WordPress is full of amazing solutions for such a common website element as a gallery. Even the default collection of Gutenberg blocks or Elementor widgets offer a standard gallery solution. As basic as it can be, those galleries allow users to alter the number of columns and set up styling.
In the guide below, we show you how to build a stylish and elegant gallery using blocks from both a default collection and a third-party Gutenberg blocks plugin called Getwid.
Besides, we will teach you to create a stylish Masonry gallery in Elementor – one of the most popular WordPress page builders.
Table of Contents:
- 2 Ways to Add a Gallery Block in Gutenberg
- How to Add a Masonry Gallery in Elementor?
How to Add a Gallery Block in Gutenberg?
You will learn to insert a WordPress gallery in 2 different ways – either with a default Gutenberg block or by using a third-party blocks plugin.
1. Default Gutenberg Gallery Block
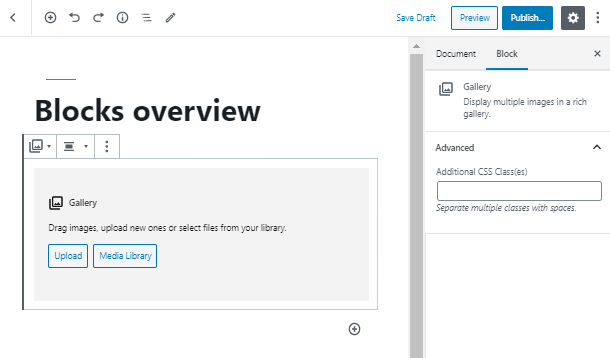
To add a WordPress Gallery block, you need to click the “+” icon and insert it from the Common blocks Gutenberg tab. The modern grid layout of the gallery can attract a lot of visitors. Basically, all you need to do is add your images, customize the size, and hit publishing.
To start with, once you’ve added a Gutenberg Gallery block, you can upload images from the Media Library or your device:

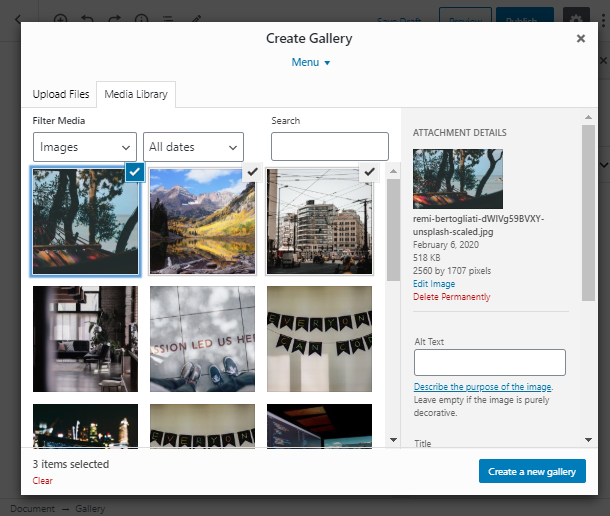
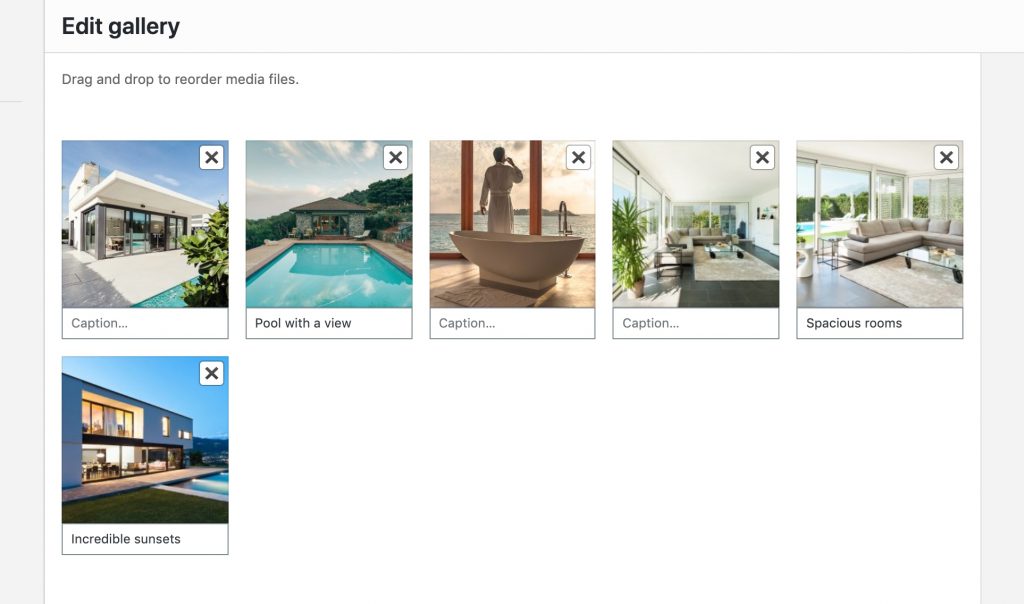
Firstly, let’s click on the “Media Library” button. Upload as many images as you want and press the “Create a new gallery” button.

