Google maps are frequently used on different websites. Business owners often don’t know how to integrate Google maps in website to display the location of the main offices or stores, etc. Using the ZeGuten Advanced map block you can add to your pages different maps layouts and attune them according to your needs and page design.
From this article, you will learn about how to create your own Google Map API to start using Advanced Map block and successfully integrate Google maps in the website.
Creating Google Map API
First, visit the Google Maps Platform website and sign in your Google account to continue the next steps. After, you have signed in click on the Get started button.

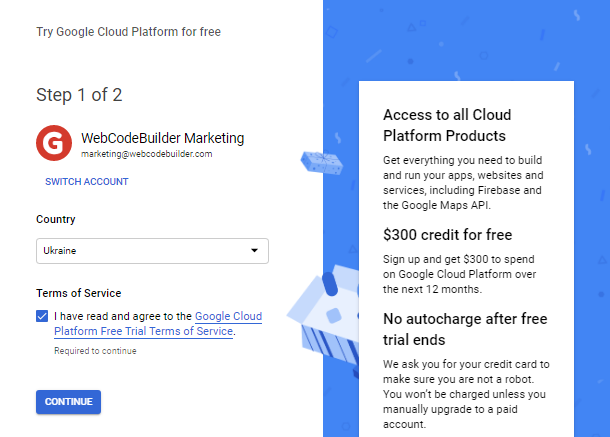
In the appeared window choose your country and check the box opposite the Terms of Service. Then click on the Continue link.

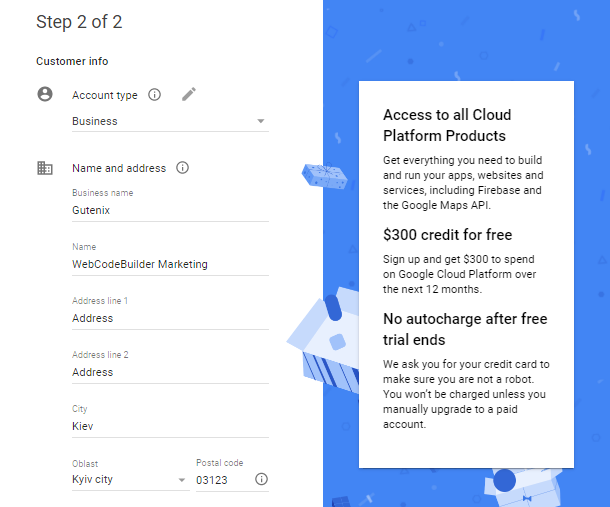
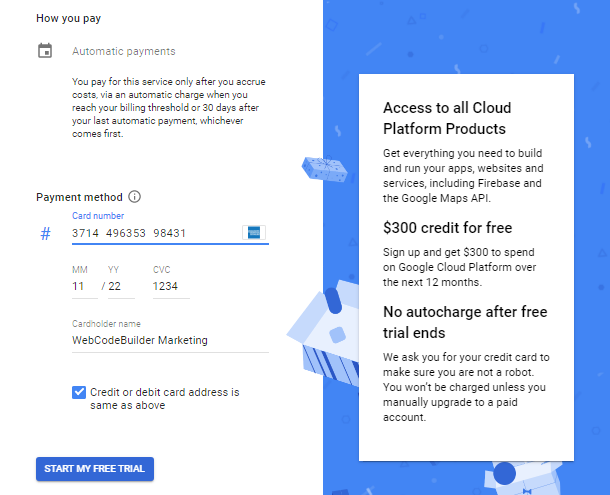
In the second step fill the necessary data in the fields. Choose your account type, enter your name, type your address, and postal code.

Then cross to the payment method fields. Enter the card number and cardholder name. It is necessary for registration. The money from your card won’t be deducted without your agreement.

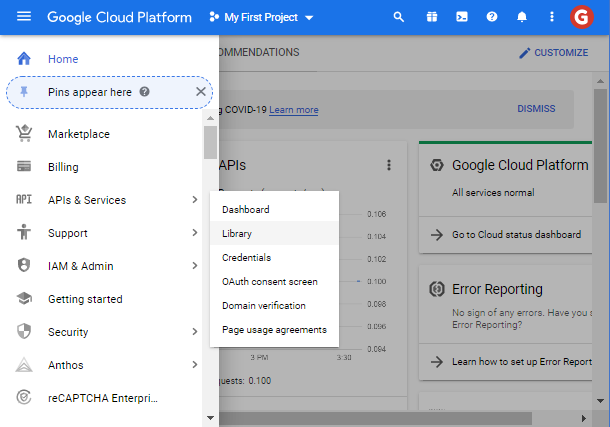
When the home page opened, click on the three-line button in the top left corner. Find APIs & Sevices tab and cross to the Library.

