Websites fight for user’s attention as hard as they can. The most popular way to engage potential clients is by adding images or video clips in a full-page format. Luckily, building a full-page background video is easy as one two three. But first, you need to learn which WordPress blocks plugins support a full-page video integration.
Overall, there are lots of reasons why users prefer video content over status images. Video clips add an extra layer of creativity and clarity to your website design. Compared to images, background videos have more power of retaining the user’s attention and inform your audience about products, services, and business vision.
In the next tutorial, I’ll show you how to add full-page video background using two plugins:
- Getwid – a free collection of 40+ WordPress Gutenberg blocks with advanced functionality;
- ZeGuten – a premium collection of 21 multipurpose Gutenberg blocks.
Both plugins offer a so-called “Section” block allowing you to combine different elements with each other to create one custom block.
Without further ado, let’s go straight to our WordPress blocks tutorial!
Build Full-Page Video Blocks With Getwid
Getwid is a free collection of 40+ dynamic & static Gutenberg blocks designed for multipurpose use on WordPress websites.
Getwid Highlights:
- The largest package of FREE Gutenberg blocks
- Advanced content & styling settings
- 35+ pre-built block templates
- Design boilerplate for developers
- Seamless interplay with the core Gutenberg blocks
For a full-page video background section, we will use the Getwid’s Section block. It works as a container (parent) block for other (child) blocks inside it. The Section block may combine all kinds of blocks: from ones offered by Getwid or other third-party developers, or ones from a core Gutenberg package.
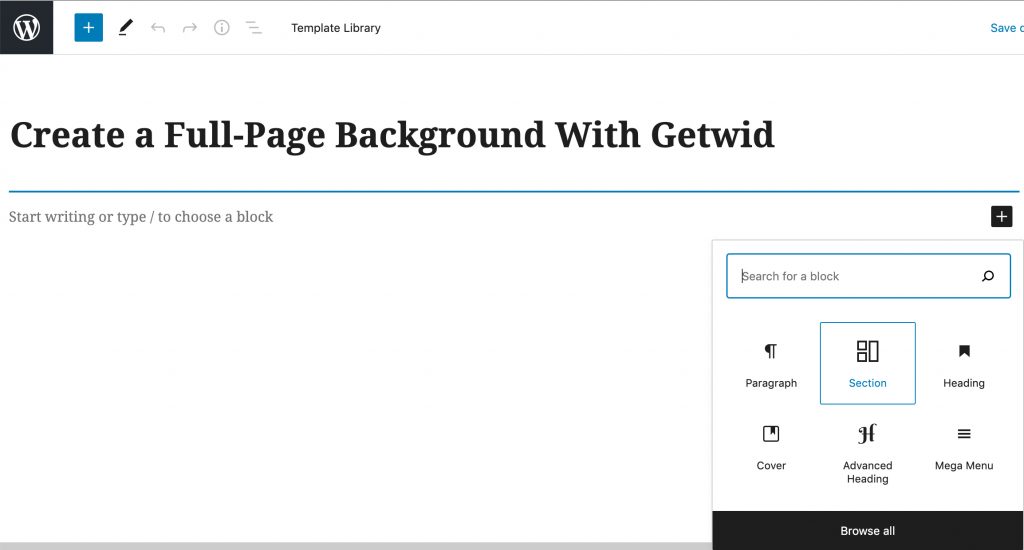
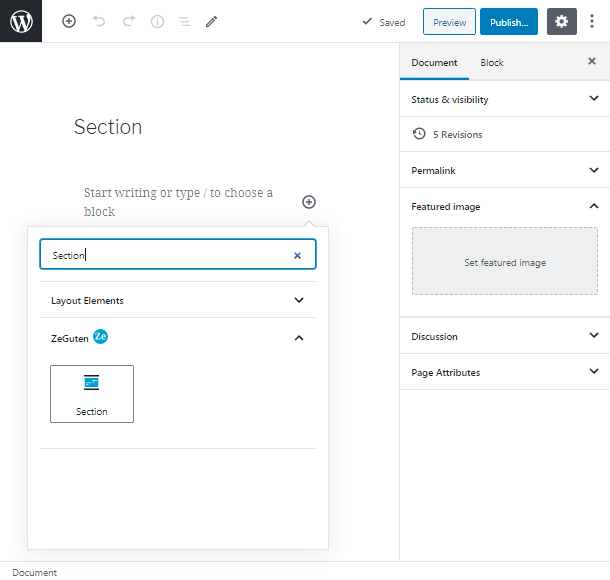
As you download Getwid to WordPress dashboard and start editing a new/existing page, insert the Section block by clicking the ‘+’ icon and finding it by the name:

