If you are currently mastering the WordPress block editor, this post will be of great help. Today, we are speaking about sliders – a common dynamic element for any type of website, from portfolios to eCommerce. You will learn how to create a Gutenberg slider block in 4 different ways with just one free WordPress plugin – Getwid Gutenberg Blocks.
Why Gutenberg Sliders Are Important
A slider is a set of images that may be switched automatically or manually using buttons. In other words, it’s a slideshow of media content or such website elements as posts, WooCommerce products, testimonials, etc.
Compared to other dynamic content, sliders are simple to deploy. They look impressive on any page and will be relevant for any site’s purposes.
More to say, if you use one of the Gutenberg slider plugins, you will access a bunch of extra features for fun transition effects, titles & text, typography, buttons, and more.
WordPress Full Site Editing Theme optimized for Getwid: Download Prime FSE
4 Ways to Add a Gutenberg Slider Block With Getwid
The core Gutenberg blocks library does not offer any slider options. That’s why this tutorial is focused on Getwid – a free library of 40+ multipurpose Gutenberg blocks and 35+ design templates.

We chose this plugin for a couple of reasons:
- The plugin provides 4 slider options (Image Slider, Text & Media Slider, Posts Slider, Post Carousel);
- Some Gutenberg skins by Gutenix are built with Getwid blocks (e.g. School);
- The plugin is free of cost;
- The plugin provides extensive attributes for each element.
How to install Getwid?
Go to WordPress admin panel => Plugins => Add New. Now, do one of the following:
- Upload the plugin from your device (the Getwid file is available on wordpress.org);
- OR find and install the plugin via the appeared search form.
As you activate the plugin, all Getwid blocks will be automatically added to a collection of your current Gutenberg blocks.
Let’s take a view at each WordPress slider Gutenberg option offered by Getwid:
Option #1: Image Slider Block
The WordPress Gutenberg Image Slider is enough to assemble quick image slideshows. The block settings are basic, yet straightforward:

This is what you need to do to create an image slider:
- Click the ‘+’ button anywhere on the page and find the Image Slider from the full list of available blocks.
- Upload images from your device or the WP media library;
- Make captions (optionally);
A slide with images will appear on the page. You will have access to the next settings:
- General: image (size & fit), captions (style, position & link to), slider (height & slideshow speed), animation effects;
- Advanced: image display for different screens, center mode & variable width, spacing, control settings (arrows & dots).
The image slider can be played automatically and switched on after a few clicks.
A video guide to help you with a setup:
Overall, the Image Slider by Getwid can substitute a number of other slider options. For instance, you easily build a Gutenberg testimonial slider with screenshots of customer feedback from social media. Or you can create a WooCommerce slider Gutenberg with product images linking to a needed web page.

Option #2: Text & Media Slider Block
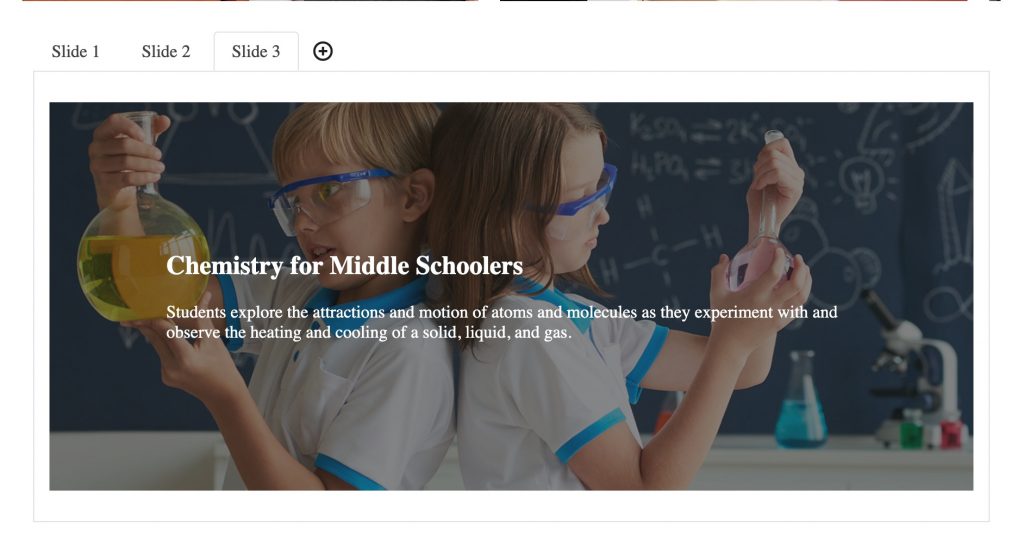
The Text & Media slider block is the more advanced version of the Image Slider block. You can insert images and add the text content (titles & paragraphs):

