Are you building a landing website for the purpose of collecting user data?
You probably need some good WordPress Contact Form examples. A contact form will help build a bridge between you and your visitors. Also, it will work for a promotion, because you may use it for email marketing too.
In this tutorial, we will talk about two options for building and customizing contact form in the Gutenberg block editor:
- WordPress Contact Form 7 plugin;
- using the Contact Form block of the Getwid plugin.
Both WordPress Contact Form examples provide you with responsive design and only a few form fields so users do not get overwhelmed with filling in much data.
Both plugins are 100% free and can be downloaded from the official wordpress.org repository by the links.
Adding a WordPress Contact Form Plugin
1. Contact Form Block for Gutenberg
Unlike the Contact Form 7 plugin, Getwid represents a free collection of 40+ multipurpose Gutenberg blocks. With so many different content elements, you can create a visually appealing page section of any kind.

Main Features:
- Simple & real-time customization;
- Extensive attributes for each block;
- Excellent compatibility with any Gutenberg theme;
- Can be combined with core WordPress Gutenberg blocks.
View Getwid Demo.
Now, let’s get straight to the Getwid block for contact forms.
This Contact Form WordPress Block generates fully-functional contact forms automatically. The template includes customizable fields, labels, and offers the reCAPTCHA feature to avoid spamming.
First of all, you go ahead and download Getwid from wordpress.org. You can download the file from its official website, or search for Getwid in the WordPress dashboard (“Plugins” > “Add New”).
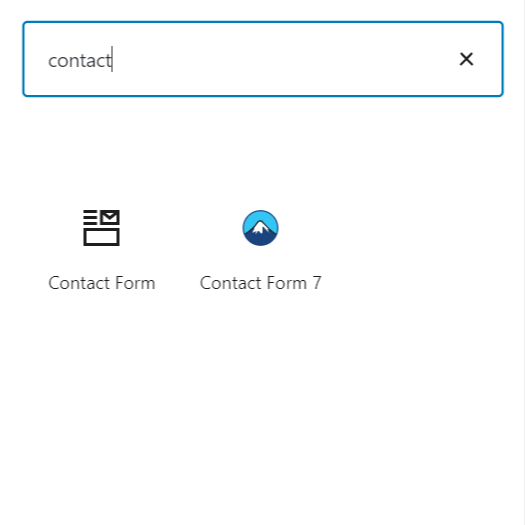
Now that you activated the plugin, go straight to the page where you want to insert a contact form. Click “+”, type in “contact form” and choose this black-and-white icon (see the image):

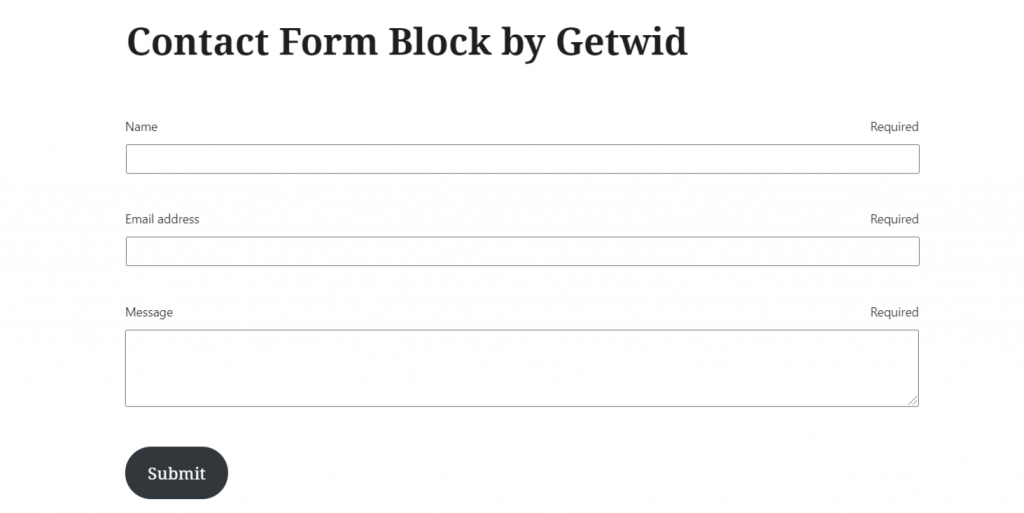
You will see the contact form fields set by default (name, email, and message). You can choose which field you want to mark as required, and which ones will stay optional. Finally, there comes a Submit button with the ability to edit its content & styling :

