Today we are going to start our new educational course from which you will learn how to create a landing page, a personal blog website, an online store, and even a bunch of custom blocks! But let us start with a simple introduction for those, who are not so familiar with what is Gutenberg WordPress editor.
Check the quick and simple video guide of the basic principles of working with Gutenberg blocks!
No matter that the WP Gutenberg editor is native and inbuilt since WordPress 5.0 edition. Because many of you still may wonder, what is Gutenberg editor and how to use Gutenberg? Let’s start our quick and simple tutorial with a little introduction.
Gutenberg WordPress editor is a new elegant and multifunctional block-based post and page editor, which has been under development over the past few years
With the WP Gutenberg editor, there is no need to use the pager builders that come with many themes. Essentially, Gutenberg replaces the single edit field with lots of individual blocks.
In two words, you are able to create the whole website using this building editor, including landing pages and other relevant content. Gutenberg blocks allow you to build more complex designs compared to the classic editor.
Gutenberg editor advantages
In case you’ve been using an old classic editor for a long time and want some changes, meet this tool. The Gutenberg WordPress editor will become a real treasure for you! However, after having installed the plugin, you may face the question: how to use WP Gutenberg?
As the first impression isn’t always correct. Firstly you may think that the main difference between the classic editor and Gutenberg editor lays only in the interface. However, it’s not so.
Gutenberg has brought a bunch of new powerful opportunities, which will totally make you have a crush on it! Take a look at some of them to learn how to use Gutenberg:
- you can easily add a variety of in-built blocks with text, images, banners, posts, videos, etc., by clicking on the “+” icon.

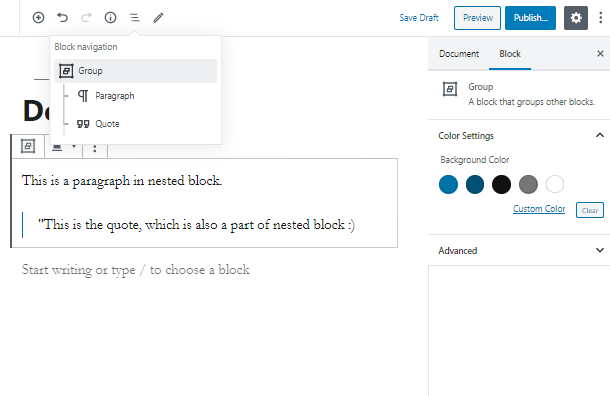
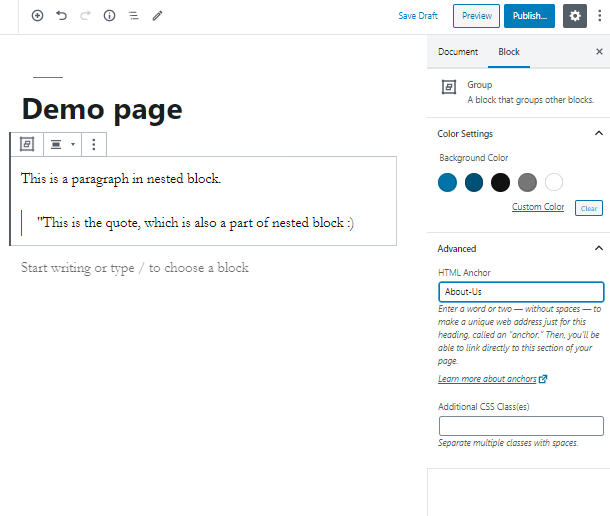
- WordPress Gutenberg editor also gives you the possibility to structurize content by using column layouts and nested blocks, where one block contains the others;