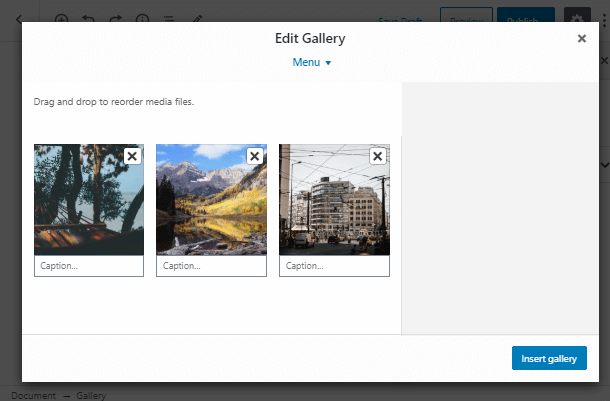
After that, you become able to edit the Gutenberg Gallery block and add a few more images if needed. Click on the “Insert gallery” button.

Customize Your Gallery
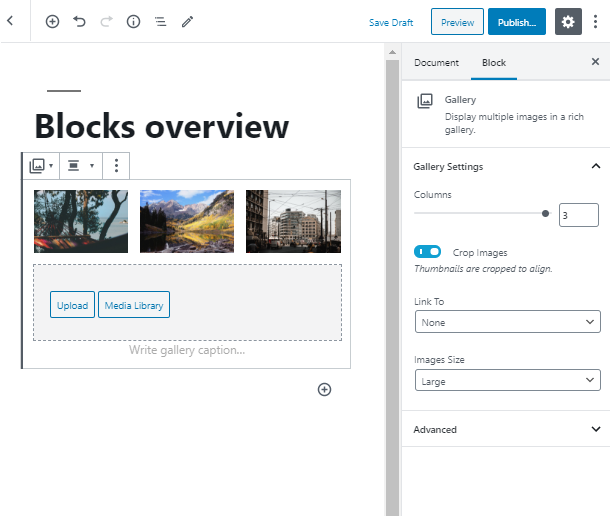
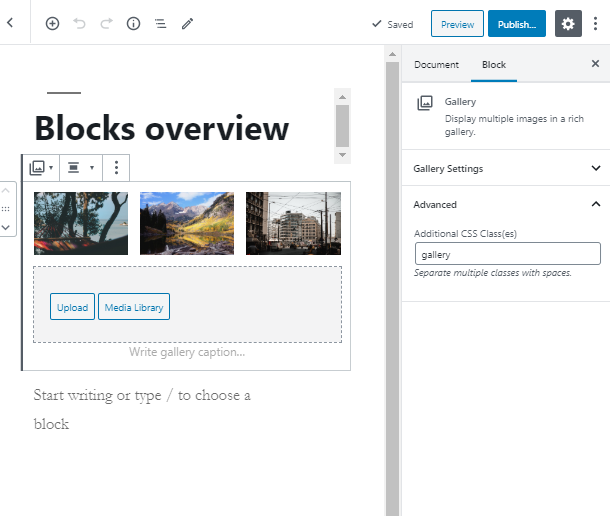
Finally, let’s move on and customize the Gutenberg gallery block. Now take a look at the Gallery Settings tab. Here you are able to set a few options:
- set the value of columns, which define how the gallery layout is built;
- crop the images – it will prevent them from being showcased in different sizes;
- link the gallery to the attachment page, media file, or none of them;
- choose the image size to use: thumbnail, medium, large or full size.

Don’t forget about the Advanced tab for the WordPress Gallery block. As usual, in this tab, you are able to set an additional CSS class for the block.