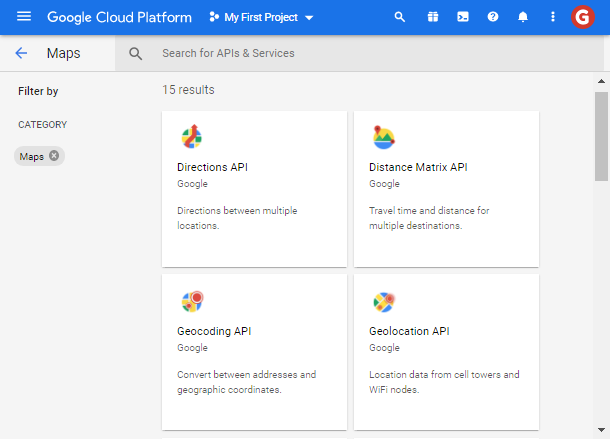
In the Map section click on “View All”. Find the Geocoding API there and click on it. When its opened click on Enable button to switch it on.

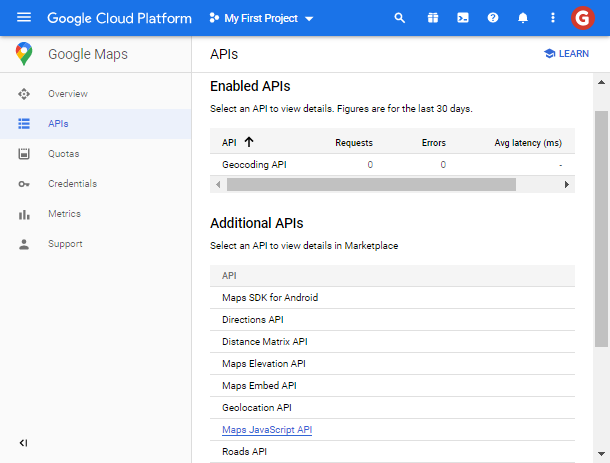
When the Geocoding API was on go to the APIs tab and in the Additional APIs find Maps JavaScript API. Click on it and enable it.

Then go to the Credentials tab and click on the Credentials in APIs & Services link. When the window appears click on Restrict Key to continue.
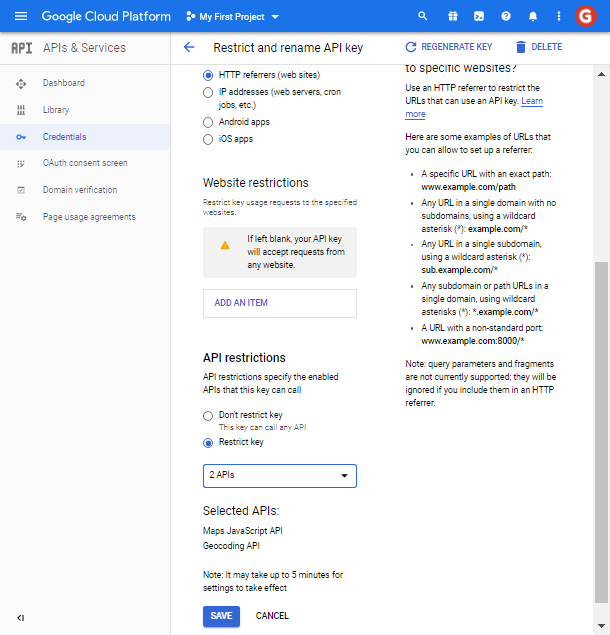
In the Application, the restrictions section transfer the value from None to the HTTP referrers. Switch over Restrict key in the API restrictions section. Then select the match Maps JavaSCript API and Geocoding API values in the dropdown list. Save the changes.

So you have successfully created your API key. Copy it to paste in WordPress.
Integrate Google Maps in website
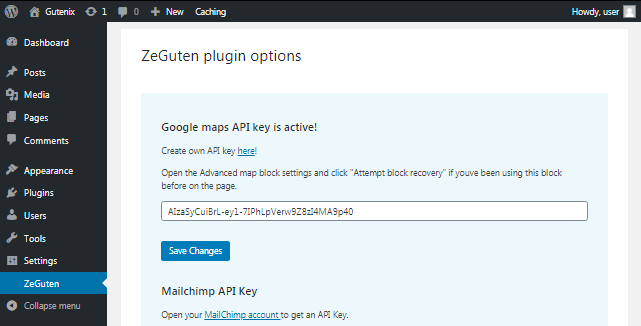
After that, open the WordPress Dashboard, find the ZeGuten section and paste the created API key in the Google Maps API key field and save the changes. The work is done.