As mentioned earlier, you can add reCaptcha to protect yourself from getting multiple spams. To set up reCaptcha, sign up for an API key pair, get credentials and insert the token through the block configuration panel.
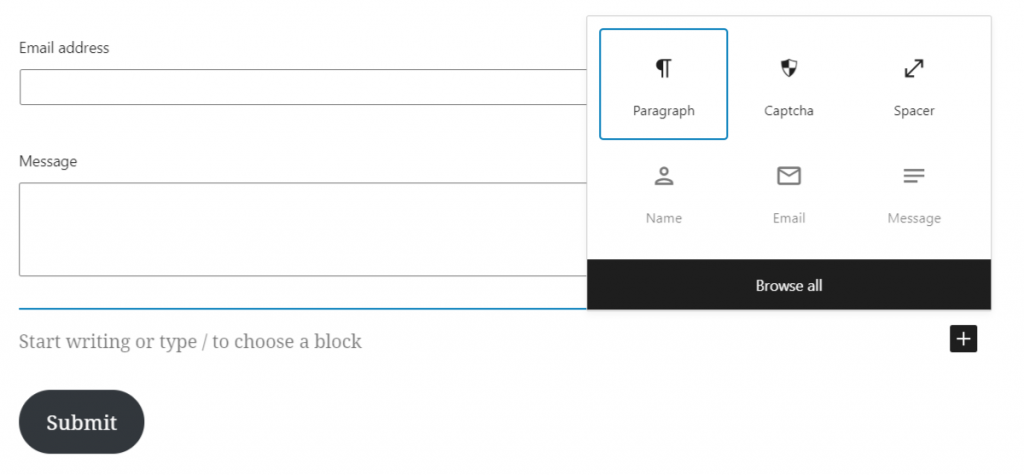
After it’s complete, add a Captcha block in between the last field and the Submit button:

Another cool option is that you can create more than one contact form block on a single website. They may have different purposes and IDs so that they can get delivered to your email address with different email subjects. Those emails will be sent to the email address stated in the WordPress dashboard > Settings > General.
Finally, you get plenty of styling options for the Submit button. More importantly, it will automatically match the styling of your current WP theme.
P.S. If you wonder about other functions that your website (landing page) can do besides collecting user data, the next suggestion is for you.
The MotoPress company (creators of the Getwid plugin) created a WordPress Scheduler plugin to help you manage online bookings for your appointment-based service.
Click to learn how to enable hourly appointment bookings on WordPress with Gutenix + this MotoPress plugin.
2. Contact Form 7 Plugin
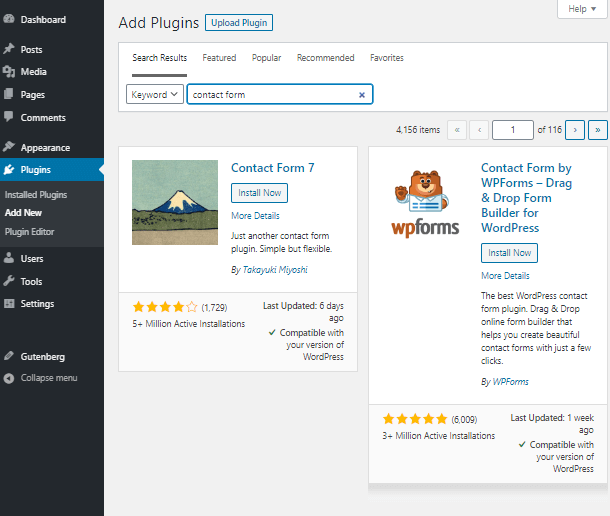
Go to the “Plugins” > “Add New” and search for the Contact Form 7 free plugin. Click on the “Install Now” button and activate it.