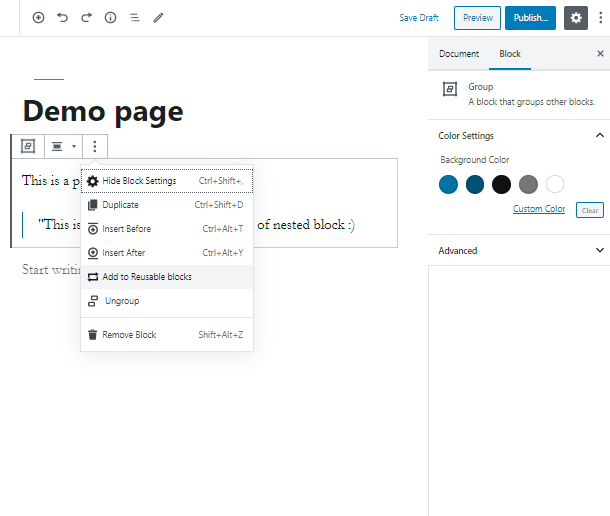
- you can never overload the editor with the unnecessary content because it’s easy to disable or enable block;
- you can as well create reusable blocks in the Gutenberg WordPress editor. That allows you using the same content or different content that’s styled similarly, in different places all at once;

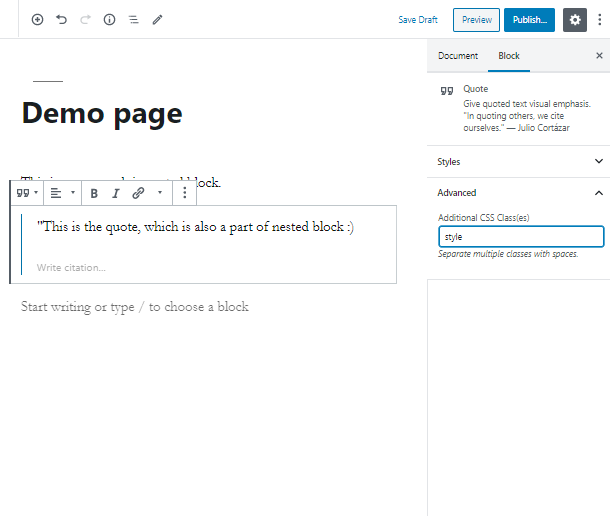
- you can add custom classes to your blocks to add more advanced stylization when needed;

- in addition, you are able to create anchors, which will be quite useful and ease the navigation, in case you’re going to create a landing page.

How to use Gutenberg not to break the current theme
To start with, Gutenberg WordPress editor is aimed to support and enrich the existing and pre-built blocks with all the custom content. You don’t have to be scared that Gutenberg will have an impact on your current installation or remove your content.
As the building editor works across all the themes and plugins without any exceptions, it won’t lead to the break of your old settings
Furthermore, once you have installed and activated the WordPress Gutenberg editor, there can even appear a couple of new blocks, which you can easily customize or remove.
What are the additional options of the WordPress Gutenberg editor
The Gutenberg WordPress editor is progressing nicely and will be merged with WordPress Core more and more. It endeavors to create a new page and post building experience that makes writing rich posts completely effortless. Moreover, there are some additional settings:
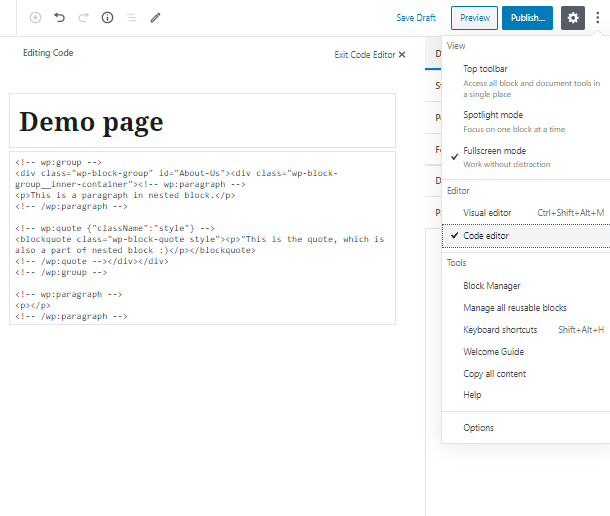
- by default, you are using the visual editor. However, by one click you can switch to the code editor. It will show you the code version of all of your content for this particular page;

