From this quick overview, you will find out more about the Image Cover background WordPress block. We will also learn how to customize this block in the Gutenberg editor.
In case, you are a fan of the Gutenberg editor and looking for the products for better work of this page builder, take a look at the Gutenix subscription with a whole set of products compatible with the Gutenberg.
Image cover background WordPress block gives you an opportunity to showcase various blocks, from a short text to buttons, with a colored background, a gradient, or a background image under it.
How the Cover block works
Firstly, click on the “+” icon and add a block. After that, you become able to upload a background image from the library or PC or set a background color.

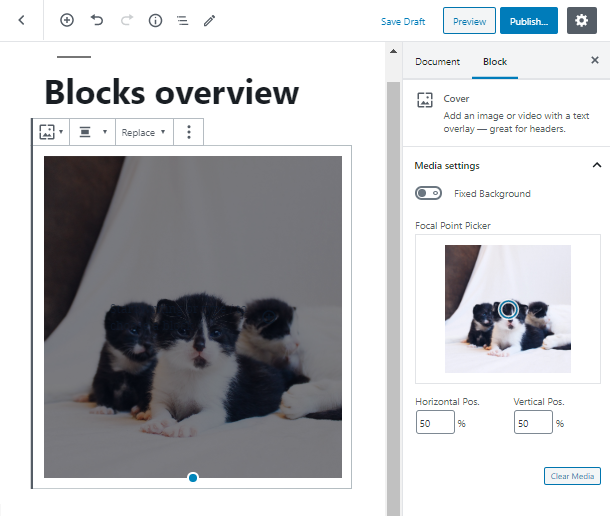
Let’s download an image and take a look at the various features of the image Cover background block. In the Media settings, you can make your background fixed, which gives the whole section a slight parallax effect. You can also set a focal point and horizontal and vertical position.
Style up the WordPress Cover Image block

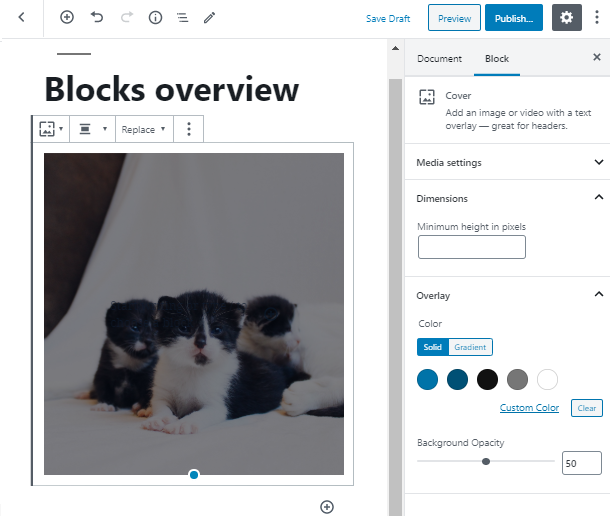
Move on to the Dimensions settings, where you can set a minimum height in pixels. Overlay settings give you the opportunity to set the color or gradient for overlay and background opacity.

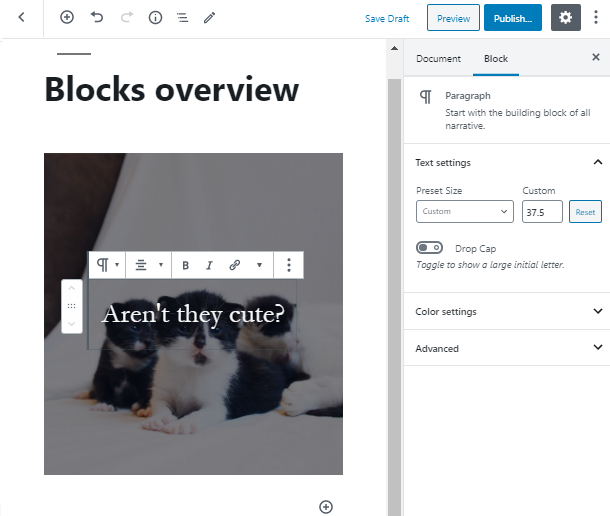
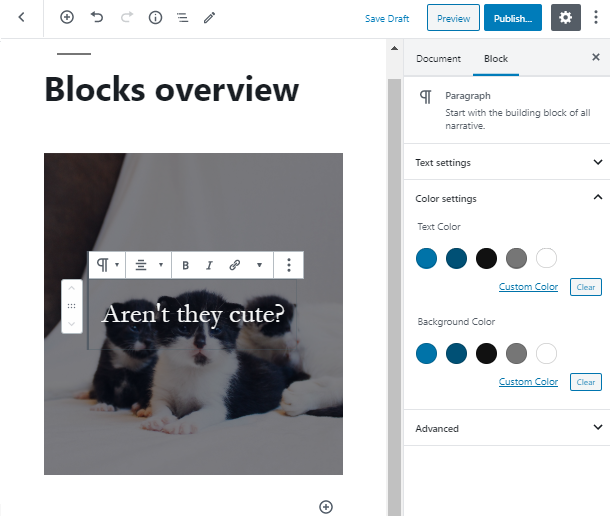
As for the second layer, let’s place a text block over the Image Cover background. Here you are completely free to set all the options, which are available when editing the Paragraph block.

Choose the proper text size, and set the color both for text elements and the background. Additionally, in all the other blocks, you are able to set a CSS class both for the Cover block and the block inside the cover background.

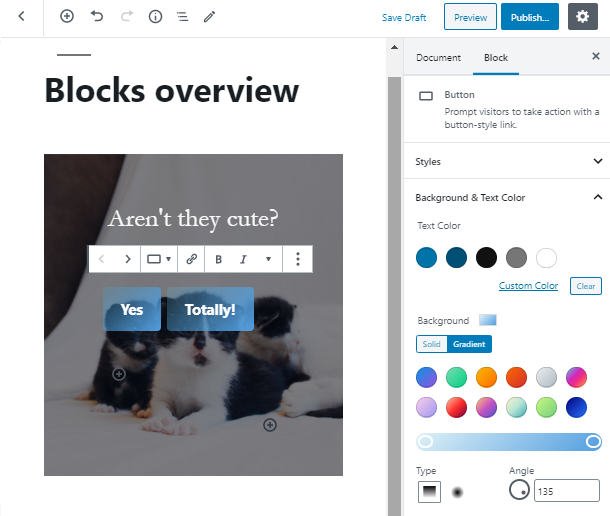
One more example of the block with the image cover background is a block with the button element. You are able to style your button, you can use the whole construction as a perfect CTA block that is distinct due to its background.

Congratulations! Now you know what is image background WordPress block and have learned a few ways how to style its interface. If you are interested in other image-related Gutenberg blocks, check out this informative overview of the most widely-used WordPress image plugins and blocks.
