Want to introduce your plans, services, or packages on the pages of your website? Then ZeGuten pricing table for WordPress is something that you need. Responsive and flexible blocks are simple in customization and allow you to create amazing content without using codes. Add horizontal and responsive pricing table WordPress boxes on your website to let users know about the pricing policy of your company.
Using the pricing table for WordPress you get the opportunity to choose from three different pre-made styles. You can set a feature label, edit it according to your needs, and also change a label text. Choose the background color for your item, as well as a color scheme for the whole pricing table in WordPress.
Work with the text typography. You are free to choose the font family, size, style, etc. Set text color, background for this element, and borders. Furthermore, with a pricing table for WordPress, you have the ability to edit a block heading separately from items.
Do you need the WordPress theme to add the responsive pricing table? Discover the Gutenix theme with the perfect set of products that allow you to build a website in the shortest time and reach the top. Are you interested in it? Then firstly, let’s explore the pricing table block by ZeGuten.
Add a Horizontal pricing table WordPress block to your page
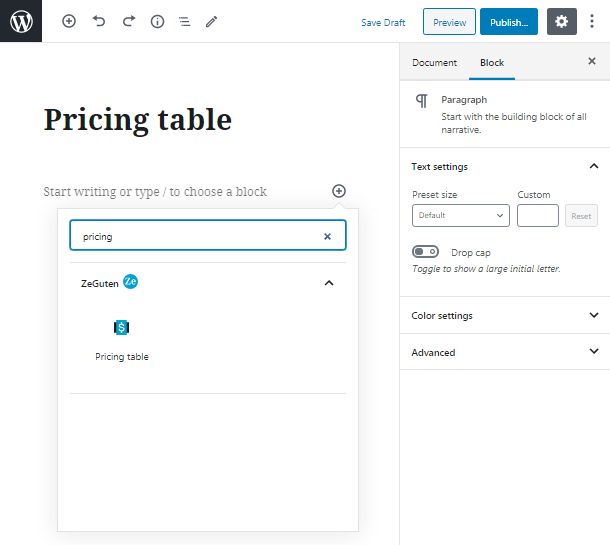
Open the page where you want to add the Pricing table block in the Gutenberg editor. Go to the Dashboard > Pages, and click on the edit link under the title of the necessary page. When the editor opened, find the “+” button to find the needed block or type the block name.

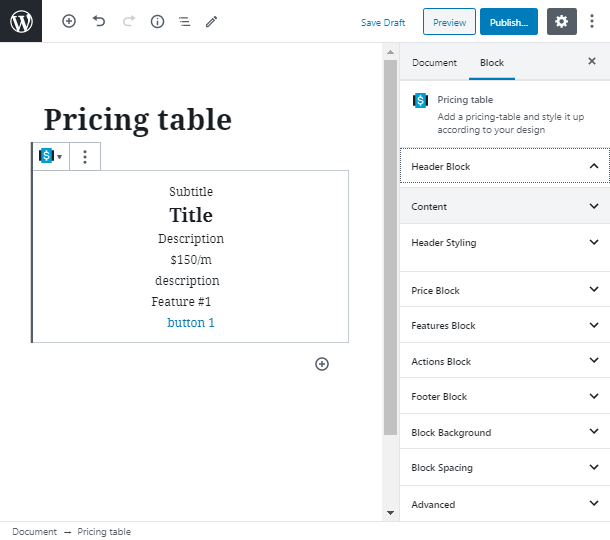
Once you have pasted the pricing table for WordPress in the working field you will see the block settings in the right sidebar.
Each element of the pricing table block has its own content and styling settings. In this part of the article, we will use only the content sections. The styling we will use later in the customization part.

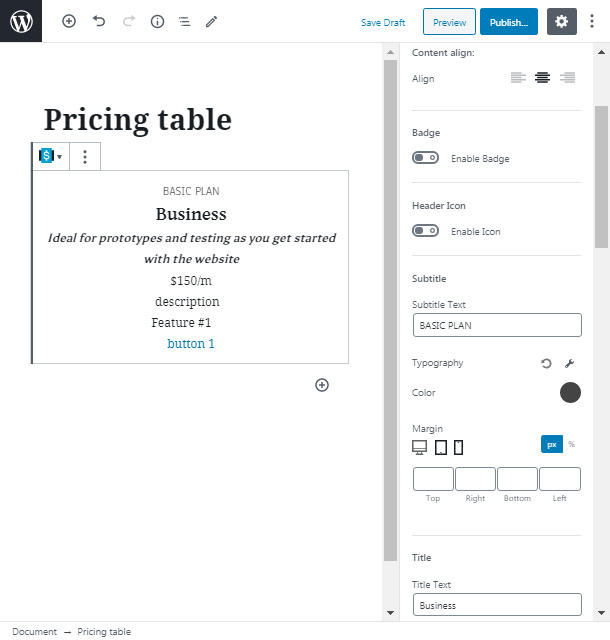
Start with the heading. In this tab, you can change the subtitle, title, and the first description. Align your content. Decide whether you need a badge and icon in this part of your block or not.
Change the demo text. If you don’t need the text in one of these sections, leave the field empty. Choose the color and set the typography properties for your sections and continue the editing process.

