It has been a while now since the Gutenberg block editor was released to the WordPress masses. While it did take some getting used to, the editor has become pretty popular and continues to grow. From new introduction blocks to Gutenberg headings and paragraphs, the block editor gives all sorts of functionality.
Yes, you still have the ability to use the classic editor if you choose, but more and more people have started to move toward Gutenberg. This is because, at the end of 2021, the classic editor will no longer be supported.
There are so many amazing things you can do with the WordPress Gutenberg block editor. Let’s take a look at what Gutenberg is and go over a couple of heading and paragraph blocks together.
What is Gutenberg
Simply put, Gutenberg is the new block editor that WordPress introduced a while back. It is a totally different way to build a WordPress page or post. While it does take some getting used to, once you start to understand it, you will see the freedom in design it can provide.
Gutenberg blocks replace the old editor with a block building system. Each block performs its own function and you can easily build, manipulate, and separate. Yes, the block editor still gives you access to HTML editing, but in separate blocks.
With so much to learn about the new editor, we thought we would start with how to create Gutenberg headings and paragraphs. These are two of the most used and important blocks for almost any page or post.
Let’s take a look at how to easily create both of these blocks using the Gutenberg editor.
Create Gutenberg Headings and Paragraphs
The process of creating blocks is not difficult. Most of the needed blocks are already built-in, and you can find plugins that extend the editor functionality and add more blocks as well.
Furthermore, every time you create a block, you can assign it as a reusable block. This allows you to quickly and easily plug that block in anywhere else you need it without having to create it again.
In order to create a Gutenberg header block, you first need to be on the relevant page or post you want to edit. In this case, let’s edit a page.
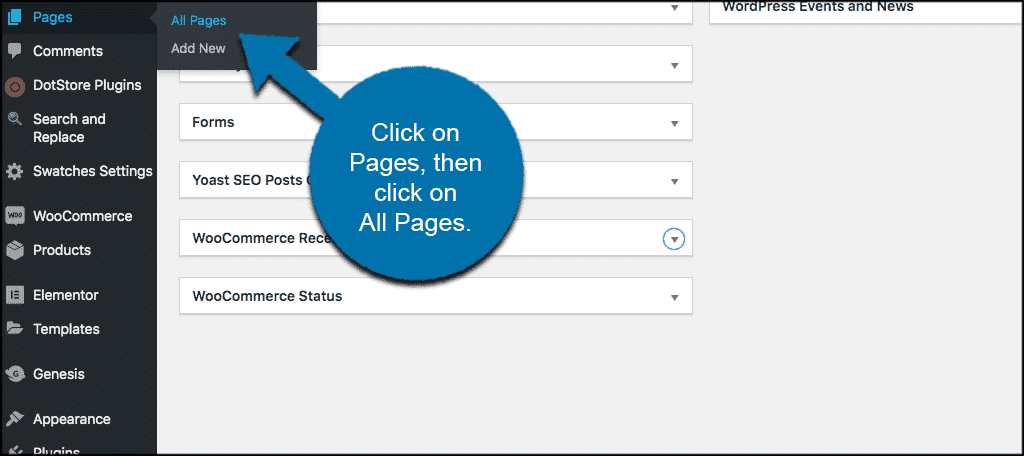
From your WordPress admin dashboard click on Pages > All Pages.

This will take you to the page section of your site. Click on any page you want to edit, or simply click on “Add New Page.”
Once inside the new page, you are presented with the block editor. From here, we want to go ahead and add the Gutenberg header block to the page.
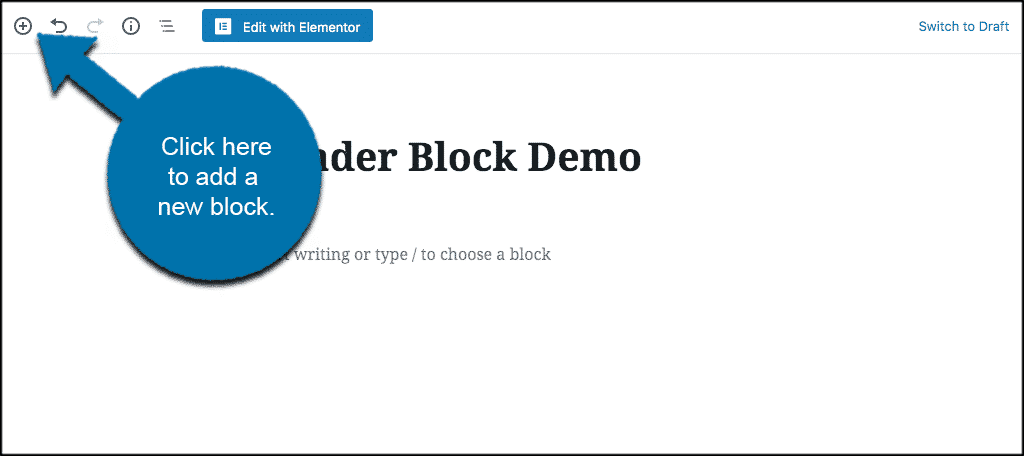
Click on the plus symbol with a circle around it on the top left of your editor.