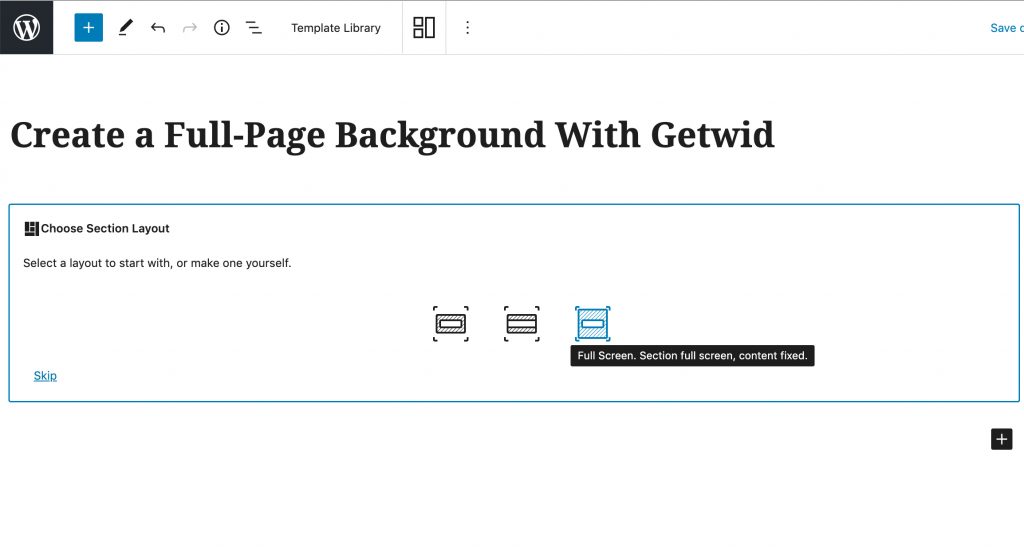
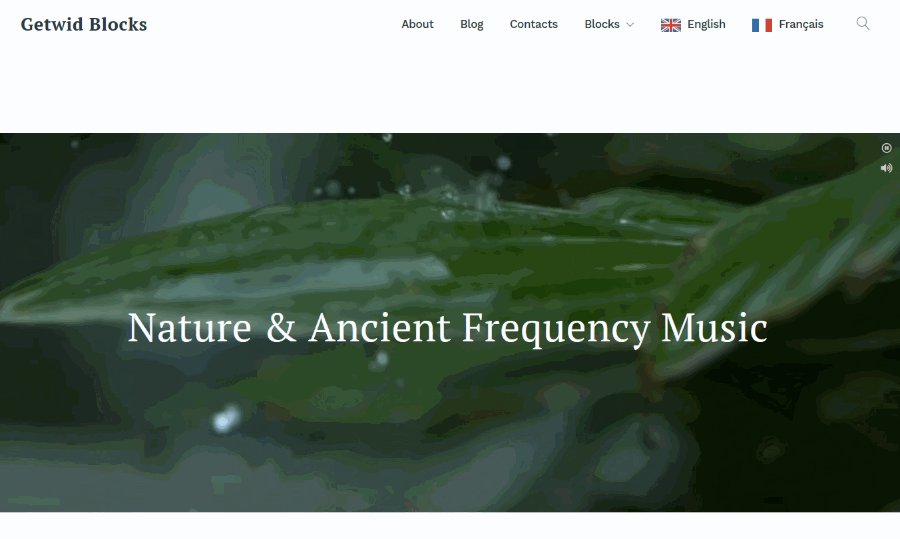
First, we need to select the preferable layout. For a background video, this will be Full Screen:

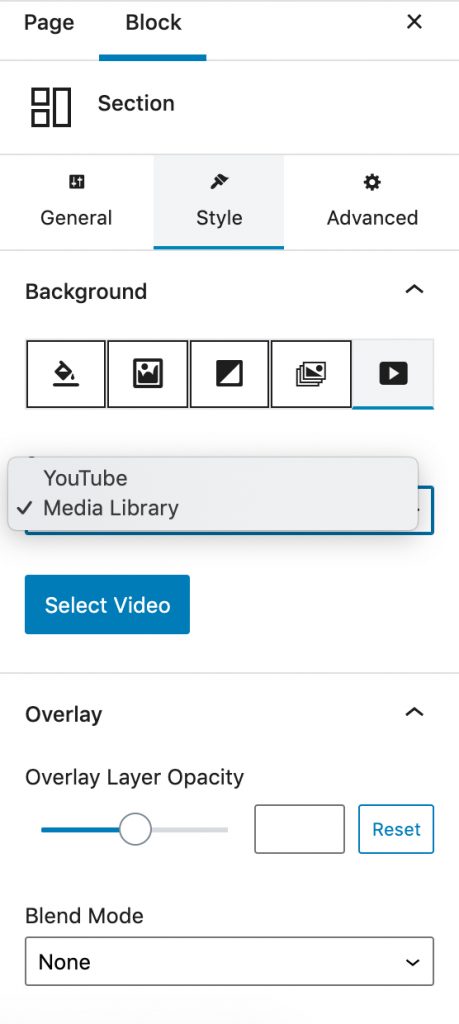
To insert your background video, go straight to the Style settings of your block (this sidebar is located on the right).
The Section block supports various types of backgrounds: from overlay colors and gradients to images, sliders, and videos. Videos either can be self-hosted (uploaded from your computer or from your media library) or they may come directly from YouTube:

