From this quick overview, you will find out more about the WordPress Button widget. We will also learn how to customize this block in the Gutenberg editor.
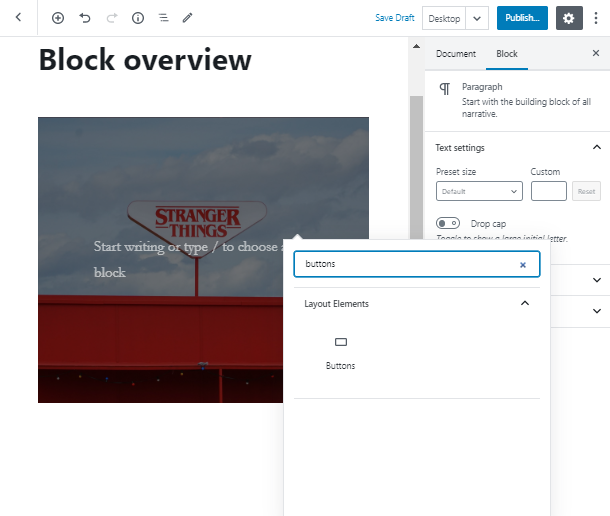
Primarily, let’s set an attractive background for the block, where we will showcase our buttons. To add a button to the WordPress editor area, you need to click on the “+” icon, type the “buttons” text and pick the block.

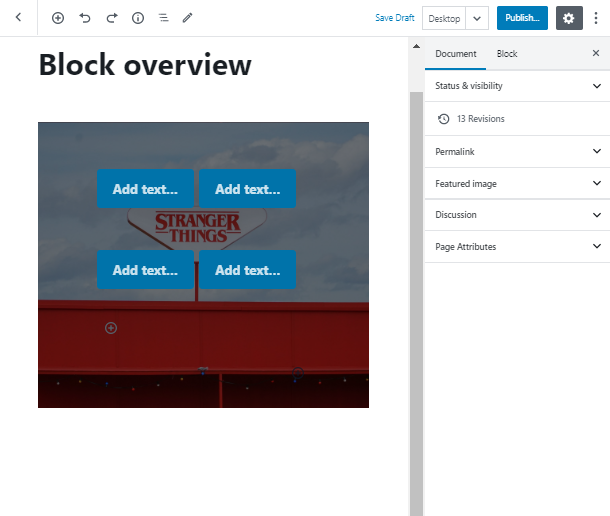
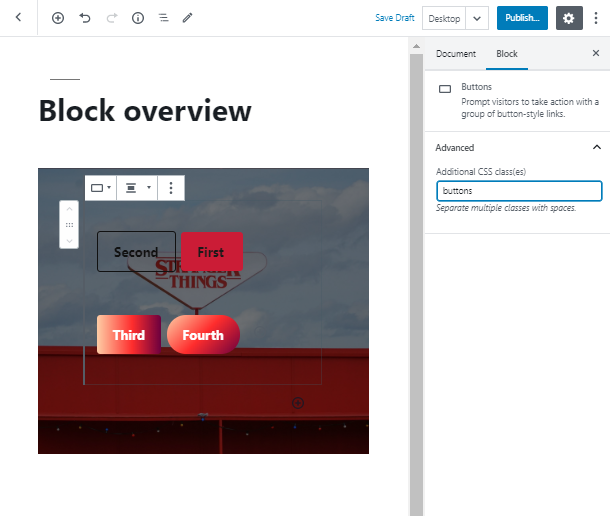
Let’s create four WordPress Button widgets. We’ll need it to show different styles and customize each button in its own manner.