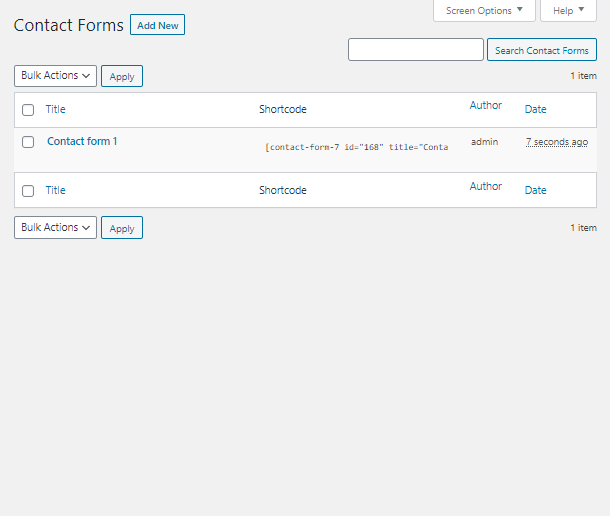
After that, click on the “Settings” button: you’ll be redirected to the list of your contact forms. Here you are able to create a Contact form or edit the existing. That’s exactly what we are going to do.

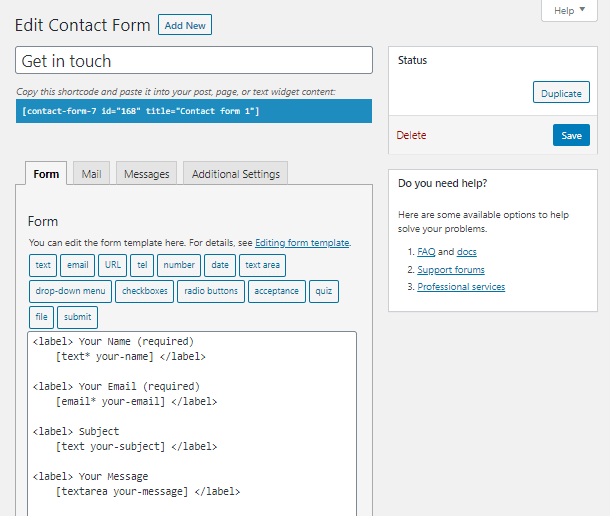
Let’s give the form a new name – “Get in touch”. Take a look at the Form area, which is located under the contact form shortcode. Here you can easily fill your contact form with the needed fields and add a button.

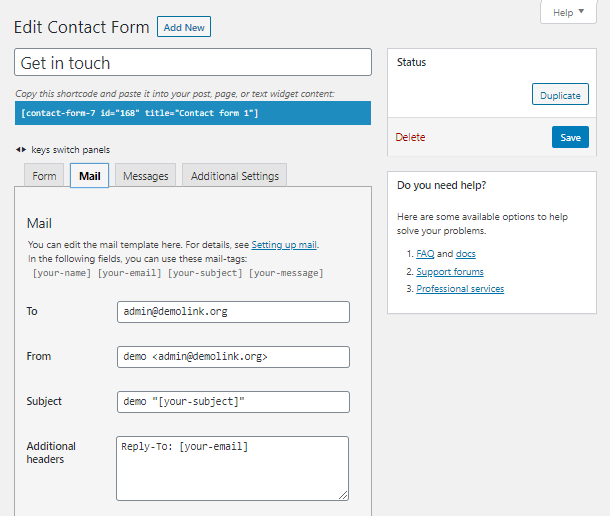
In the Mail tab, you can edit the email template, where you can set the receiver of the visitors’ letters and a lot more options.

