Gutenberg responsive columns block is one of the most popular blocks in WordPress. Website owners use it to structure and dilute their content. Without delay, we will compare two similar WordPress blocks: the default Gutenberg editor columns and professional columns by ZeGuten.
Surely, both of these blocks have enough options to create attractive content. Let’s overview them more detailed and check what you will find there.
Gutenberg columns block
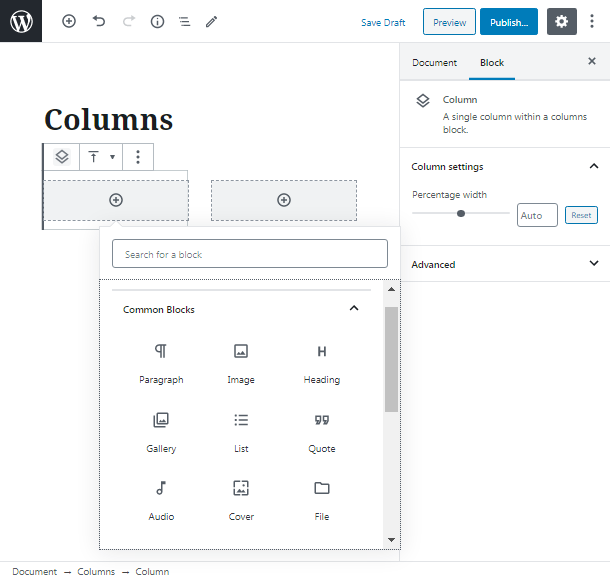
Firstly, Gutenberg responsive columns have frugal functionality. Here you can only choose the number of columns and add different blocks inside them. If there is a need you may also use the advanced tab and add custom CSS style.

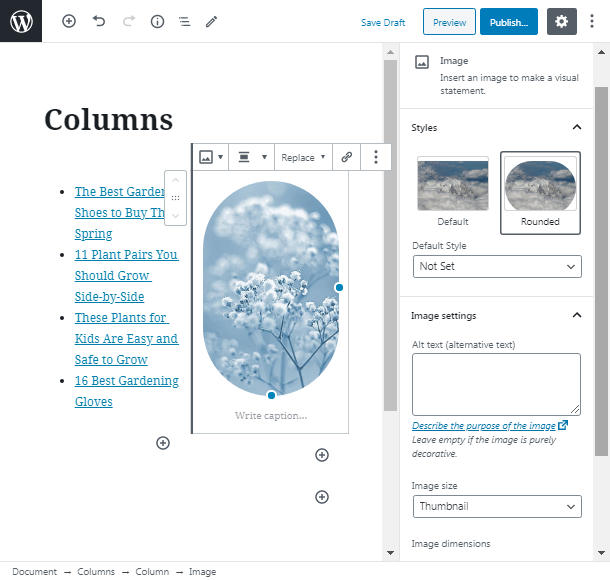
Then, after you have added the blocks inside your Gutenberg columns block you will see its settings in the right sidebar. You can attune each block and get wonderful columns.

You can also customize this block using WordPress Customizer.
ZeGuten Section block columns
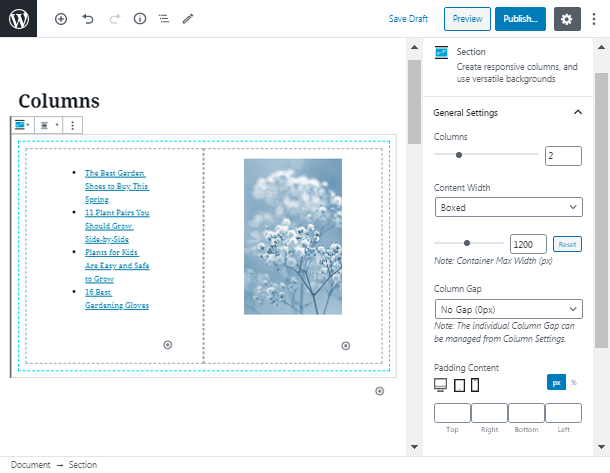
In a word, the ZeGuten Section block as the previous one Columns block allows us to add blocks inside the columns and choose their number. But opposed to Gutenberg editor columns, the ZeGuten section has many more options. It allows you to improve the section background, change the typography, set borders, etc.
Moreover, thanks to the responsiveness of the ZeGuten plugin you can change the settings of your block according to requirements of different devices. The columns will look amazing both on desktop and mobile screens. To change the values for the mobile size you just need to click on the mobile icon above the tab with necessary settings.