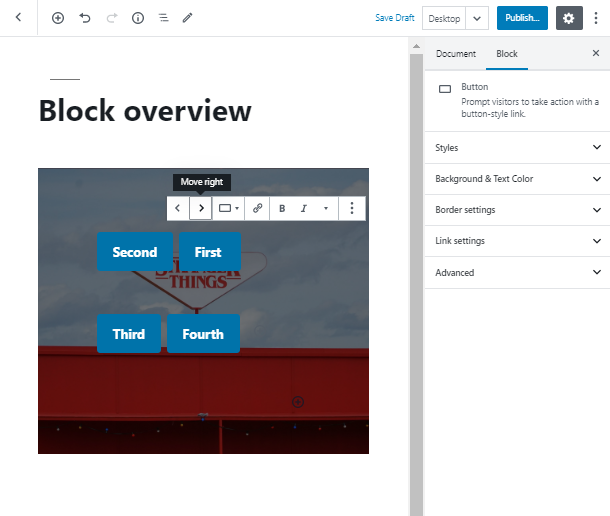
Take a look at the settings toolbar, which appears above the WordPress Button widget. It contains a number of features, that you can apply while working with a button. Firstly, you can move your elements right and left.
You are also able to add a link to the WordPress Button widget, make the text bold or italic, implement inline SVG or image.

Customizing a WordPress Button Widget
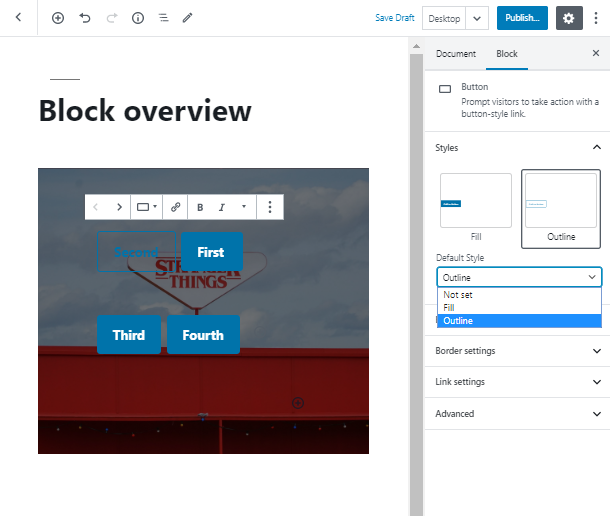
Now let’s start customizing the Button block! We will give the button an outline style, but you can also leave it as default (fill) to give it a background color.

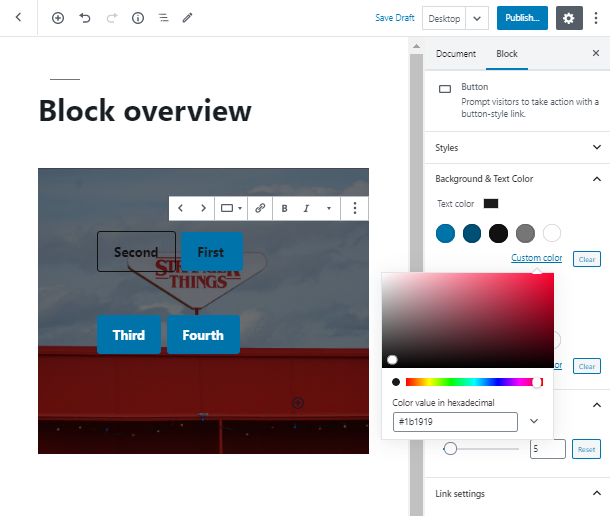
In the next tab, you will give your Button block a text color. As you can see, you can pick one of the default colors, or set your own custom color.