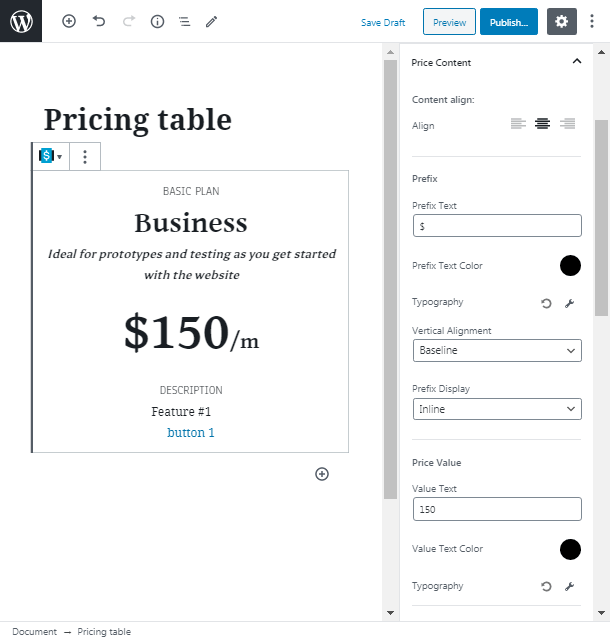
Price Section
The next section is Price. Here you are free to change the price prefix, value, suffix, and description texts. Change their typography, set the color, align the content, etc.

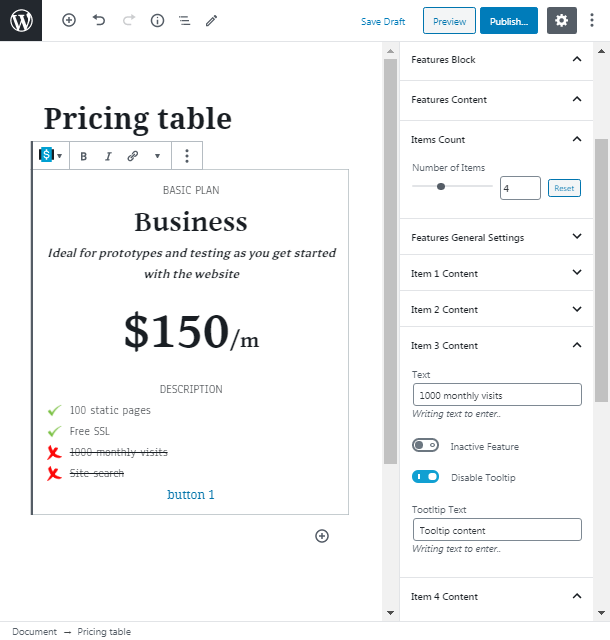
The Features tab is very huge. Here you can choose the number of items for your plan features. In the General settings tab, you can align the content, set the space between items, enable or disable items delimiter, set the typography for this section, also choose active and inactive item options, set the features items icons, shadows, borders, and many more.
In the Item Content tab, you can change the item text, decide if it is an active or inactive feature, and enable or disable a tooltip.