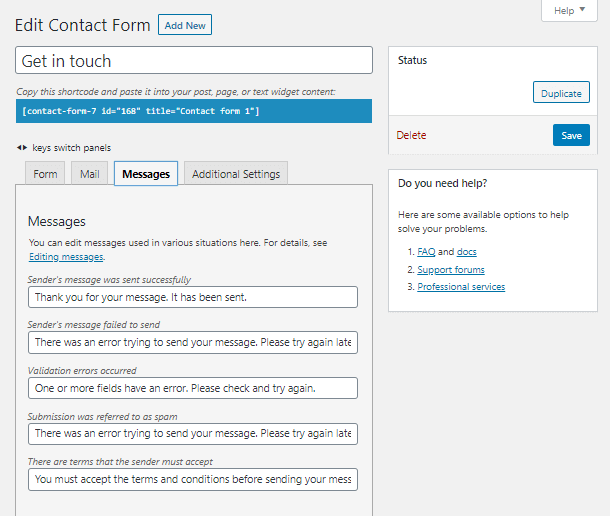
Check the Messages area to edit messages, which you will use in various situations, for example, when a validation error occurs.

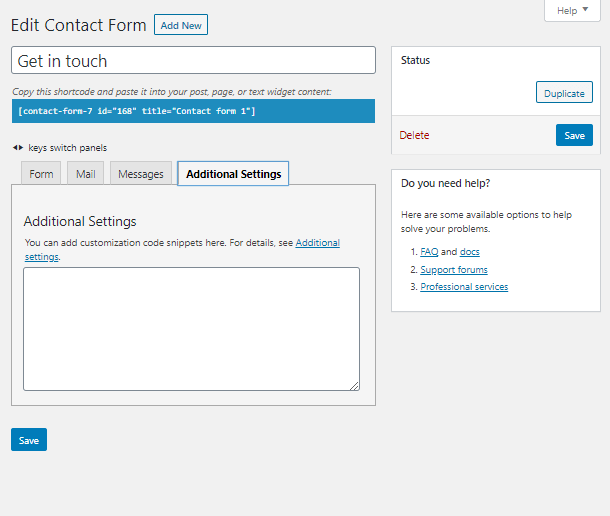
Additional settings tab is the area where you can add some customization code to style your form up.

After you have created a Contact form WordPress block, you have to save it and move to the Gutenberg editor area, where you want to showcase your contact form.
Customize a Get in Touch Block
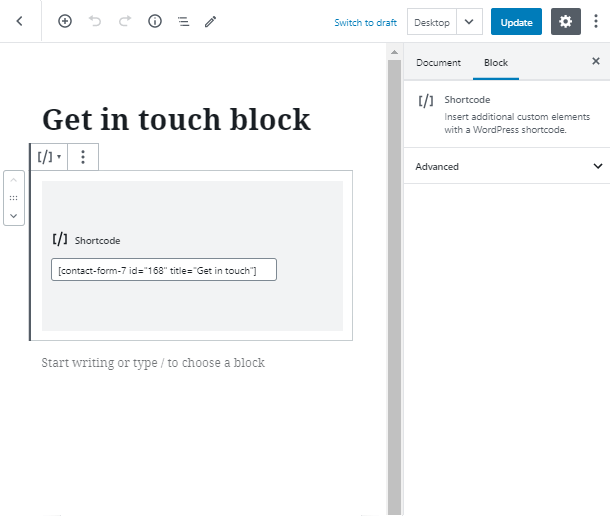
Now that you’ve created the form, you need to showcase it on the Gutenberg page. Search for the Shortcode block and add it. After that, you need to copy the shortcode (you can find it in the Contact form editing area) and paste it in the required field.