Similar to the previous one, this slider block provides general, style & advanced settings.
In the General settings, you can:
- Select one of the two slider styles;
- Set the number of slide images shown in the slider;
- Set the image size & height;
- Set the content area width;
- Select the content area alignment (vertical & horizontal).
In the Style settings, you can:
- Apply the overlay opacity;
- Choose the color of text & background;
- Set padding for the text content.
In the Advanced settings, you can:
- Set text animation: effect, duration & delay;
- Set image animation & speed;
- Choose the position of arrows & dots.
Also, you can write captions for each slide individually.
A video guide to help you with a setup:
Option #3: Posts Slider
We move on to the more specific types of a slider.
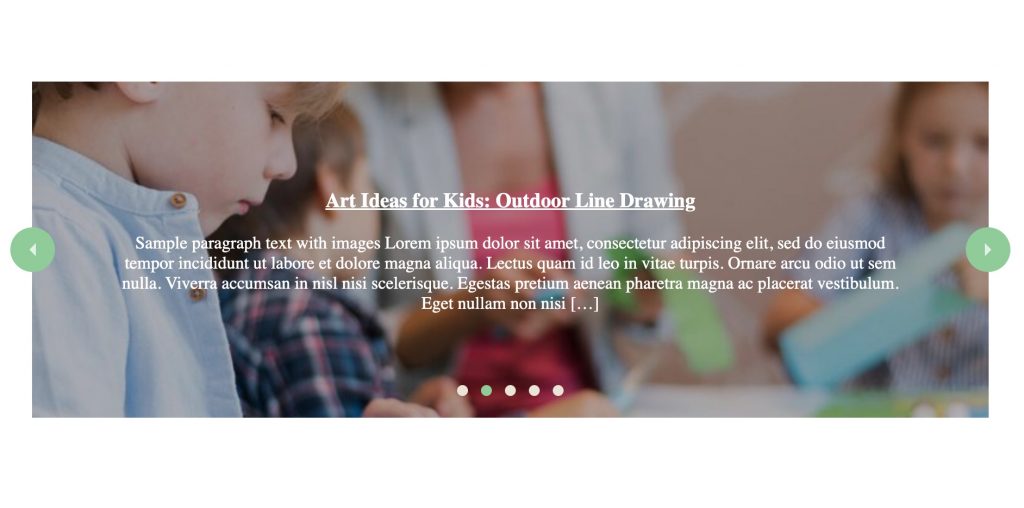
The Gutenberg Post Slider arranges dynamically-sourced content from posts, pages, or custom post types. The content for the sliders is created automatically:

In the Content settings, you can choose what content type you’d like to display for this block (posts, pages, navigation menu items, templates, template parts, navigation menus). Also, you can:
- Set the number of items & posts to pass over;
- Sort and filter content by various parameters (alphabetical/numeral order or sort by date, author, title, etc.).
In the display settings, you can:
- Apply animation effects;
- Enable/disable a slideshow;
- Set control settings (arrows & dots).
Read more: How to Make a Blog Post Using Gutenberg Editor?
Option #4: Posts Carousel Block
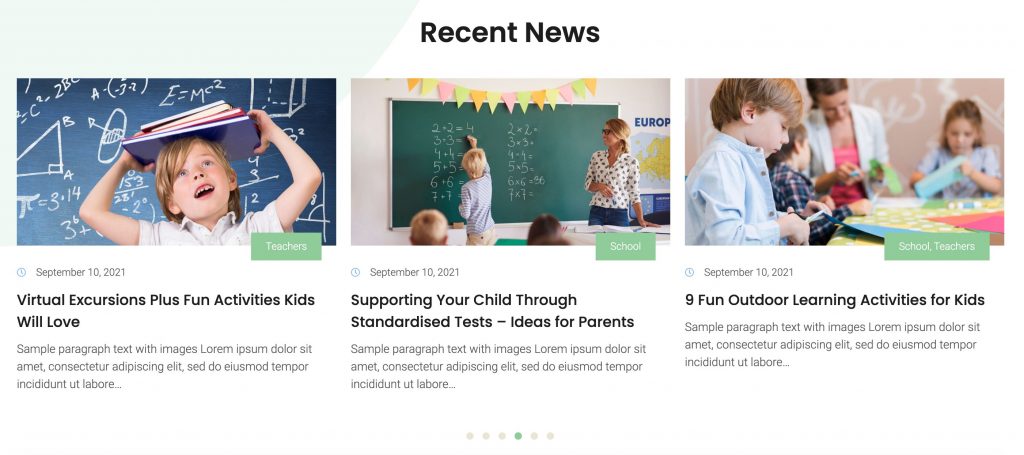
The final slider-related block by Getwid is Posts Carousel. This element is almost identical to the previously-mentioned Post Slider Gutenberg block in terms of settings.
But with the carousel feature, you can display more than 1 post in a view:

On top of that, the Post Carousel lets you build post layouts from template files.
In the Content Settings, you need to select the type of displaying content. You can choose between posts, pages, and even custom post types, such as navigation menu items, contact forms, etc.
Also, you can:
- Set the number of items (posts) & posts to pass over;
- Set sorting & filtering options.
In the Display Settings, we may:
- configure responsive features of the post carousel;
- select the post template (default, event post);
- Enable slideshow & make slides infinite;
- Set spacing parameters between slides;
- Set control settings (dots & arrows).
A video guide to help you with a setup:
Final Word on WordPress Gutenberg Sliders
This was our tutorial on how to add & customize a Gutenberg slider block in a few clicks.
The Getwid plugin offers 4 slider options for multipurpose use. All you have to do is select the needed block, choose the media files, add a transition effect, and include some text (optionally).
Getwid Gutenberg Blocks are free of cost.
