When the Gutenberg plugin made its release back in 2018, it was not yet clear if the new block editor will find a response from the picky WordPress audience.
Three years later, Gutenberg is living through its best times. The project has matured from MVP (minimum viable product) to a full site editing solution.
The plugin carries the name of Johann Gutenberg who started the printing revolution in Europe. As much as his printing machine made knowledge available to the masses, developers of the block editor ensured all WordPress users can access advanced page layouts.
Gutenberg is NOT just a Content Editor
Gutenberg aspires to become more than just a content editor. For the most part, it still is, although it’s already moving towards the so-called full site editing.
The idea behind full site editing is that you’ll no longer need other builders/plugins besides Gutenberg to build a full-fledged website. For example, you can use the block editor to develop custom headers and be no longer limited to the header options of your WordPress template.
It’s expected that Gutenberg may soon acquire the full site editing functionality and become a full-fledged WordPress page builder.
Meanwhile, Gutenberg gives allows us to create dynamic content inside posts and pages with a help of default WordPress blocks, and third-party Gutenberg blocks.
Core Gutenberg Blocks
By default, you are open to a number of WordPress Gutenberg blocks, including tables, columns, code, buttons, etc.
Currently, the collection of inline blocks counts up to 38 elements. On top of that, you are getting 30+ so-called “Embed” blocks allowing you to insert content from third-party resources (videos, audios, images, tweets, etc):
From this list, we may rightfully say that Gutenberg offers a decent library of inline blocks.
But unlike popular page building solutions for WordPress, it lacks a number of advanced solutions…
But why?
The Gutenberg developers claim such limitations do not create extra load. Unlike Elementor or any other page builder, the visual functionality does not slow down page performance. Also, the default WP editor eliminates the chance for conflicts and errors. The shorter code and the fewer server requests – the higher the page speed.
How To Enhance Gutenberg With WordPress Gutenberg Plugins?
Fortunately, creators of Gutenberg provided the ability to make custom Gutenberg blocks, thus extending the content creation toolkit via third-party developers.
The market counts up dozens of block plugins with different content blocks. Each of these solutions offers advanced options for content display, whether it’s a simple heading, slider, or table.
Among the best WordPress Gutenberg plugins, we may highlight Getwid – one of the largest free libraries of Gutenberg blocks with over 40+ content elements for all types of WordPress sites.
How Getwid boosts your Gutenberg website
Let’s discover the main principles of Getwid:
- 40+ multipurpose blocks make Getwid a versatile solution for the type of website.
- Perfect interplay with each Gutenberg plugin and core blocks.
- Each block contains advanced tweaks for more exquisite styles.
- Perfect interaction with your current WordPress theme styles.
- Smart & versatile block configuration settings.
- Simple inline editing.
All of these points contribute to fantastic content. With Getwid, you will create effective landing pages, vibrant service pages, and eye-catching portfolios. You will add beautiful sliders, implement fantastic headlines, display pricing tables, and more!
Sounds good enough?
Then, let’s explore the functionality of the most interesting Getwid blocks in practice!
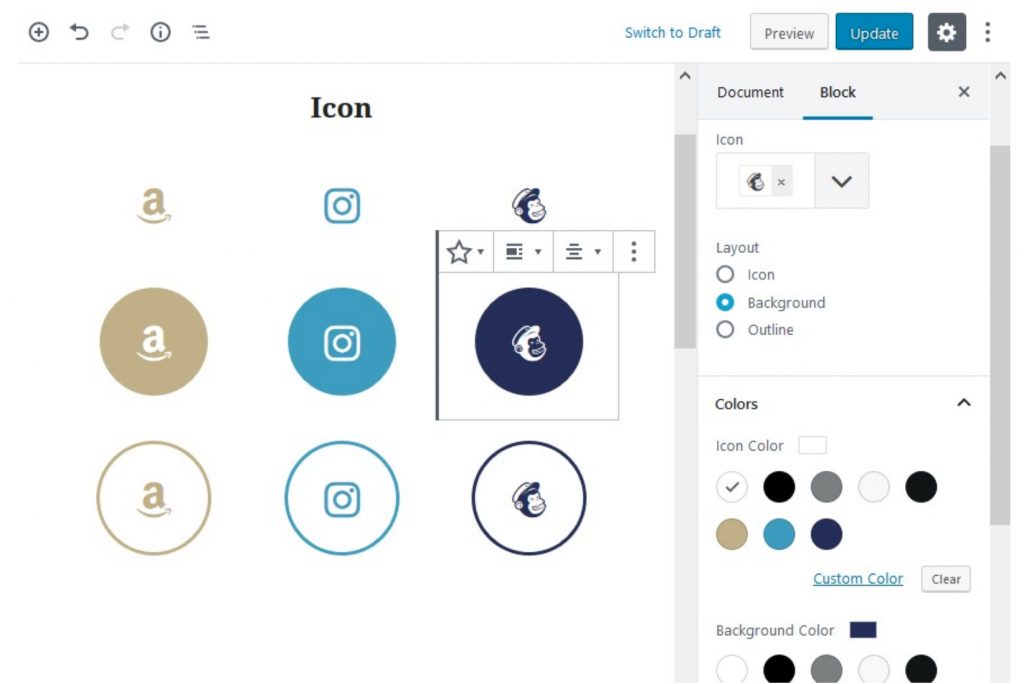
Icon Block

