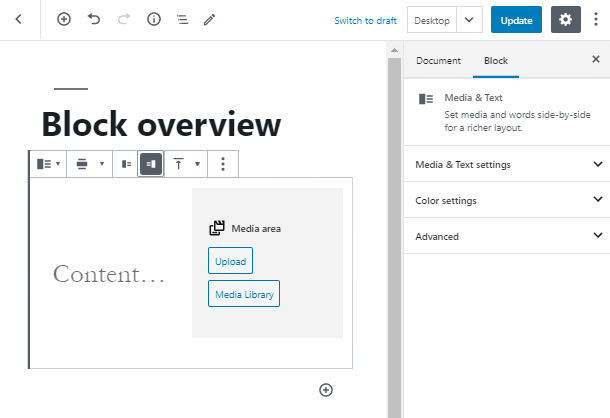
From this quick overview, you will figure out how to add media to WordPress and style this block. The media and text is a Gutenberg block, which showcases an inline image or video and a text side by side.
In case you want a vivid block to combine the media and text content, you may add media block to WordPress and enjoy the customization process. As a text, you can add paragraph, list and heading. You are also able to implement a button.

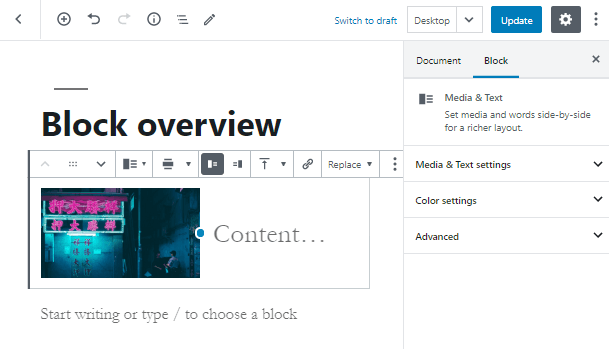
After we’ve added a media and text block on your page, let’s upload an image. As you can see, you are able to move the media element to the left and back to the right, if it is needed.

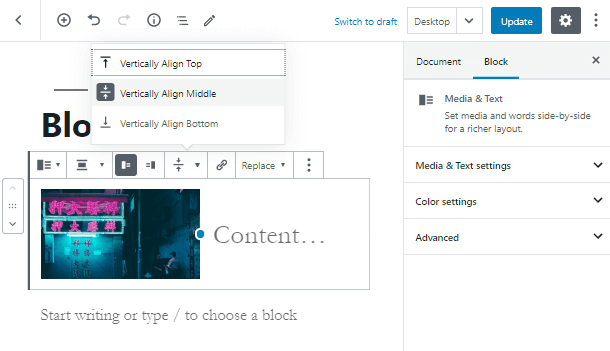
You may also make a block full width and set the alignment for the text element. Moreover, you can resize an image as well.

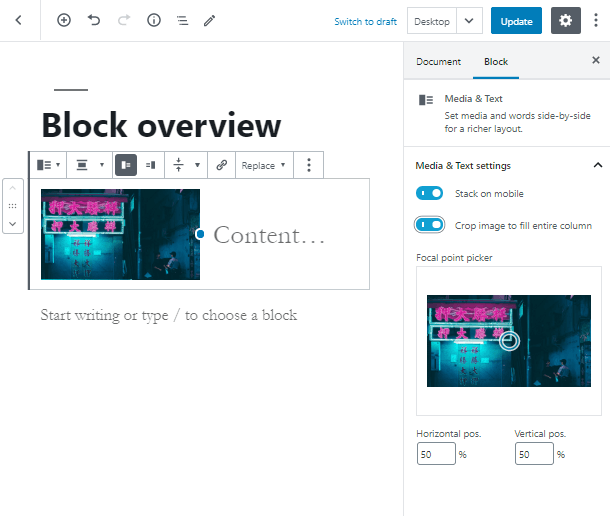
Let’s move to the block sidebar panel. Here you can enable stack on mobile and crop an image to fill the entire column. In case you’ve enabled it, you can set the picture’s horizontal and vertical positions, as well as add an Alt text for an image.