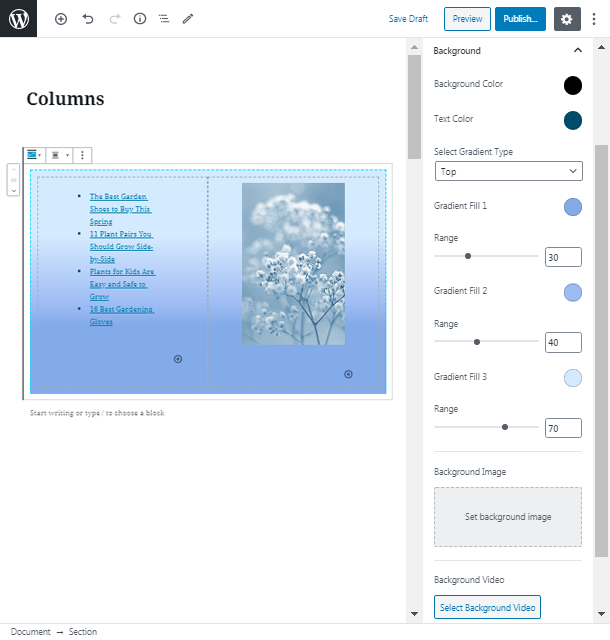
One more feature, that you won’t find in the default Gutenberg editor columns, is a Background tab.
Here you can choose the background color from the wide color palette. If you want, you may use pre-made gradient layouts. Choose three colors and the range to attune the gradient and enjoy how gorgeous it looks.

The better is to know that in Section block you can apply image or video background. Append your favorite image to decorate the page with an amazing view or select the video to add dynamics and catch the visitor’s eyes.
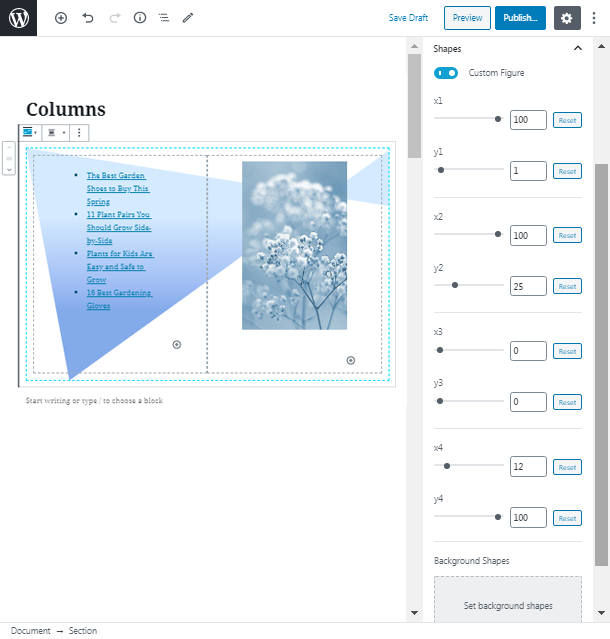
If you want to make your pages more unique, you can create your own background shape or upload pre-made shape from your PC.
Use the coordinates to build the shape according to your tastes.

There is also an ability to add custom CSS style using the Advanced tab.
General comparison
We have overviewed of two similar blocks: Gutenberg responsive columns block and ZeGuten section block. Let’s make a conclusion.
The number of columns. Both blocks have this feature. You are free to set different columns amount. But in default Gutenberg block you can use a maximum of three columns. ZeGuten allows you to add up to six columns.
Responsiveness. ZeGuten blocks have different settings for different types of screens. You can simultaneously attune your columns for the mobile or desktop view.
Background variants. ZeGuten Section offers a pretty good opportunity for you. You may apply the image or video to your background. Choose the gradient and put it into various shapes.
Using our comparison it will be easier to choose the right block for your columns. Gutenberg columns block is simple and understandable. But it won’t give you such great opportunities as ZeGuten Section block. With Section, you can set free your imagination and create eye-catching columns that will add uniqueness to your website.
Besides, if you have no idea which theme to use for Gutenberg, take a look at the Gutenix WordPress theme and Gutenberg themes by Zemez, which will surely satisfy your needs.