2. Image Stack Gallery Block by Getwid
Getwid is a free collection of 40+ WordPress Gutenberg blocks & 35+ block templates intended for both business & personal websites. The plugin’s blocks have advanced content & styling options, and they compatible with any Gutenberg-optimized theme.
With the Image Stack Gallery block, you will be able to create advanced portfolios with more exquisite designs than those created with a core Gutenberg gallery block.
First of all, you need to install the Getwid plugin on WordPress (download the plugin’s file through wordpress.org and add this file on your dashboard).
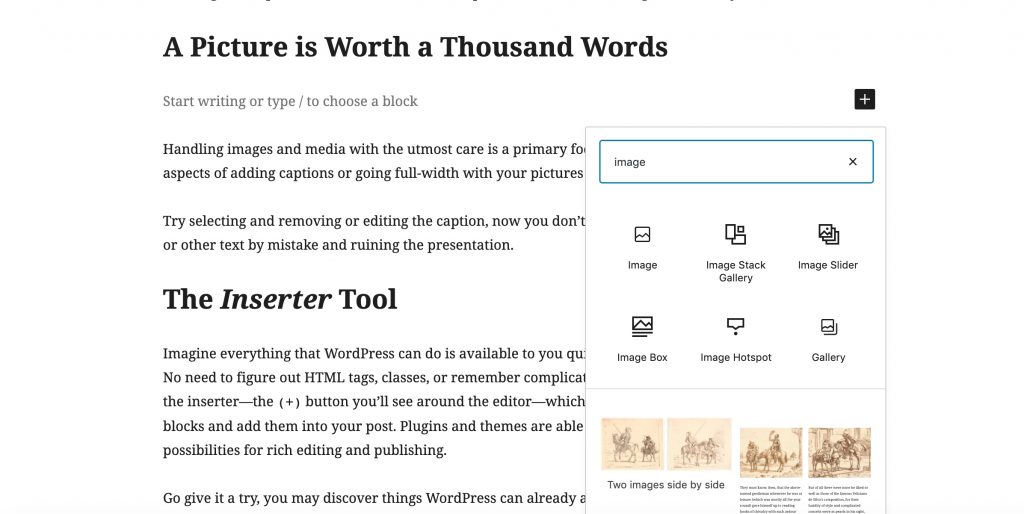
Now as you go to the Gutenberg editing mode (doesn’t matter if you use a pre-made Gutenberg template or your own designed page), click the “+” icon and type in the name of the block:

The next step is adding images add your images, and editing their captions (in case they are necessary):

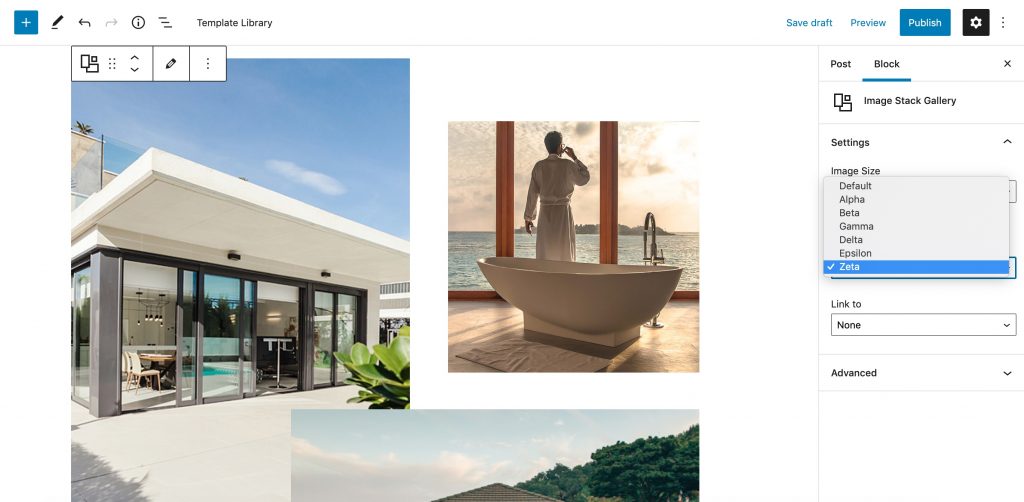
Customize The Image Stack Gallery Block
Getwid WordPress blocks settings are pretty straightforward. For the Image Stack Gallery, you will find settings for:
- Image size (from as little as 150×150 to full size);
- Style (7 stylish gallery looks with different image locations):

