself.

Multiple options of Gutenberg flip box
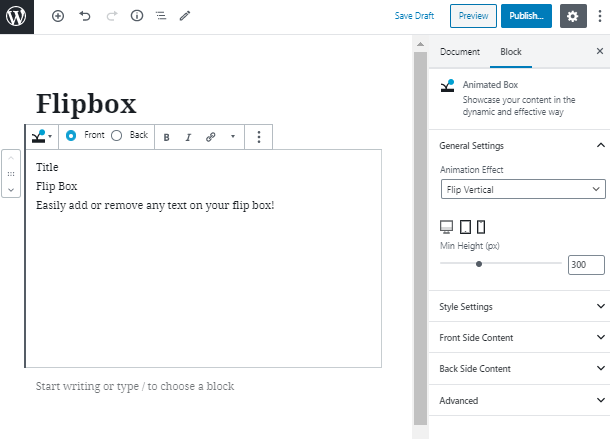
Let’s start our overview with the most valuable options and features of the Gutenberg flip box. Open the General Settings tab. Here you can pick one of the 8 animation effects and set the minimum height.

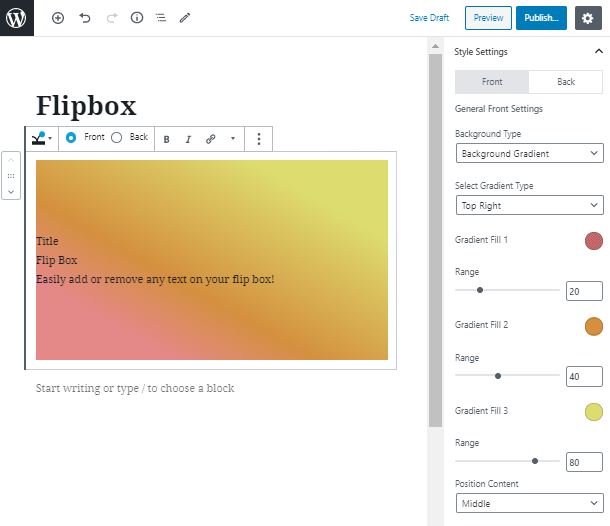
In the Style Settings tab, you have two almost equal subtabs: Front and Back. You can choose background color,k image or gradient. In case you’ve chosen gradient, you can also select a layout among 8 ones. Pick the content position, add border, margins and paddings.

Moreover, you have the ability to modify your text and set its alignment and color. Set font size for various devices and pick the right font from almost 650+. Choose the font weight, style, decoration and transform. You can also set the line height and letter spacing.

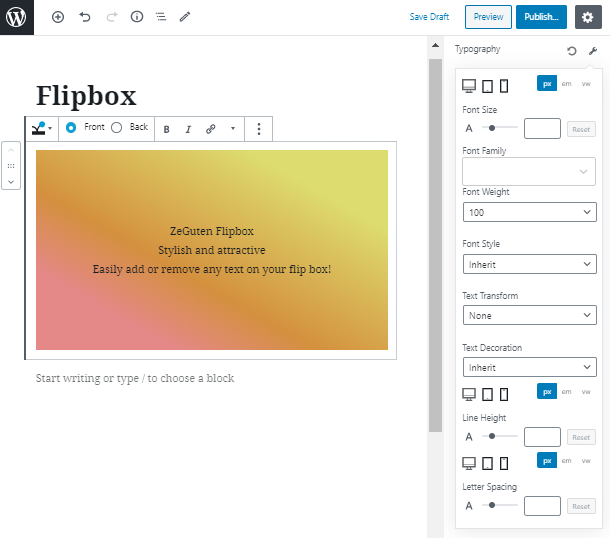
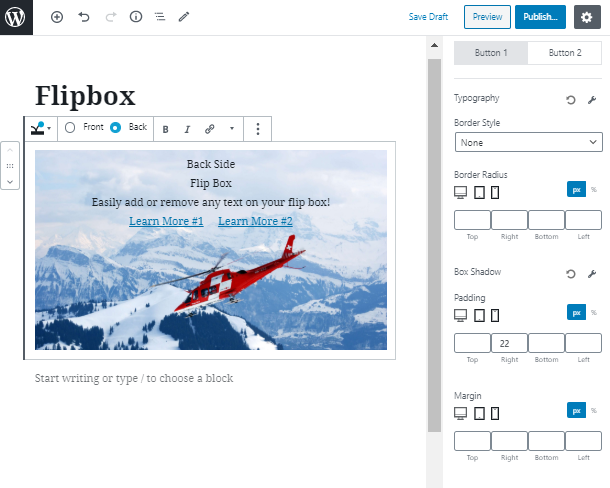
As for the Back side of the Gutenberg flip box, here you can set the same options and properties, as at the Front. In addition, you can also add two buttons, set the typography properties, apply border or box shadow. What is more, you are completely free to style your buttons for the normal and hover states.