The icon Gutenberg block helps create simple and expressive interfaces with the Font Awesome icon collections. Icons can have different shapes, backgrounds, outlines, sizes, distances between ones, and various animation effects. You can change the radius and width of the border to create squared or round icons. Also, the block can be linked to external URLs.
As a bonus, Getwid offers an Icon Box block – perfect for building sections that comprise icons, headings, and text. The block has settings for color scheme, sizing, and hover effects.
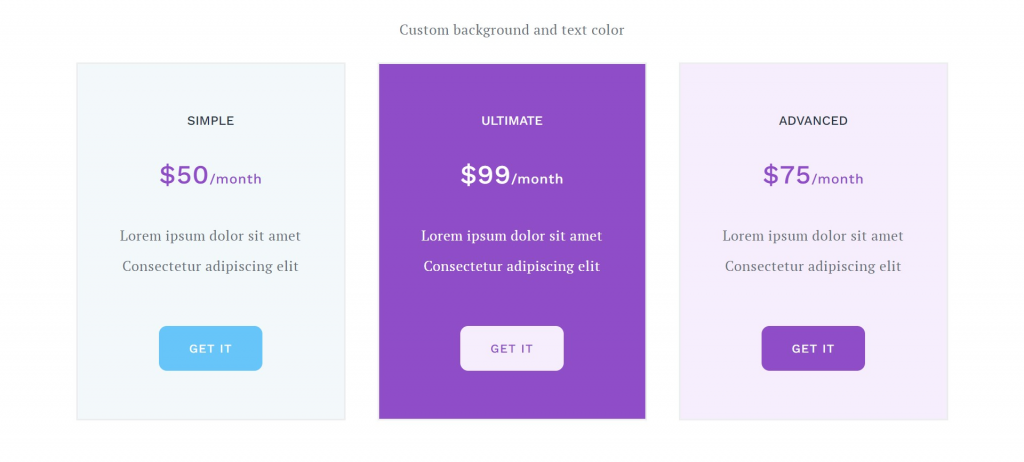
Price Box

Instead of using a separate Gutenberg plugin WordPress for pricing tables, Getwid offers a single free Price Box block. Overall, this section helps you build comparative tables with service plans. In the settings, you can change the number of columns, and rows (prices, features, buttons), as well as the text and background colors.
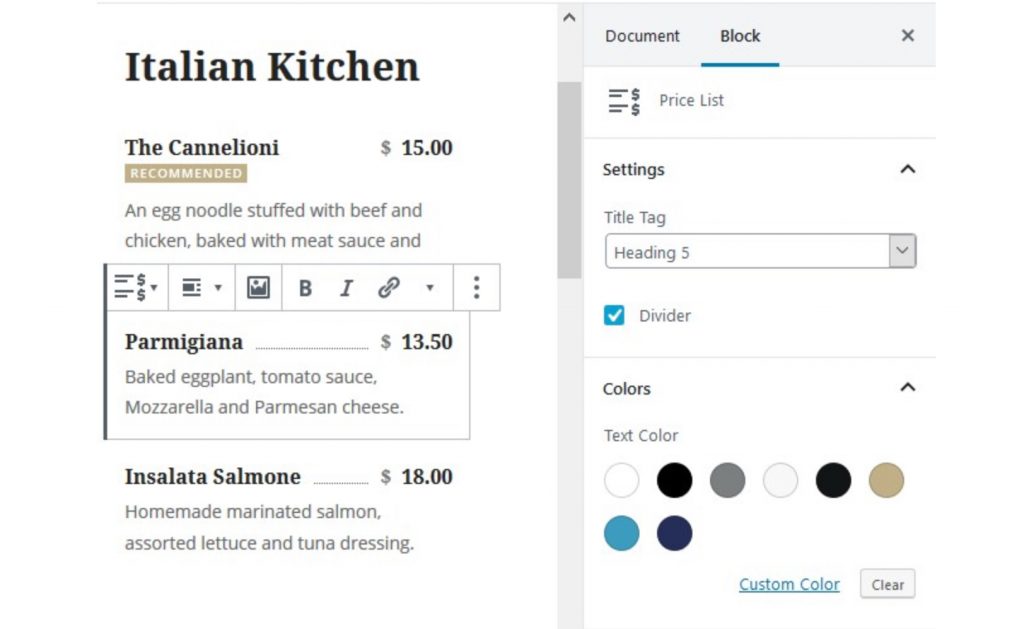
Price List