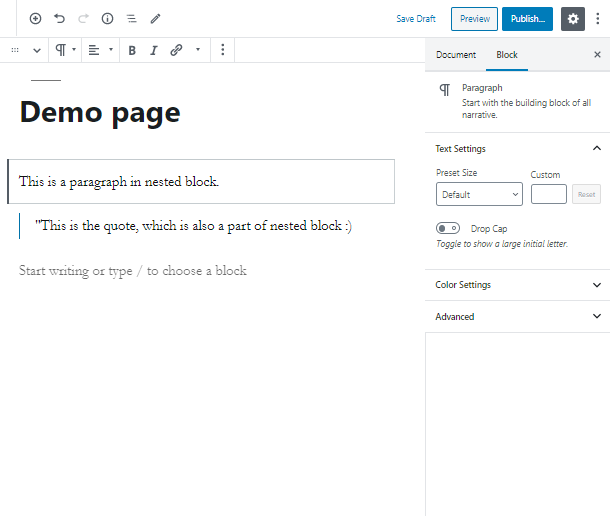
- when you are typing, you can see the options at the top of your block. It might be a little distracting, so you can have them appear above the editor area by enabling the “Top Toolbar” feature;

- Imagine that you activate and create any type of content in Gutenberg WordPress editor for the first time. There’s gonna be a few steps with some tips if you turn on the “Show Tips” feature;
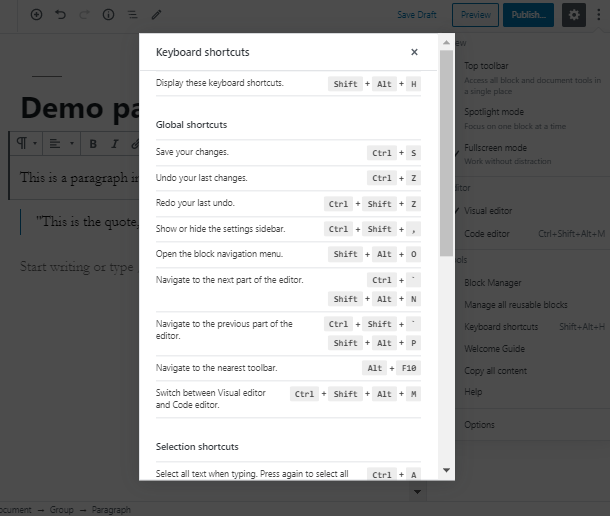
- you can also find the list of the keyboard shortcodes to ease the working process;

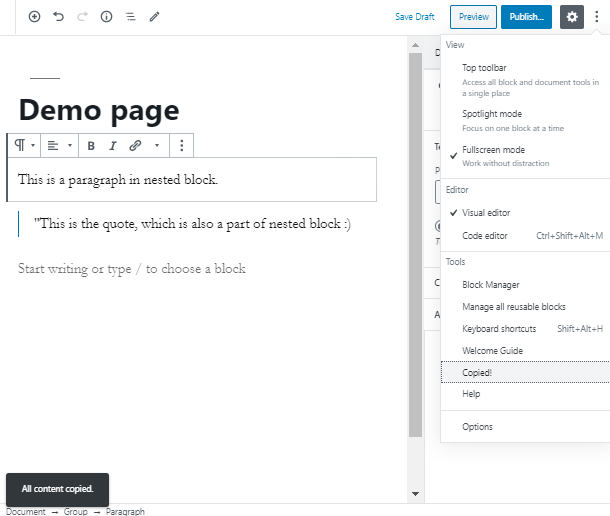
- the “Copy All” option puts the whole content to your clipboard.

Finally, if you are planning to create a WordPress website, you have to think about proper website management. It includes a few steps, which will lead you to success. First and foremost, they include:
- bulletproof security;
- speed optimization;
- monitoring of your website;
- weekly updates;
- clear communication with customers.
We hope you liked our step-by-step tutorial on what is Gutenberg editor. Now you know what are its advantages and main principles. Subscribe to our newsletter and stay in touch for more useful tutorials and instructions!
