Before getting started our quick and simple List block overview, let’s figure out why you may need the WordPress List block. Also, why it is much better than the paragraph block on some occasions.
The Gutenberg List block is useful for many purposes and for various reasons. However, the first and most demanded is to structurize the boring paragraphs with text and organize the information into the bulleted or numbered list with multiple items.
How to Apply a List WordPress Block

The listings are also great to pay the attention of the visitor to the most important information or to the list of features or statistics.

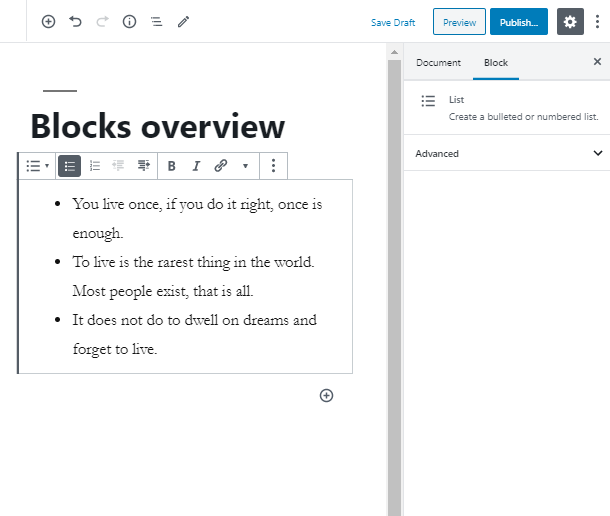
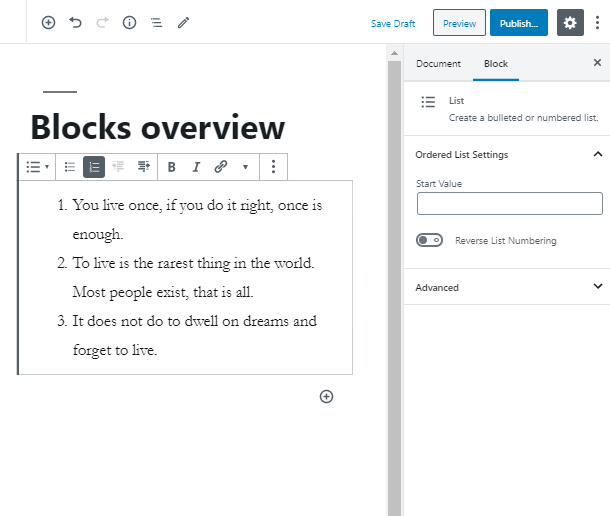
It’s pretty simple to add a List block. Click on the “+” icon and add the block on the page. After that, you are able to change the listing from bulleted to numbered at the spot.
Customize a List Block
The ability to include the inline code, image or strikethrough to the text is also available. Moreover, you can also set the width value of the inline image and highlight the inline code, so it will be showcased in a certain style.
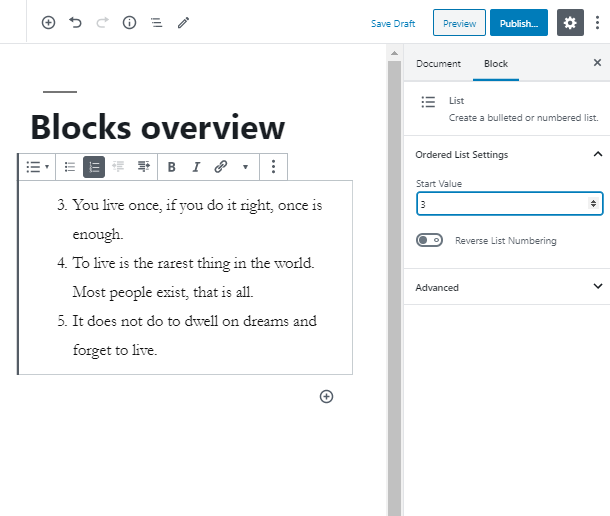
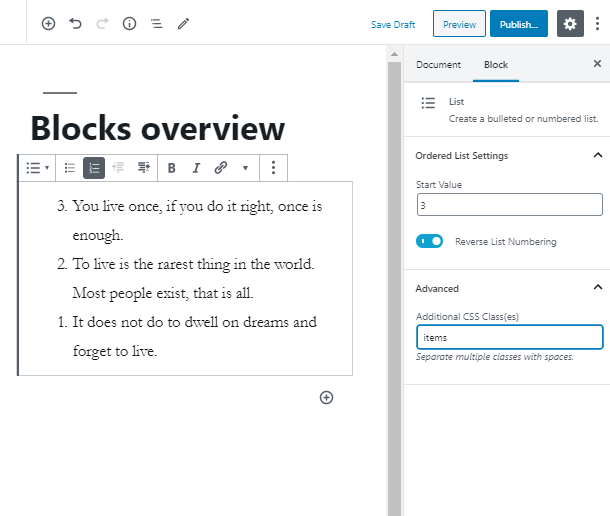
Set the start value of the List block. If the concept of your page and content requires it to start the listing from zero point or even from negative value, you are completely able to do it.

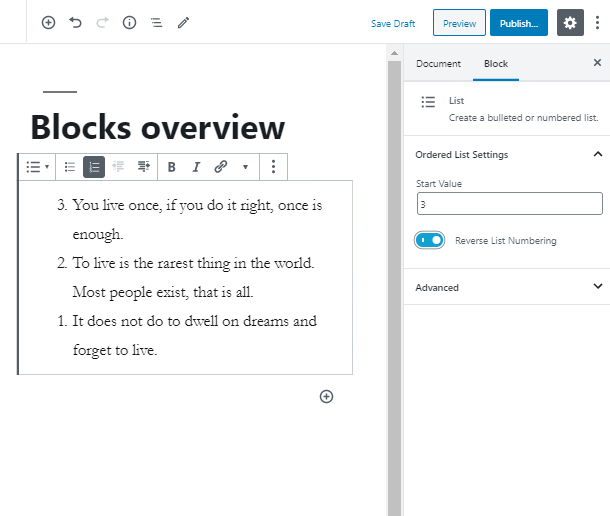
In case you want to reverse list numbering, you are able to do it in no time!

As the last step of the List block overview, go to the Advanced tab. Here you may give the Gutenberg block the CSS class, to make some stylization in the Customizer.

See, isn’t it easy and fun? Now you know some important steps of how to add and edit the Gutenberg List block. Stay in touch for more useful tutorials! Find out how to build a functional price list for your Gutenberg-based website with one helpful price list block.