The Price List block lets you create clean and stylish online menus for restaurant menus or other content elements in the form of a list. It provides a title, description, price placeholder, and an optional dotted line.
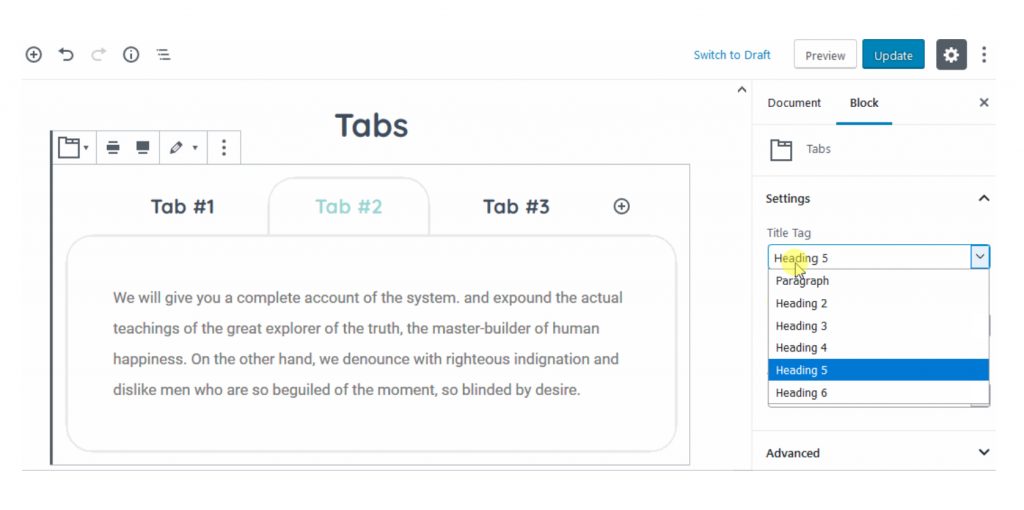
Tabs

Based on the Tabs block, users can design commonly-used FAQ sections, news, archives, and other categories. Getwid tabs support different content (videos, images, tables, etc.)and different layouts (horizontal & vertical; right & left).
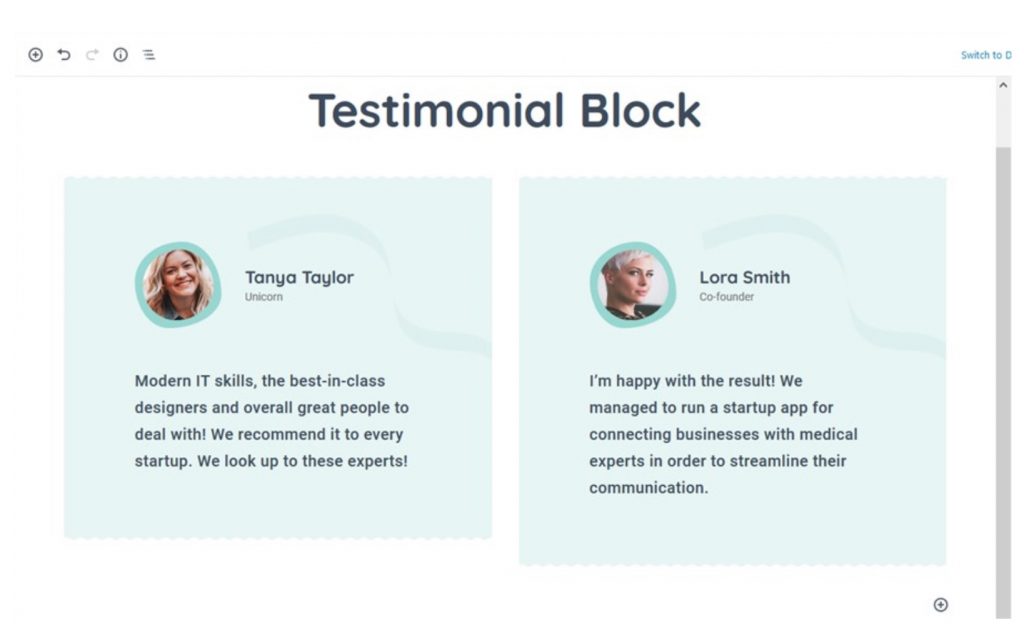
Testimonial