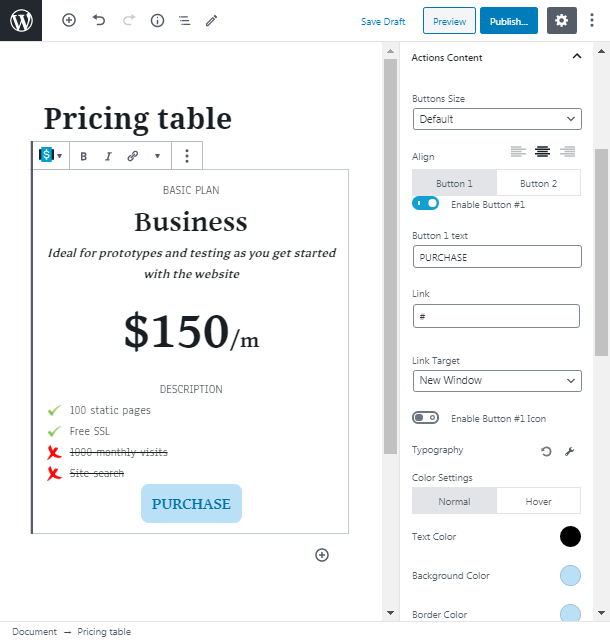
The Actions block allows you to work with call-to-actions. Change the button settings according to your tastes. In case there is a need, you can add one more call-to-action.

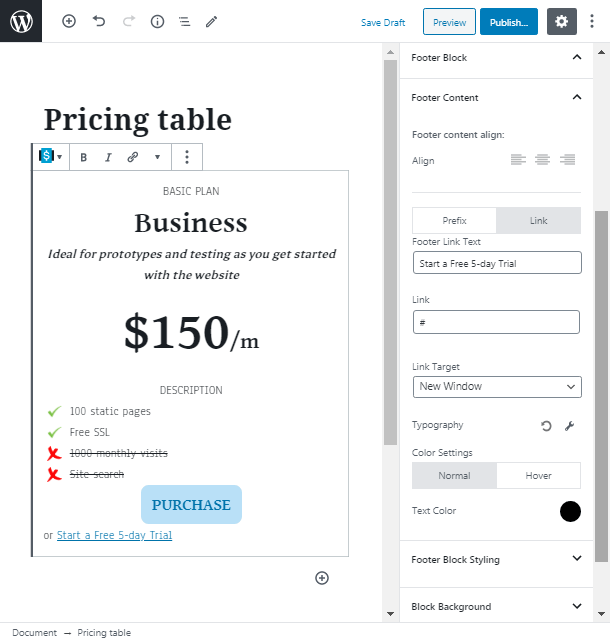
If you want, you can add the block footer with the special linked text. Write the prefix and link, align the content, and set the settings.

Customize your own pricing table
Now we are ready to customize our block and make it look according to our website design. For this purpose, we need to use styling tabs.
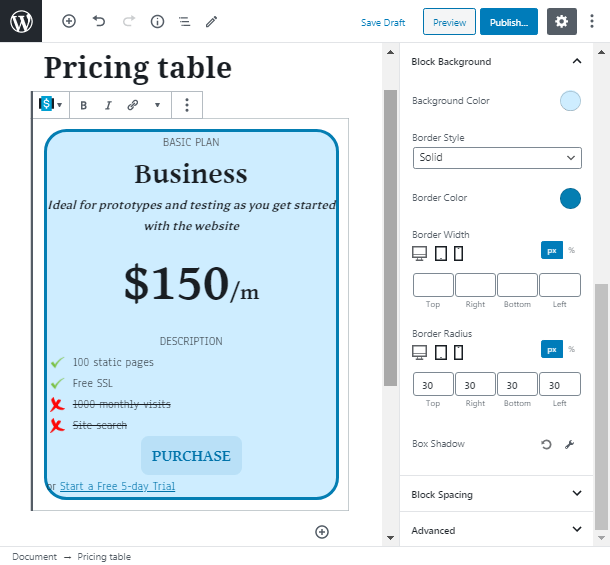
Firstly, open the Block background tab to set the block borders and background color.

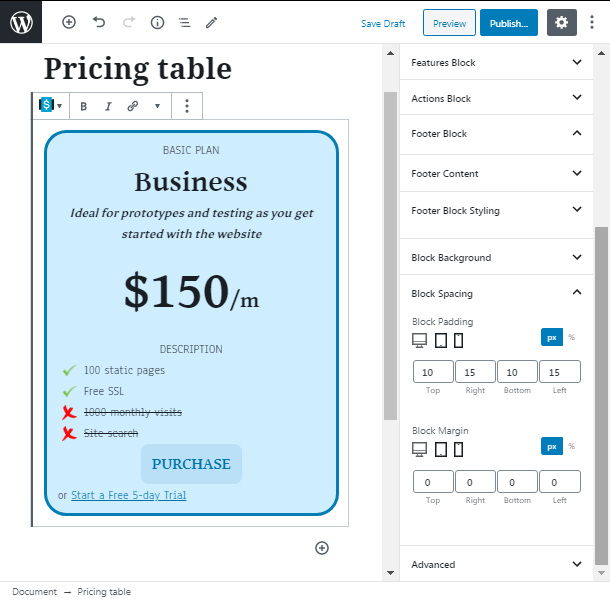
Also, set the paddings and margins to make the content look better.

