In today’s overview, we are going to take a glance at the Blurb WordPress block, which is a totally new approach for promotion. ZeGuten plugin provides you with a bunch of tools and features to customize this block.
Blurb WordPress block will assist you in building a perfectly professional promotional material. With this block, you can introduce any product or business to your target audience. The possibilities to apply it are really limitless. You can introduce your book or article, or promote your portfolio, agency, or platform.
In case, you need a WordPress theme to apply the ZeGuten plugin, draw your attention to the Gutenix theme. And also the Gutenix subscription has already appeared, so you can purchase a rich package of products once.
Way to Use the Blurb WordPress Block
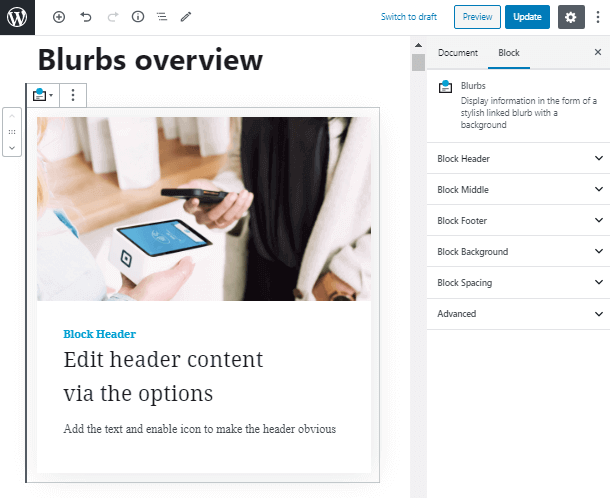
First and foremost, you need to add a Blurb WordPress block on your page. Simply go to the editor area and click on the “+” icon. Here you need to type the name of the block into the search field and select it.

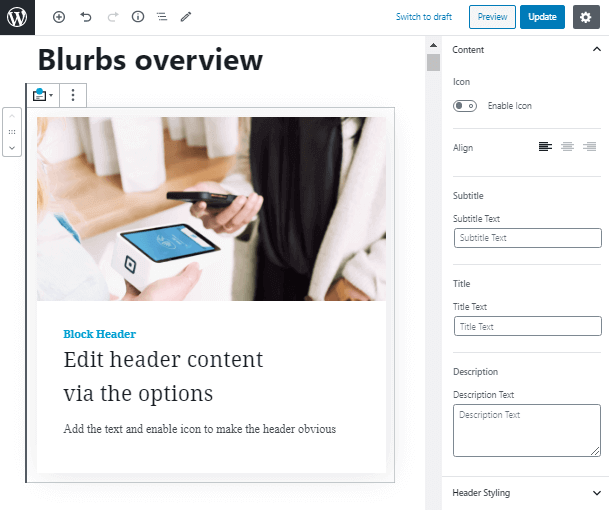
As the first step of our overview, we are going to edit the header content. You can enable the icon, which will open the new area with icon settings. Here you can upload an icon or SVG, select its alignment and icon box size. You can also set its background color, add a border, and set its style, width, and radius. As well as enable box-shadow and icon margin.
As for the whole header content, you are free to choose the alignment for all heading elements together. Write down the title, subtitle, and description text.

Header Styling in WordPress Blurb Block
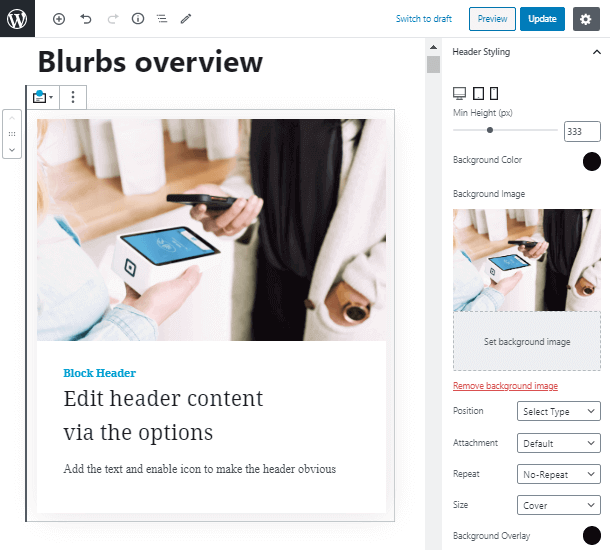
In the Header Styling tab, there are a bunch of options to customize your header. Set the minimum height for desktop, tablet, and mobile phone. You may either set the background color or upload an image.
After that, you become able to set an image position, attachment, repeat, and size. As well as the background overlay. The border settings are also available, accompanied by the spacing properties.

