From this quick overview, you will find out more about the Gutenberg Image block in WordPress. We will also learn how to customize this block in the Gutenberg editor.
What is an Image Block in Gutenberg
Since the Gutenberg editor was released, creating blocks and working with them became easier. Talking about the Image blocks, using them you can build a bunch of beautiful and contemporary layouts.
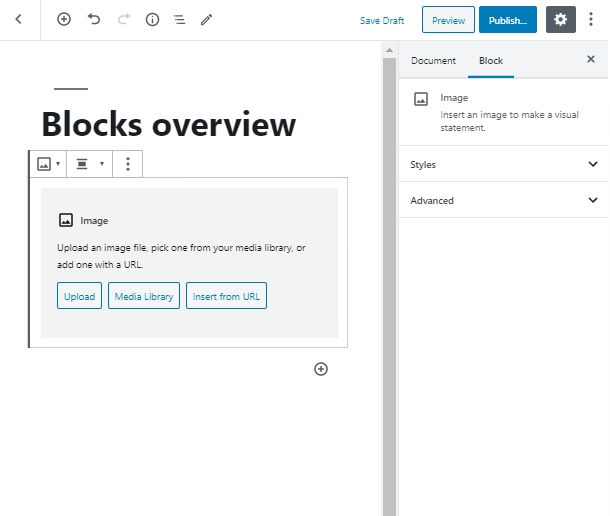
As a first step, let’s add a Gutenberg Image block by simply clicking on the “+” icon and choosing the needed element. Here you can download an image from the Media Library, your PC or insert from URL.

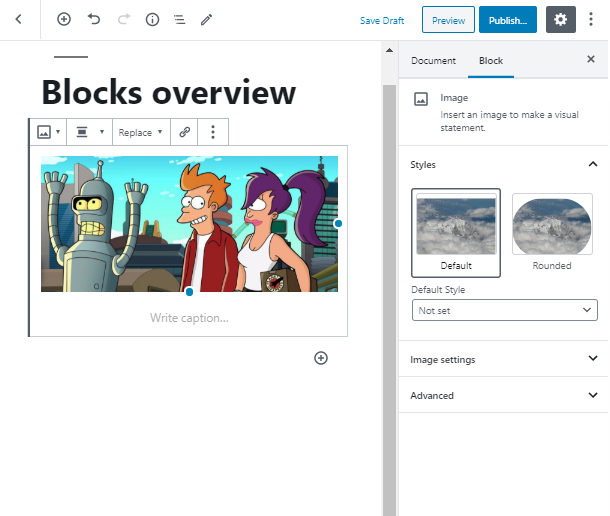
As you’ve set a picture, you can easily customize a Gutenberg Image block. In the “Block” sidebar, which is located at the right of the editor area, you can choose default or rounded style.

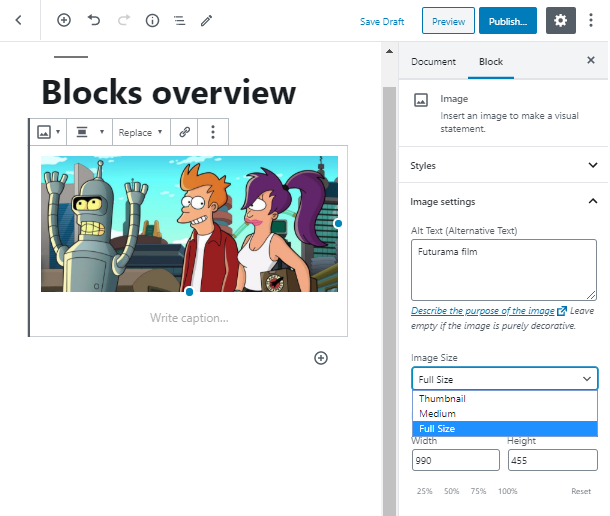
Let’s move on to the Image settings tab. Here you are able to write the Alt text of the Gutenberg Image block.
Such a text is very important for the SEO optimization of your webpage and also for the visitors. In case your image doesn’t showcase on your pages because of the low loading speed, the Alt text will appear and inform people about the meaning of the image.
In this tab, you can also set the width and height of the image. You can also define the way to showcase it inside the section.

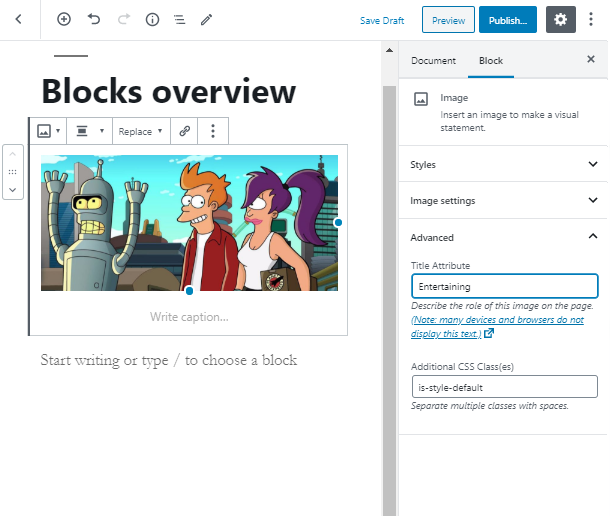
The Advanced tab allows you to give the Gutenberg Image block an additional CSS class, which will permit you to edit the block in WordPress customizer. Write down the title attribute, which describes the role of the image on the page.

Check the Toolbar Menu
If you click on the Gutenberg Image block, the area above it will allow you to set some additional options. For instance, you can make the picture full width, wide width or set the alignment.
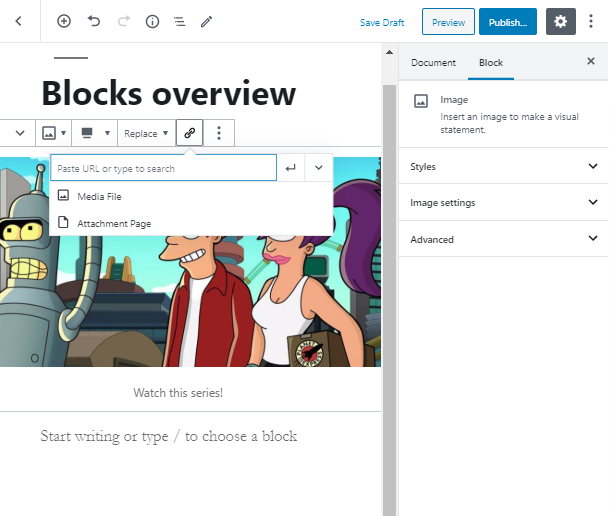
You can also replace this block with some other or give an image a link. After that, if the visitor clicks on the image, he will be directed to a certain page. In addition, you can add a caption.

How to Access Advanced Image Block Functionality?
Now that you know how to use the default image block, it’s time to explore more opportunities that offer advanced functionality at no cost at all. As soon as you download Getwid Gutenberg Blocks, you can try the free Image Block from this exclusive block collection.

Why Use Getwid Image Block?
- 40+ custom blocks for FREE
- 35+ pre-made designs
- Extensive attributes for each block
- Automatic style adjustment
- Real-time customization
- Compatibility with each WordPress theme
Read more on the Image block section down this link.
Congratulations! Now you know what is Gutenberg Image block in WordPress and a few ways of how to style its interface.
Check our simple and quick Gutenberg Image block overview to get more inspiration and find new ideas.