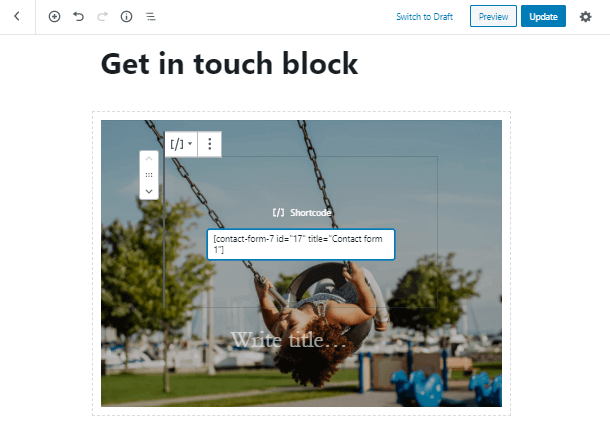
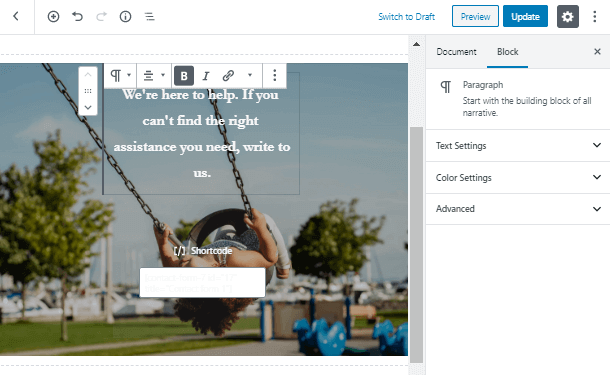
Put the shortcode widget into the Cover block. As a next step, you are able to set a minimum height of the block. Apply a colored background and add an additional CSS class, if necessary.

In each contact form, there is a need to add some text Paragraph block to provide it with a title. Let’s add it to our section, as well as the separator between the paragraph and a form.

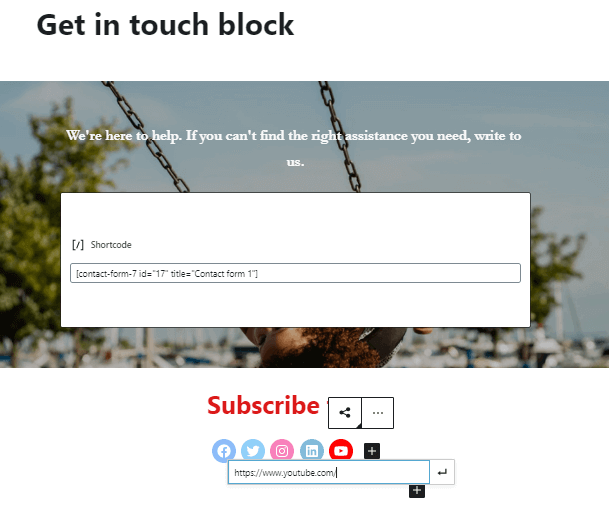
As a final step, you can add more WordPress blocks for social icons. Simply add an engaging headline and search for the Social Links block.

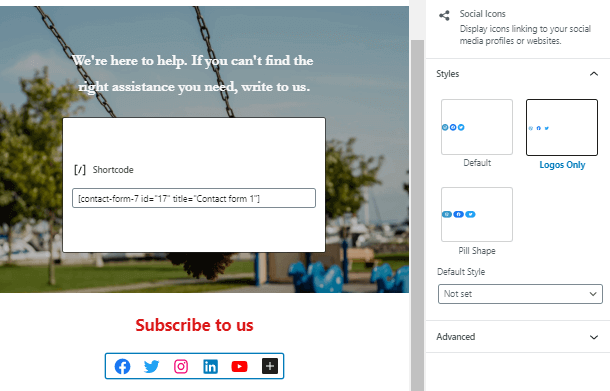
Here you can add the needed icons, choose one of three icon layouts and paste a link:

Congratulations!
Now you know 2 options how to create and design a Contact form WordPress block.
If you don’t want to waste your time on creating a form template, there are lots of great free email templates that can be used for this purpose.