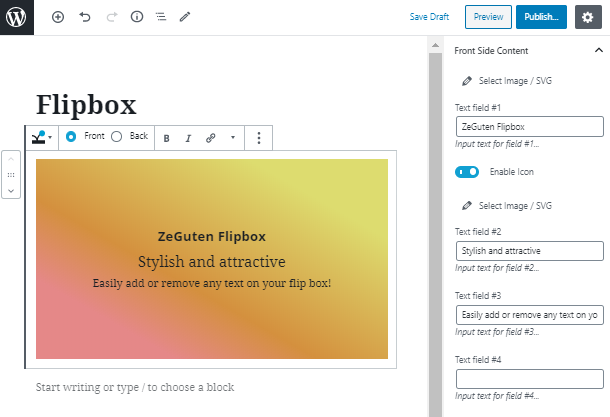
Two more tabs, which will assist you in styling your content, are Front and Back Side Content tabs. You can insert an image or SVG from the Media Library or your PC, and fill the 4 text fields with the relevant content. While editing the Back size of the Gutenberg flip box, you can also modify buttons: add a button text, a link and decide where you want the new page to open.
Furthermore, in case you feel the need to expand Zeguten plugin design possibilities, you are able to give a block additional CSS class. It will help you to style the flip box in WordPress Customizer.

Take a look at the JetElements animated box
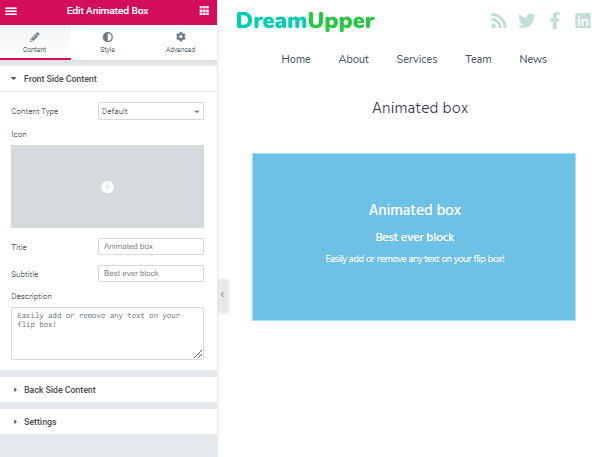
The JetElements plugin has another structure of styling tabs. In the content tab, there are three subtabs, where you can content type, upload an icon from the Icon Library with a great variety of demo content.
Here you are free to write down the title and subtitle for the animated box and add a description. In the Back Side Content tab additionally, you can add a button text and button link.

In the Settings tab, you can set the height for the JetElements animated box, switch the type and animation effect. You can also set the title and subtitle HTML tags.

Let’s take a look at the next tab. Here you can find a bunch of design tools to make you block attractive and eye-catching.
- In the General subtab, you may set options for both the front and back sides. Set the alignment and select a background type. Add the spacing options to structure elements and apply border and box shadow.
- The Icon subtab is known for its multiple icon properties: from icon color to border settings. And don’t forget about the alignment.
- Title subtab provides you with font properties, such as alignment, text color, and multiple typography settings. As well as the Subtitle and Description tabs.
- In the Action Button subtab, you are able to customize your button according to your needs. Add spacing options, set text and background colors and take care of the typography.

The final words
To sum everything we’ve mentioned about the blocks, each one is totally worth your attention. Elementor and Gutenberg are different technologies for different purposes. Both ZeGuten and JetElements blocks have a bunch of options to improve your website, and it’s you to decide, which one to use.