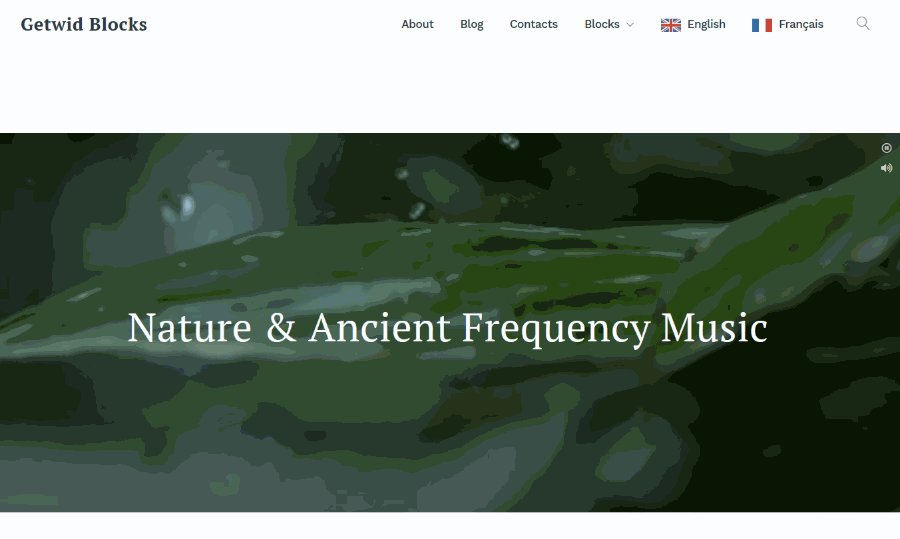
If you choose to display a YouTube-based video, no YouTube logo will distract you or users watching your content:

P.S. If you want to dive deeper into the power of the Section block, check out this video tutorial:
Build Full-Page Video Blocks With ZeGuten
The first step to add a full-page video background WordPress block with ZeGuten is to create the new page or open the existing one in the Gutenberg editor.
Find the + button and click on it. In the search field enter Section and paste the ZeGuten Section block to your working field:

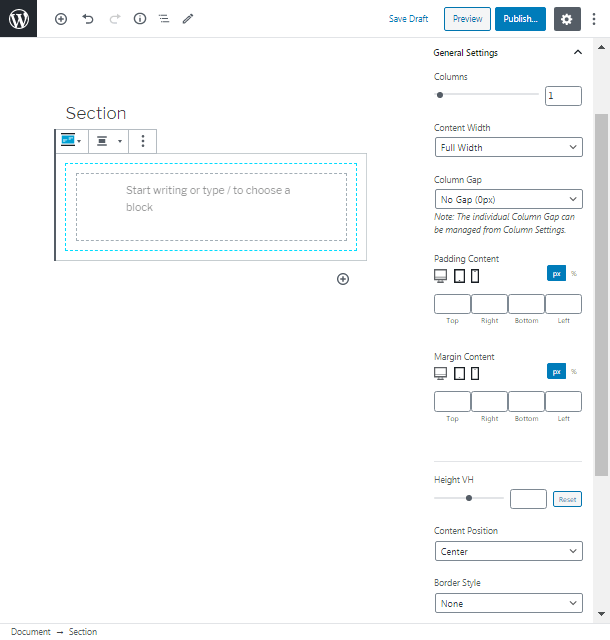
Once, you have added the block you can notice the block settings in the right sidebar. First, choose the number of columns in General Settings. You are free to set up to six columns. To create full-page video background we need to choose only 1 column.
In the Content Width tab, pick the Full-Width value. Next, match No Gap in the Column Gap.
Choose any height you want and align the content at your discretion. In our case, we have chosen the center content position and no borders:

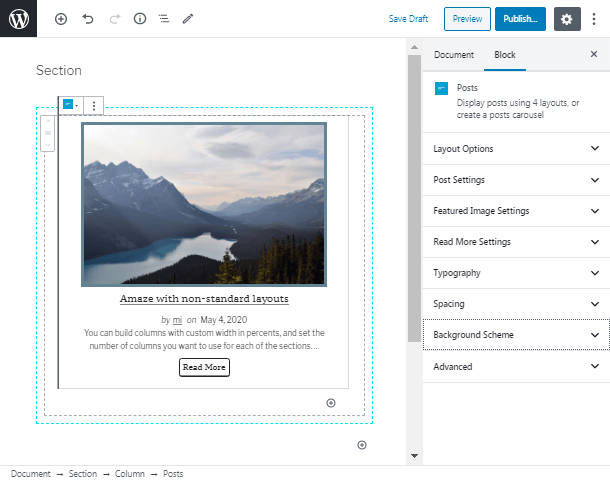
The Section block allows you to paste any other block you want. We chose to add the Posts block. Click on the + button inside your Section and choose the needed block.
After you finished the inside block customization, you may already set the video background:

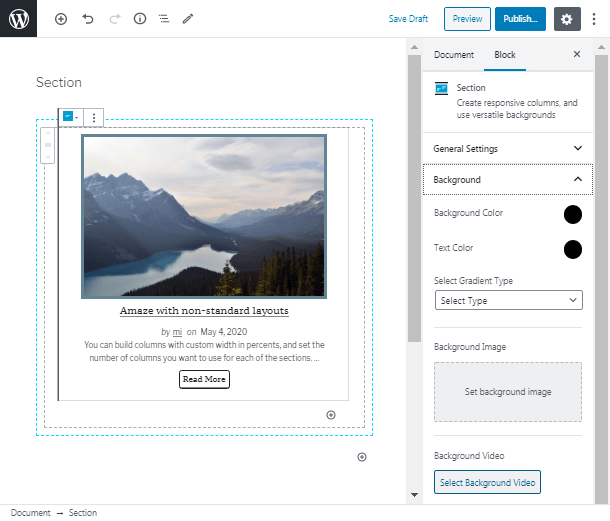
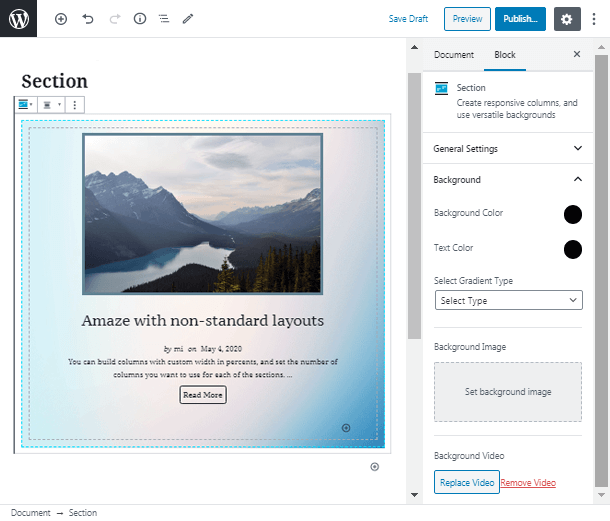
Click on the Section to open the block settings. Find the Background tab there. Click on the Select Background Video to download the video:

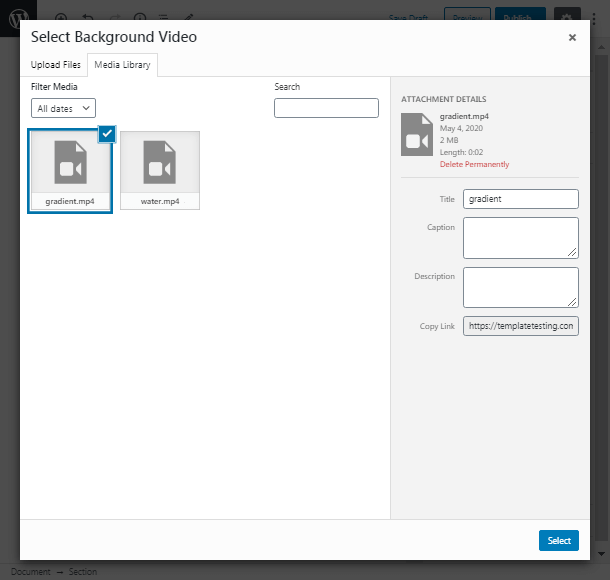
Choose the necessary video from your existing media library or download the new one from your PC. Click on this video => Select button:

We finished adding full-page video background WordPress to our page. Click on the Preview button to check the result. Click on the Publish button if you want to publish it immediately:

P.S. You may also be searching for video background WordPress themes as ready-to-use solutions. Click the link and explore your themes options.
Choose Getwid & Zeguten – Build Awesome Full-Page Video Backgrounds!
Convey your message “loud and clear” with Getwid and/or ZeGuten! Both WP video full-page background plugins let you integrate video content with minimal coding effort. You can stylize the block according to your needs and the website design. Change any element you want using the bunch of features and options that are included in the block.
Final tip: remember to compress the video prior to placement. Videos should be short with a smooth transition from beginning to end. The latter helps you to balance the beginning and end of the video during the automatic playback mode.