- Link to (add a link to an attachment page or a media file)
Read more secrets on how to ensure great styling of the Getwid gallery block down the link.
How to Add a Gallery in Elementor?
If you are among those users who prefer working with the Elementor builder, test up the next option. Besides the standard Gallery widget with its basic settings, you can use a Masonry Gallery widget with far more advanced features to play with.
The widget comes in the Stratum package, namely a freemium collection of advanced Elementor widgets. Currently, Stratum offers 24+ multipurpose widgets, and all of them you can use for free (a premium version unlocks extra features to each element).
With a Masonry Gallery widget, you have more freedom in customizing your gallery using a modem layout. Just compare the number of features with ones offered by a standard Gallery widget.
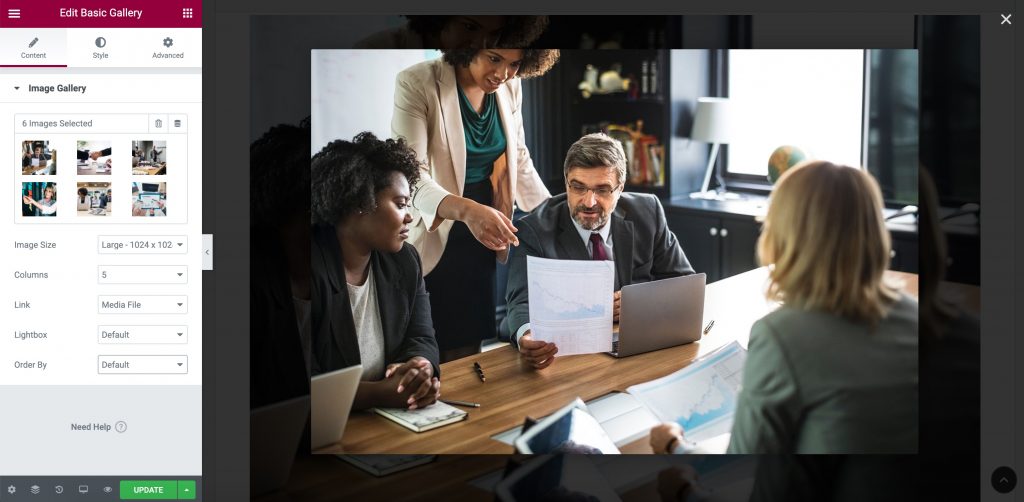
Default Elementor Gallery:

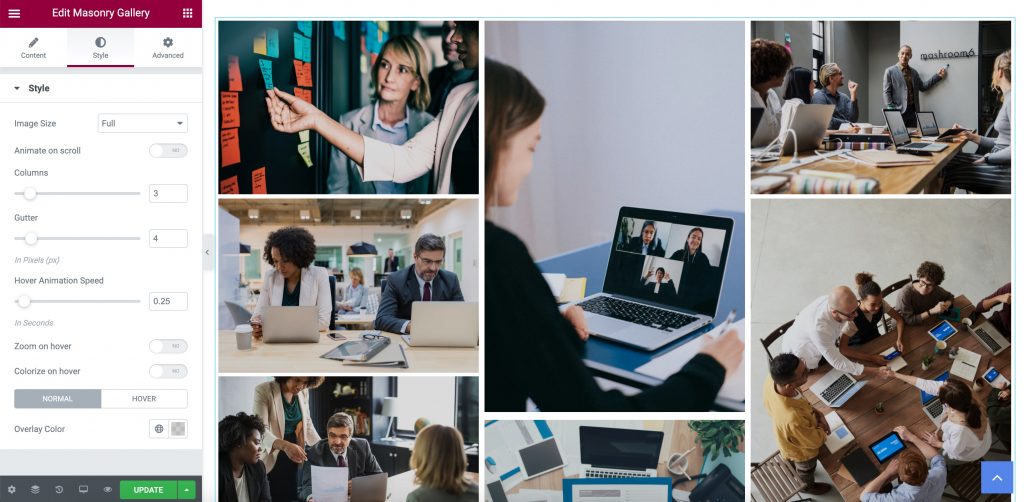
Stratum Masonry Gallery:

The Styling options of the Masonry gallery includes the next features:
- Image size (from small thumbnails to full size);
- Animate on scroll;
- Number of columns (from 1 to 10);
- Gutter;
- Hover Animation Speed;
- Zoom & Colorize on hover;
- Overlay color (for the hover effect).
You may also read more about the possibilities of the Masonry Gallery widget from Stratum down the link.
Now if you’ll follow all our instructions, you will customize your gallery block in the most stylish way! Keep in touch and subscribe!