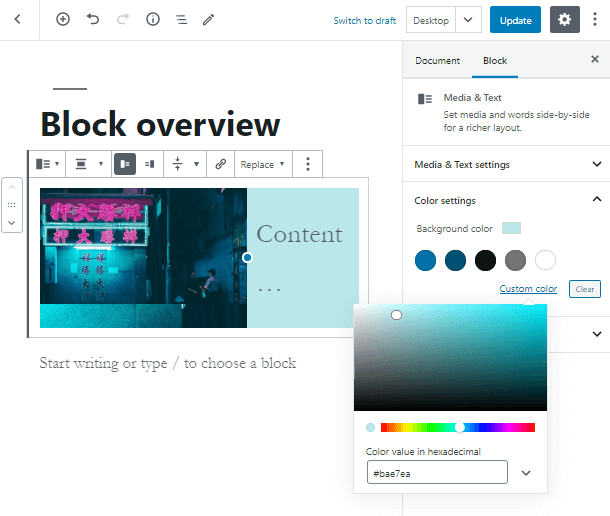
Visiting the Color settings tab, you can notice that here the background color change is taking place. This option is only available for the text element.

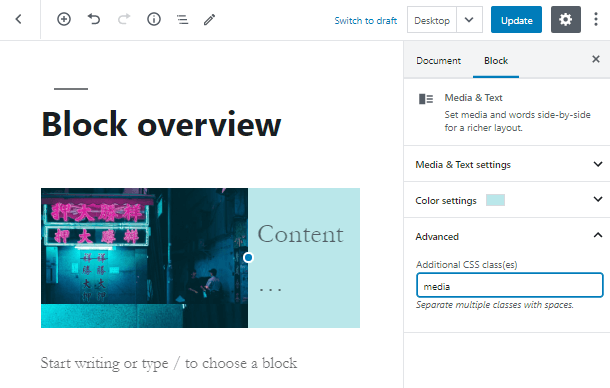
In addition, hit the Advanced tab and set the additional CSS class. You will be able to use it in the WordPress customizer to add more design features and style your media and text block up.

You have to remember that after you add media to WordPress, you can customize each element of this block. As for the image part, here you are able to set tonnes of options:
- change an image size and its dimensions in pixels or percents;
- apply parallax effect and make ir round;
- write down an Alt text and add an additional CSS class.
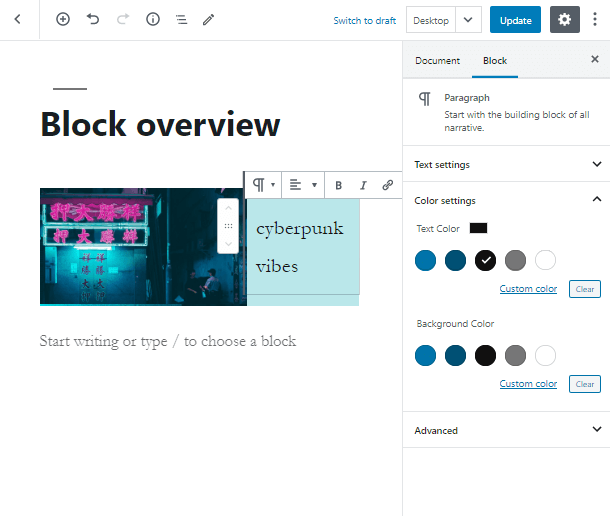
As for the text element of the block, here you are also able to set the size or enable drop cap. As for the colors, text and background ones are available.
However, you should remember that if you’ve set the background color in the media block settings, the text background will appear over the previous one.

Congrats! Now you’ve learned how to add a Media WordPress block to your page and style it up.
