Make your pages more attractive and engaging with the new Quote block in WordPress. This element usually showcases quotes and phrases with the credits of a certain person. However, you can also use a quote in Gutenberg to showcase testimonials – reviews left by the clients or visitors.
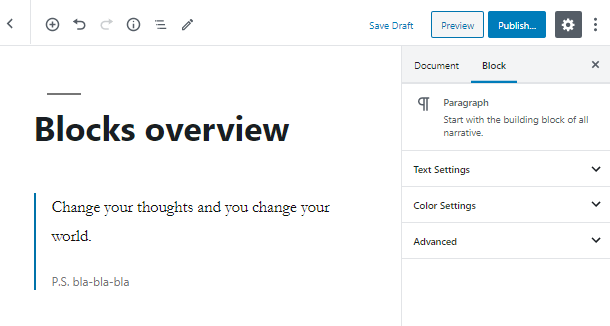
Firstly, Search for the Quote block and add it to the page. In the text field, you are able to write two elements: citation and quote.

If you click on the Quote block, you’ll see the additional field above it. With the help of this toolbar, you are able to set some basic options, such as:
- firstly, choose between two block styles or transform the quote in the editor to some other block;
- set the alignment;
- similarly, make your text bold or italic;
- add a link, inline image, code or strikethrough.
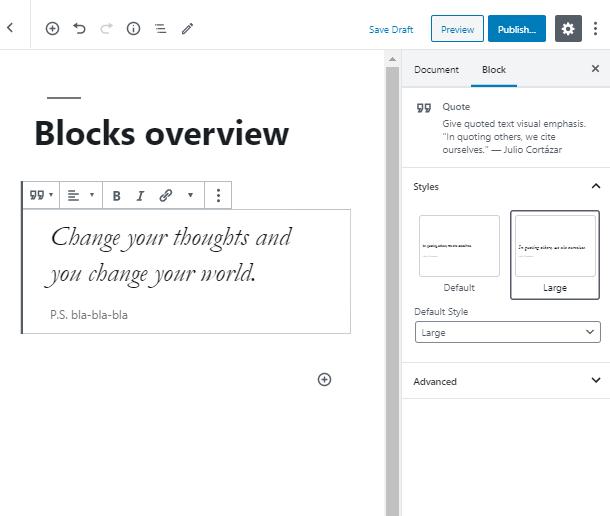
In the same way, in the Styles tab, which is located in the right sidebar, you are able to choose the default or large style text and set the default style for the block.

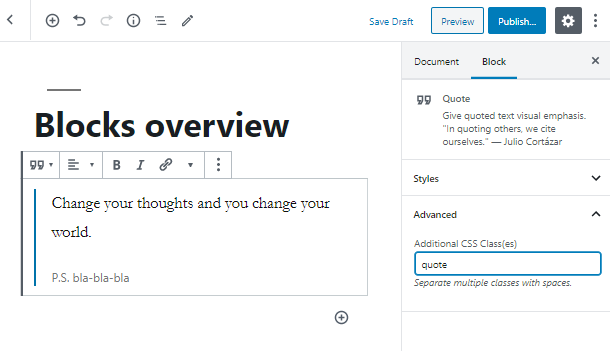
As we’ve already learned, in the Advanced tab you can set the additional CSS class for the quote in WordPress editor, to edit it in the Customizer by giving some additional styles.

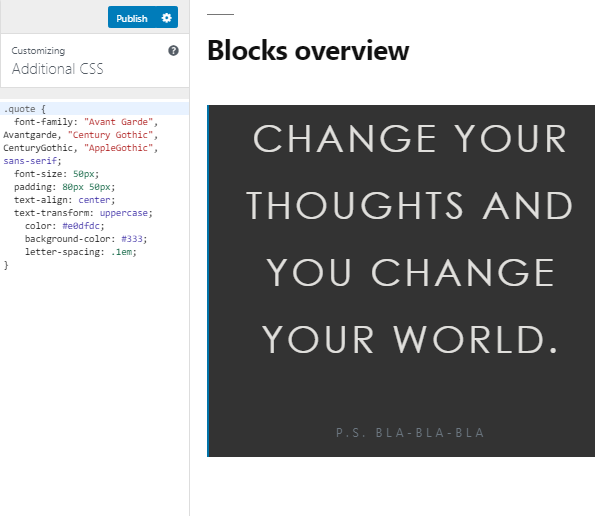
If you are not sure about how to make the quote more attractive in WordPress editor, go to Customizer and set the CSS styles. Simply open the Additional CSS tab, type the CSS class name, open the brackets and style your block.

Done! We hope you’ve learned how to quickly add and customize a Quote WordPress block. Stay with us and keep up for the latest updates.