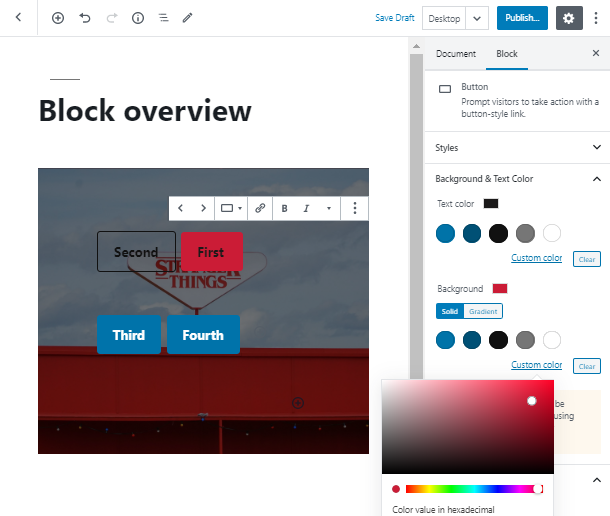
As well as the text color, you may set a background one. What is more, in case the combination of the text and background colors would be uncomfortable for the visitors’ eye, you’ll be given a note of warning.

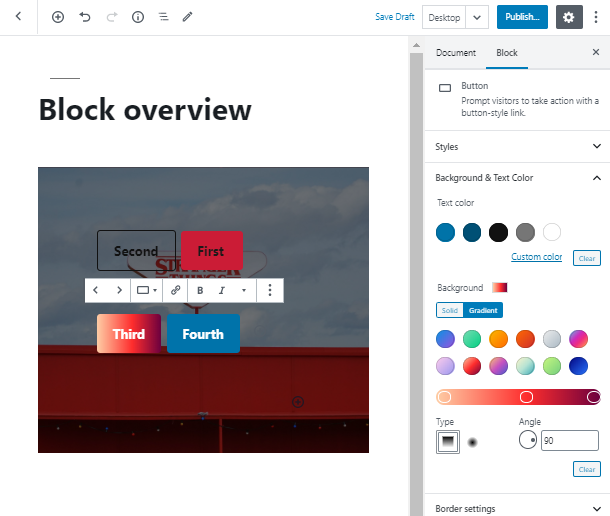
Moving to the next element of the Button WordPress block, you will learn how to set a gradient background without any effort. You can not only pick it from the custom gradients but also set the custom one.
In addition, you can set a pin or remove it, if you want to. Choose the gradient type and the angle as well.

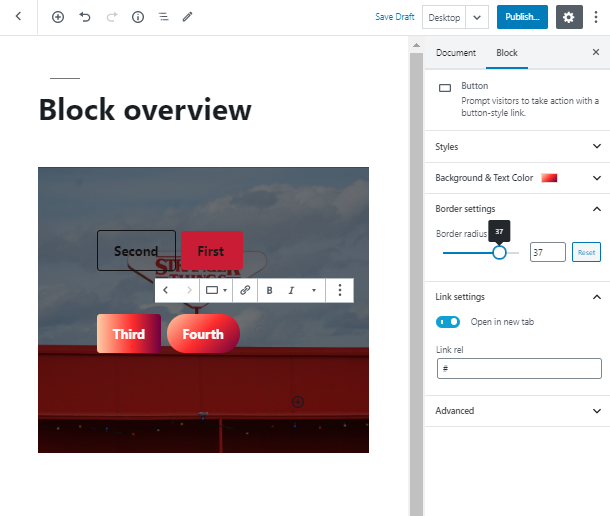
We’re almost ready! Now let’s explore the possibilities of adding a border radius and a link to the WordPress Button widget. You can also enable the link to open it in the new tab.

After you have added a button to WordPress, you can also give the block an additional CSS class in the Advanced tab. It is a quite useful tool because you can further use this class to style the block via the Customizer.

Any More Ways How to Create a Button in Gutenberg?
If you are striving for more options and features than core blocks tend to offer, here is a very useful recommendation to share. What you need to do is to download the Getwid plugin, and you will access a free Getwid Button Block with pleasant Getwid benefits. In particular:
- 40+ custom blocks available for FREE
- 35+ pre-made designs
- Extensive attributes for each block
- Automatic style adjustment
- Real-time customization
- Compatibility with each WordPress theme

If you want to read more about the Getwid Button block, click here.
Add a multifunctional and engaging Button WordPress block on your pages and be sure people like it!
