From this quick overview, you will find out more about the Audio WordPress block. We will also learn how to customize this block in the Gutenberg editor.
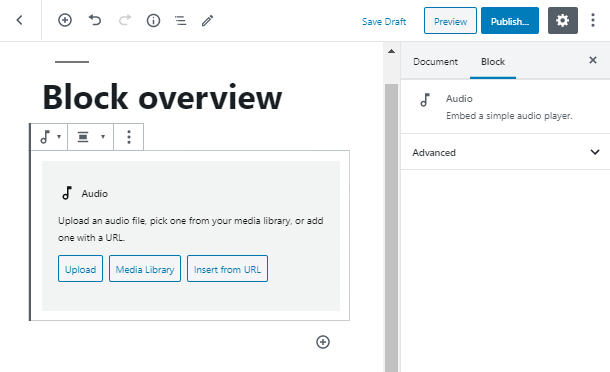
To start with, you need to click on the plus icon and add an Audio Gutenberg block. After that, you become able to upload an audio file from the Media Library, your PC or insert from URL.

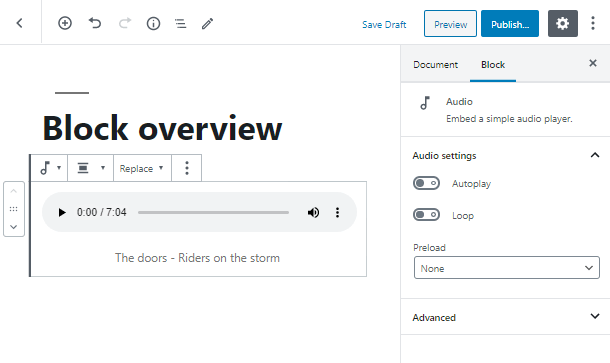
Once you’ve downloaded the track, you may set a bunch of options to customize your Audio WordPress block. For instance, you can set the alignment for the block or easily replace the song with another one.
Supposedly you want to showcase the song because you’ve written an article about the singer. You can write this in the caption, style the text and link it.
Customize Audio WordPress Block

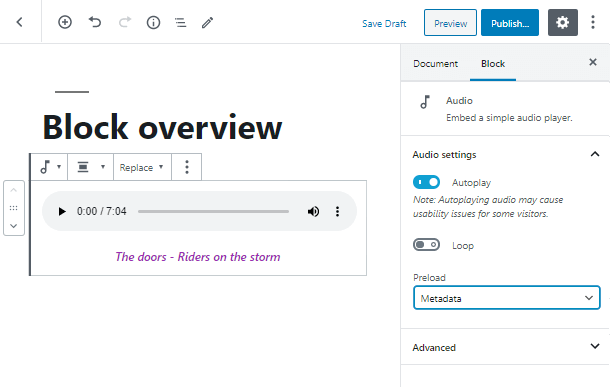
Moving to the Audio setting tab, you can set the autoplay, however, be careful, because autoplaying audio may cause usability issues for disturb visitors.
In addition, you can enable the loop and choose one of the three preload variants: auto, metadata or none.

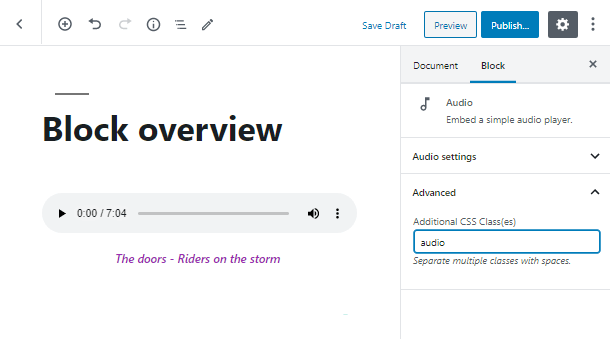
If you need to style your Audio WordPress block to make it more suitable for the design of your website, you may go to the Advanced tab and set the additional CSS class.

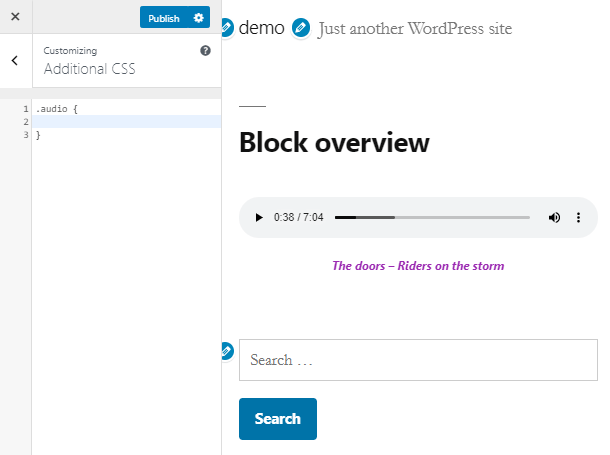
Let’s figure out how to style the Audio widget WordPress block in the customizer, after having given it a CSS class. Firstly you need to go to the page, where your block is situated. Click on the “Edit with Customizer” text and in the Additional CSS tab write down the name of your class.

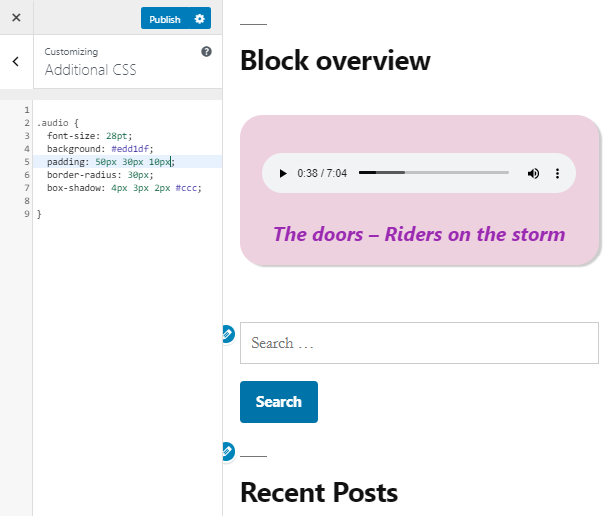
Now you can apply some of the CSS settings to customize your Audio WordPress block. Let’s set the font size for the text and choose the proper background color.
You can also add paddings to align the content. The box shadow and border radius for your block.

Congratulations! Now you know what is Audio widget WordPress block and a few ways of how to style its interface in Gutenberg and Customizer.
We hope you liked our simple and quick Gutenberg Audio block overview. Find out more about other helpful free Gutenberg blocks. Subscribe to our newsletter and stay in touch for more useful tutorials and instructions!