A Testimonial block lets post customer reviews based on a pre-built template. You can add a review photo, write the person’s name or job title, and finally, add the text of a review.
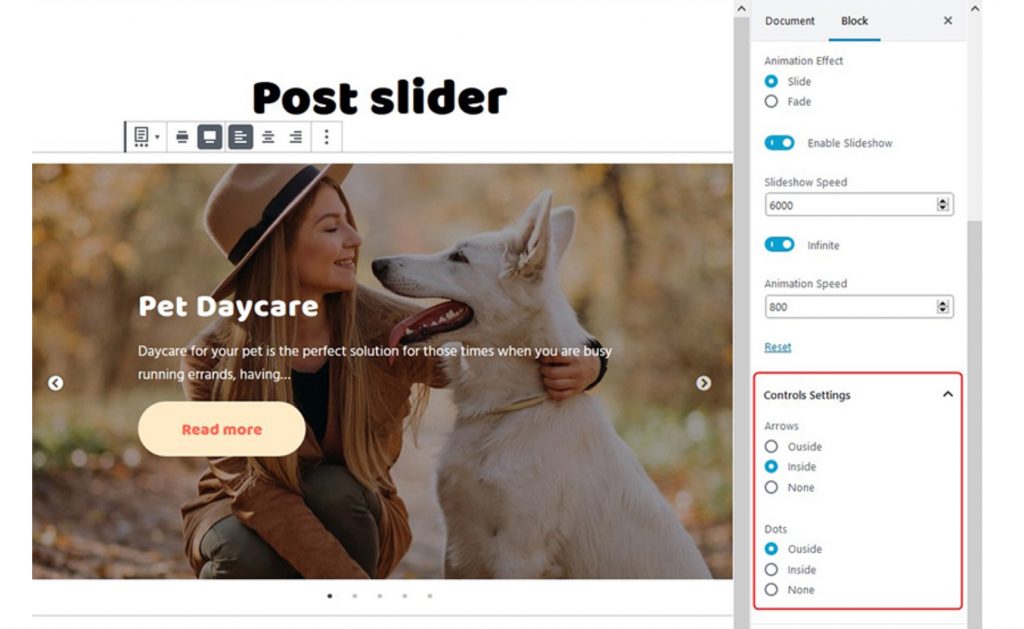
Posts Slider

If you ask about the best plugin for WordPress sliders, Getwid may be on the list. It offers 3 slider blocks, one of which sources a slider carousel from your WordPress posts or pages. The Posts Slider allows you to feature either the latest blog news or most popular posts, products, or custom post types.
The slider supports random order, animation & hover effects, as well as different layouts, lengths, and alignment.
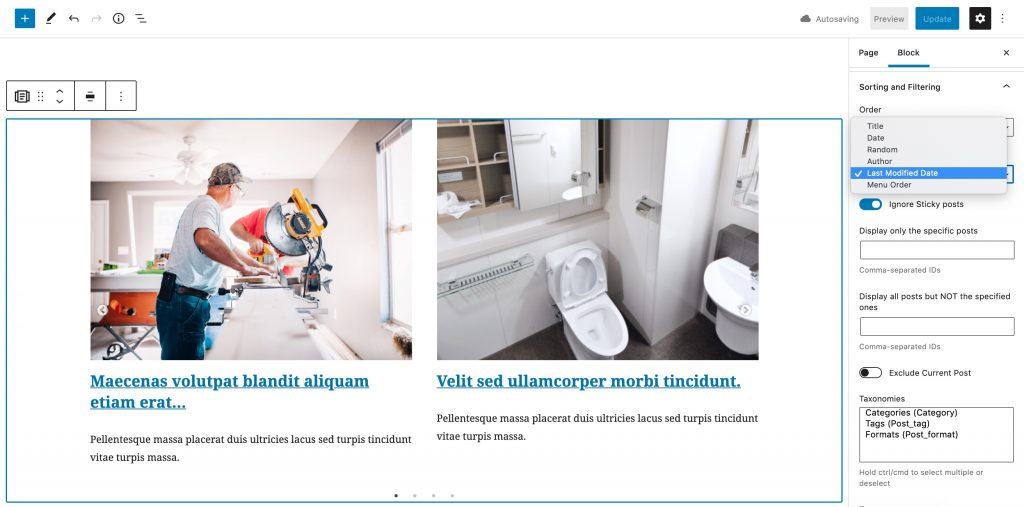
Post Carousel