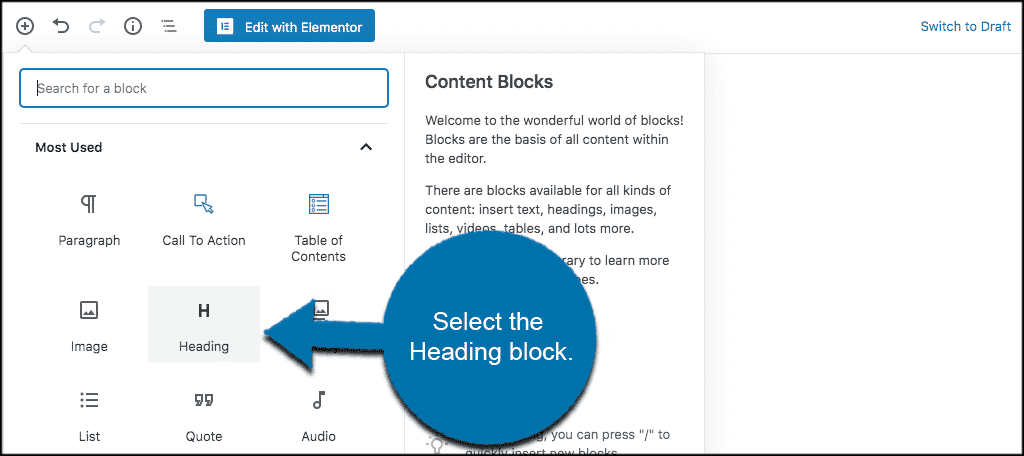
A dropdown menu will appear where you can search for the header block.

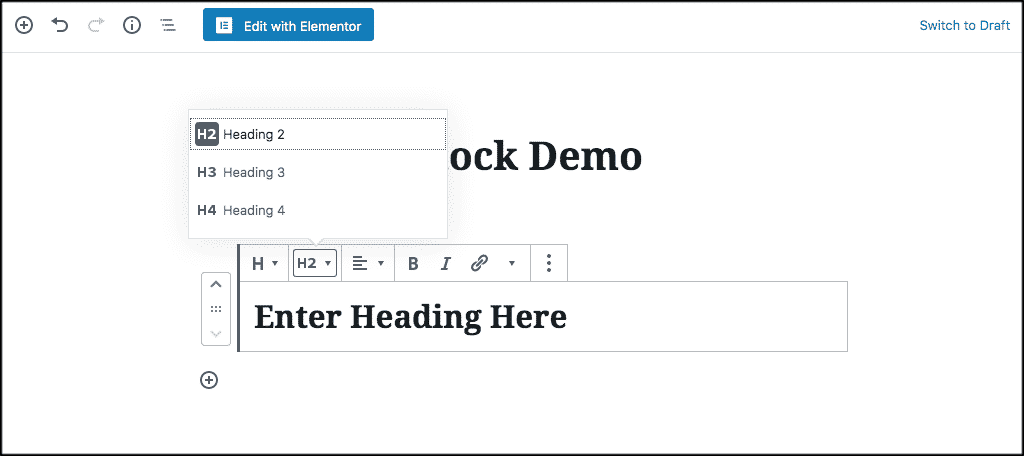
The block is automatically placed in your editor when selected. From here, you can enter your header text and then choose a header size and alignment.

That’s it! You have successfully created a Gutenberg header block. After that, let’s take a look at creating a paragraph block.
Create Gutenberg Paragraphs
Creating a Gutenberg paragraph block works the same way as the header block. Firstly, click on the plus symbol with a circle around it to add a block to your editor.

Then select the paragraph block from the block editor dropdown and it will automatically be added to your editor.

Now, simply start adding your paragraph text into the block. You will also see that you have some available tools within the block to work with as well.

That’s it! You have now successfully created a Gutenberg paragraph block.
Remember, if you try adding Gutenberg headings and paragraphs in block form and lose it for some reason, then you can always try to recover your Gutenberg blocks.
How to Access Advanced Heading Functionality for FREE?
What if I tell you there is a way to edit your heading in a more exquisite way without any obligations? I am sure, you will be pleasantly surprised by the number of functions in the Getwid plugin, namely the Advanced Heading block.
In particular, this WordPress block allows you to:
- experiment with custom typography to your WordPress theme;
- access to Google fonts, styling, sizing, font-weight, letter spacing, and colors;
- have one-click text case conversion;
This and a few more exclusive features come for free in just ONE plugin. Getwid will become your must-have in WP website customization as it offers 40+ custom blocks alongside. View the Advanced Heading block demo here.
Final Thoughts About Headings and Paragraphs
Creating Gutenberg headings and paragraphs is not a difficult process. You just need to learn how to use the block editor to your advantage. You can still use the classic editor when you need to, but it is important to learn Gutenberg.
Finally, WordPress will switch to Gutenberg exclusively, this is a good thing, as the functionality of the editor will free you up to create some amazing posts and pages on your WordPress website.
