From today’s quick and simple tutorial we will figure out how to recover WordPress broken block in the Gutenberg editor. Although the Gutenberg editor is native and inbuilt since WordPress 5.0, which assumes that there must not be bugs, some situations still may cause trouble.
The Reasons to Recover WordPress Block
Sometimes blocks in Gutenberg may break because of a few reasons. Among them are:
- tried to edit your block as HTML and then came back to the visual editor;
- made a mistake while editing the block in HTML and came back to the visual editor;
- opened WP Admin, then Calypso and then again WP Admin;
- some plugins that filter or edit any content of your page on save which introduces code that isn’t part of the block.
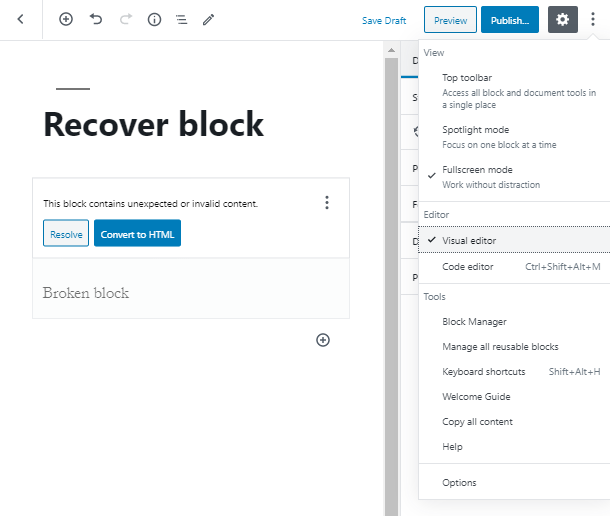
Coming back to the problem. In the Gutenberg editor area will appear the “This block contains unexpected or invalid content” text.

As you can see, the Gutenberg editor recommends you two ways to recover WordPress block. However, each one of them may not actually get you out of this trouble.
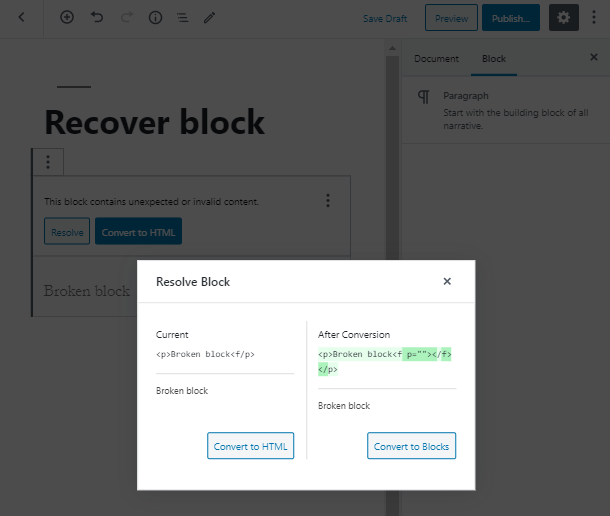
- The Resolve button will lead you to the popup window, that offers you to choose whether to convert your content to Blocks or to HTML. Take a look at the code after conversion and you’ll see that although you avoid a mistake, the code isn’t actually correct.

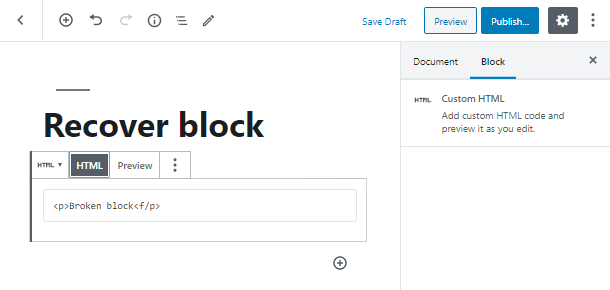
- When you click on the Convert to HTML button, the Gutenberg editor will simply lead you to the code editor, where you have the ability to find out the mistake and fix it.

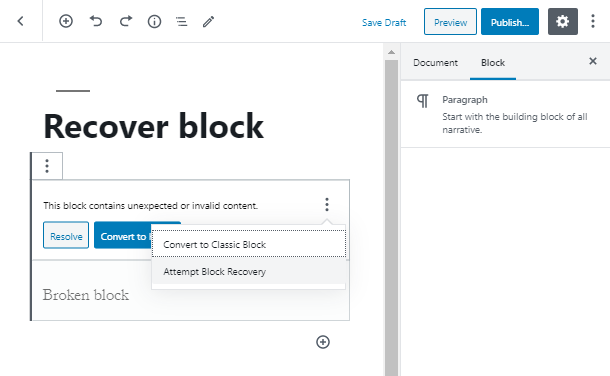
However, the most recent Gutenberg version provides you with a hidden ultra-comfortable tool. Find the three-dotted icon, like it is shown on the screenshot, and choose the “Attempt Block Recovery” text. This small step will solve your problem.

We hope you liked our simple and quick tutorial on how to recover a broken block in Gutenberg. Subscribe to our newsletter and stay in touch for more useful tutorials and instructions!