With the Post Carousel block by Getwid, your posts, pages, or custom post types will turn into a carousel slideshow. The carousel is automatically updated with the new posts (or newly-added products) and adjusts beautifully to all screens. Also, this block lets you assemble post layouts from template files.
See also: How to create a WordPress Post Carousel Using Gutenberg Blocks?
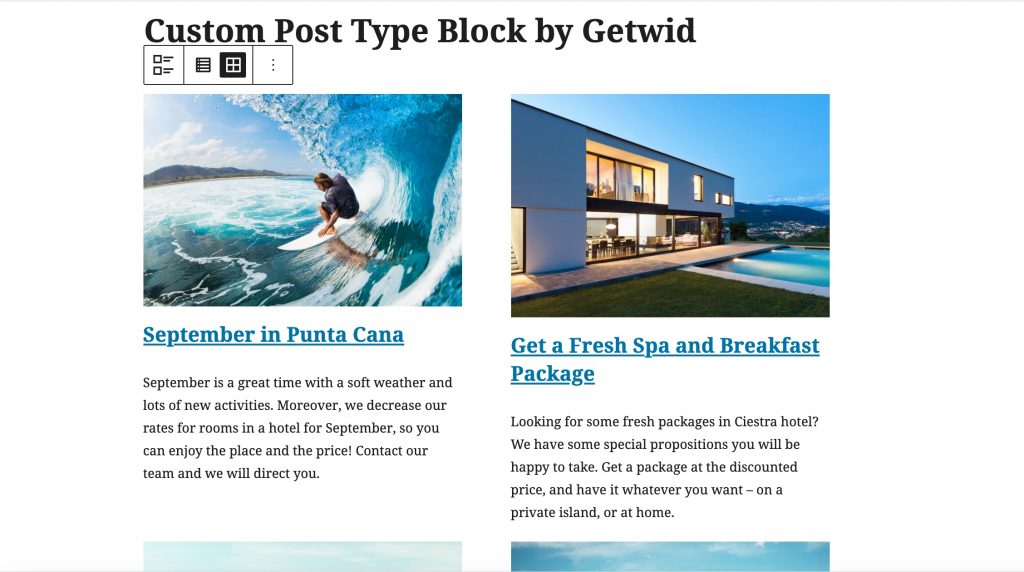
Custom Post Type

Unlike previous post blocks, the Custom Post Type block displays content in the grid, list, or custom view. The block features new posts automatically and lets you experiment with creative layouts.
Section Block

Finally, here comes the most advanced and most important Gutenberg block from the Getwid collection – the Section block. This is a multi-element section that can be managed as one coherent container block. Besides all custom Getwid blocks, it supports all types of content, including both core blocks and blocks from third-party developers.
Learn how to build a website hero section using the Section block.
The system of colors, typography, media, buttons, and other elements in one unified block section will help convey the visual hierarchy of content. The complex structure ensures stunning designs. The Section block can be used as many times as you need.
Top 4 Getwid Alternatives
How about a few more block collections? Here’s my personal WP Gutenberg plugin list with more freebies:
In the free version, the Ultimate Addons for Gutenberg plugin provides 20+ pre-built blocks. Many blocks are unique and have no alternatives in competing blocks libraries, e.g. Star Ratings, Review Schema, Taxonomy List, How-to Schema, Inline Notice, and more.
Kadence contains 16 popular elements, including the Row layout, Advanced Gallery, Form, Testimonial, and more. The key features of the plugin are intelligent load, typography & responsive controls, color & background controls, etc.
The plugin contains 23+ lightweight blocks suitable for building both personal blogs and large stores. Also, Otter Blocks provides more than 50 ready-to-go templates for headers, testimonials, pricing tables, content, and more.
This addon offers 35+ custom blocks, as well as ready-made designs, UI Kits, global settings, and advanced customization options.
Conclusion:
Getwid is a perfect tool in your professional WordPress suite. At no cost, you get a clean-coded solution with a great feature set and amazing performance.
Also, the addon supports a free Getwid Base theme, which contains a sample data package, an exquisite block system, quirky styling, and a lightweight design.