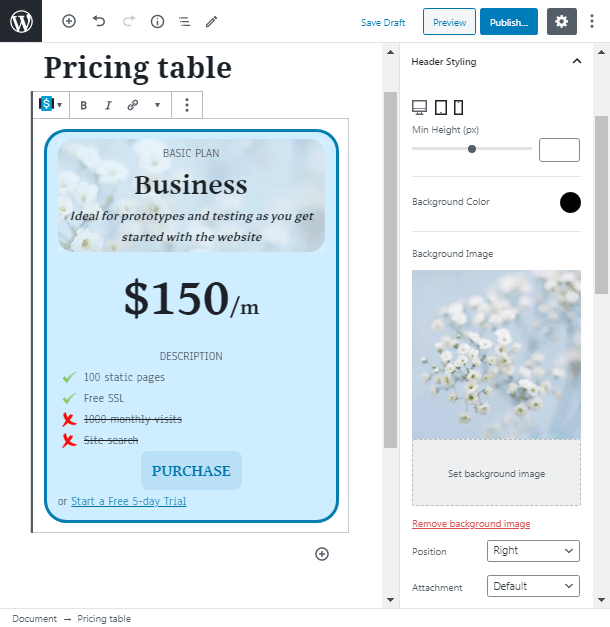
Then in the Header styling tab, you can set choose the image for the title background and customize it as you wish. Choose its position, size, and other criteria too.

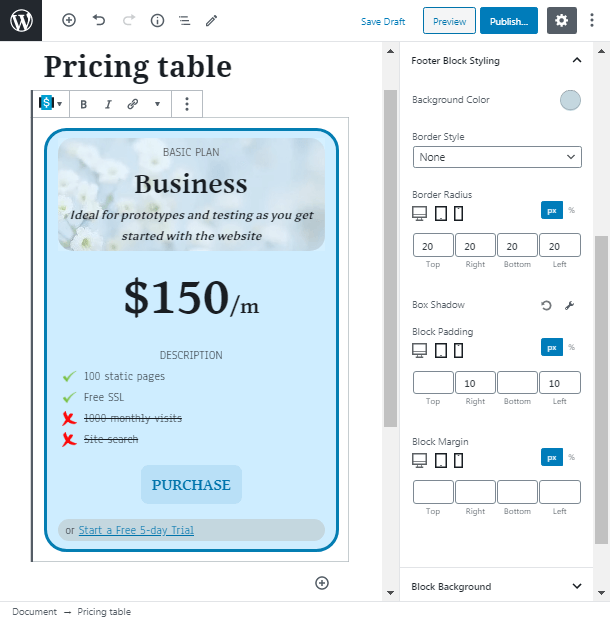
In other styling tabs, you can set the background color for different block sections, set the borders, paddings, etc. So as you can see it in the picture below.

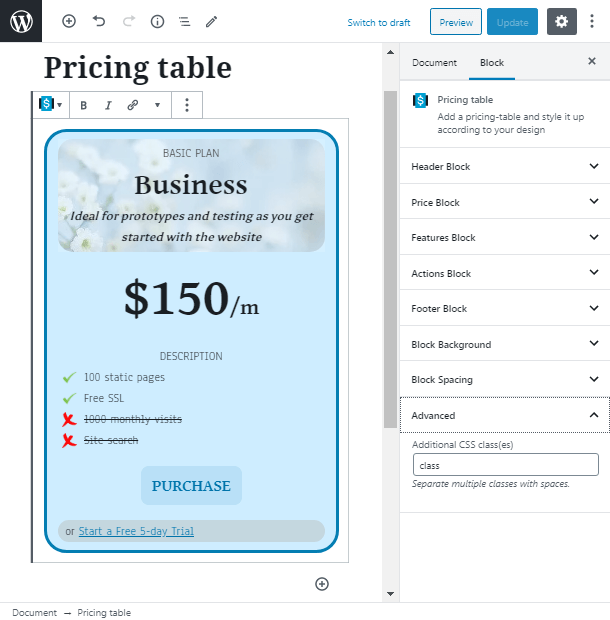
Advanced Tab in Pricing Table WordPress
Finally, our block is ready, but if you need more changes you can apply your own style using the Advanced tab. Add the CSS class and stylize the element according to your needs.