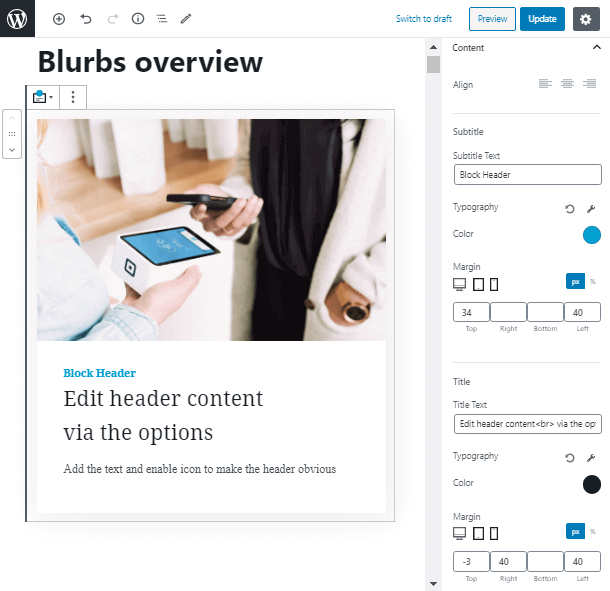
Let’s continue with the Middle Content tab. After the well-known alignment settings, you can move to the text elements.
- Write down the text for title, subtitle, and description.
- Set all the typography properties available with the Blurb WordPress block, which are amazingly powerful and various.
- Pick the text color.
- Set margins for various devices.

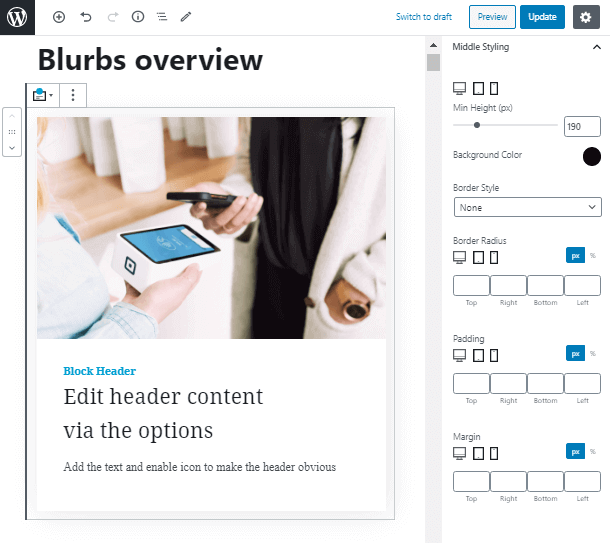
Blurb Block Middle Styling Tab
Talking about the Middle Styling tab, here you can set the height of this part of the block and pick the background color. If you choose one of the 5 border styles, you’ll become able to set its color, width, and radius. Spacing settings are also available.

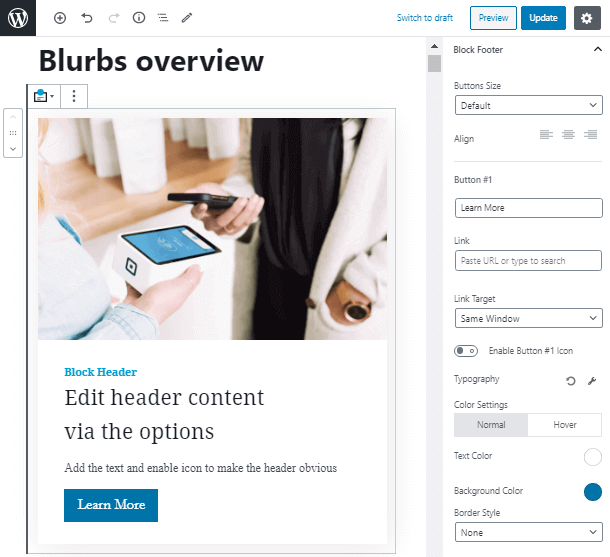
Footer Block
The Footer block tab allows you to add two buttons, set their alignment, and set the inline or full-width box size.
For both buttons, you can write down the text, add a link, and choose the link target. Enable an icon and play with a great variety of amazing properties to customize it.
Don’t forget about the typography properties for each button. Set the text and background color for normal and hover states. Also, apply bored and box-shadow, along with the spacing.

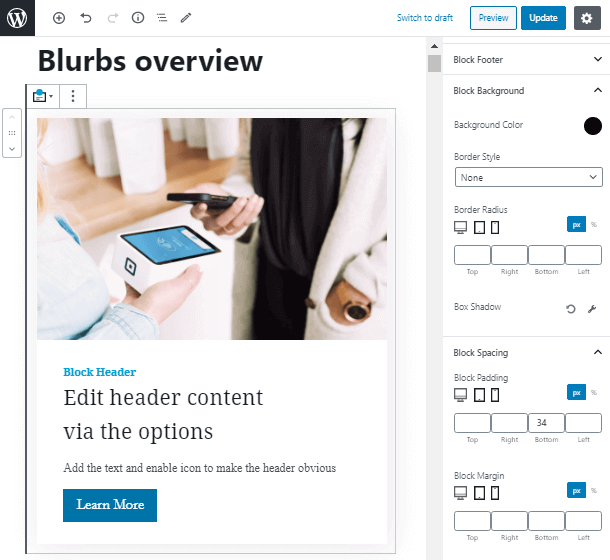
Take a look at the following tab, which stans for the background. Here you can set the background color for the whole Blurb WordPress block. The border settings are also on-board.
WordPress Blurb Block Spacing
Then. the Spacing tab allows ZeGuten plugin owners to adjust margin and padding for desktop, tablet, and mobile phones.

Congratulations! To sum up, now you are aware of how to work with the Blurb WordPress plugin and how to customize it to promote your business!
