From this quick overview, you will find out more about how to use spacer blocks in WordPress. We will also learn how to customize this block in the Gutenberg editor.
Besides, if you need the WordPress theme, that is suitable for the Gutenberg editor, pay your attention to the Gutenix theme. It can boast of its compatibility with several page builders. Also, of a giant number of options, that you can peek at in the list of features.
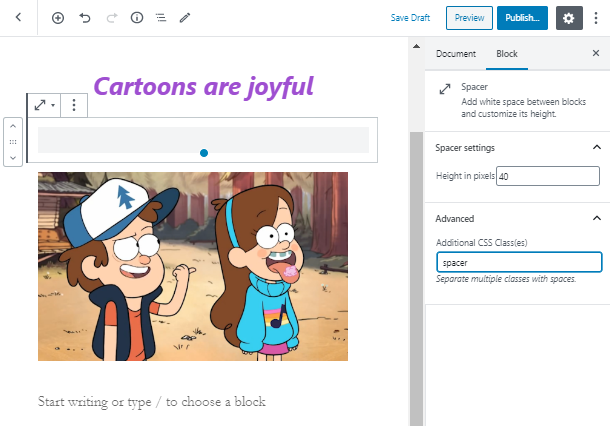
To create a spacer block in Gutenberg, simply click on the “+” icon and type the name of the block. Add WordPress spacer widget taking time by the forelock.

Like all the other Gutenberg blocks, spacer block has a number of potentials. For instance, you are able to use it to add a flexible amount of empty space between the other blocks.
In case you want to set paddings or white space on pages and blog posts, WordPress spacer widget is a great tool. What is more, you can add paddings in other places, for example, under banners or above footers.

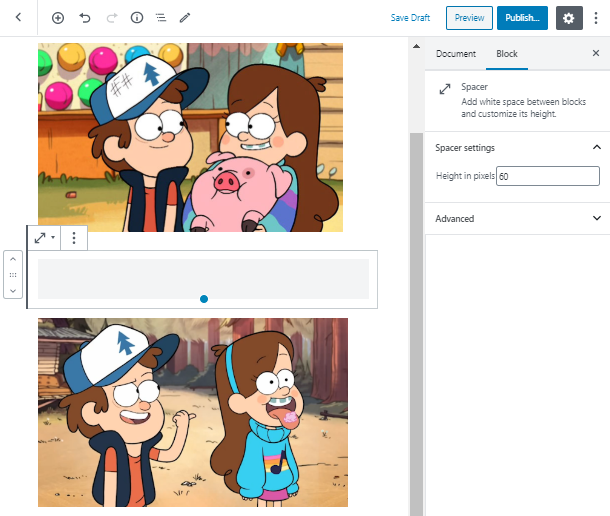
For using a spacer block, primarily you have to build a page or a post, with all the needed structure, from images to banner or contact forms. After that, when you have the whole picture, you can easily add a spacer where it is suitable.

More functions with WordPress Spacer blocks
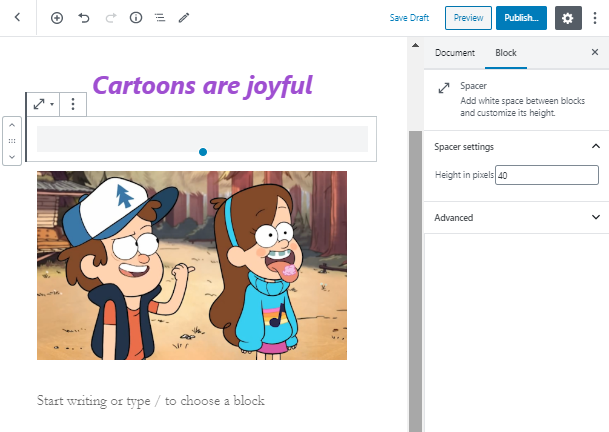
Maybe you want to add some space between the heading and image block? Then the spacer block is a real treasure for you. Also, a spacer is almost essential while building any post or page.

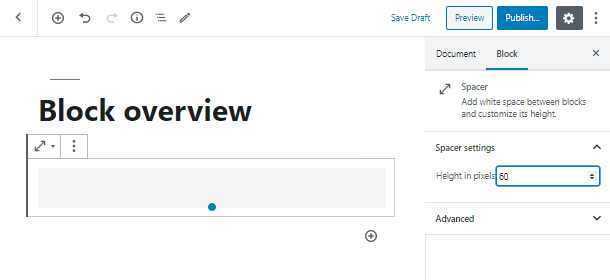
Don’t forget to set the height of the spacer block in pixels. The minimum value is 10, and each next step is equal to 10 pixels. Furthermore, you are completely free to add an additional CSS class for the block.

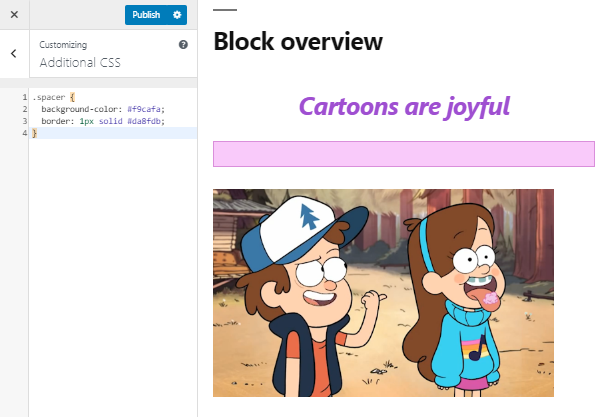
The CSS class can be used to expand the design possibilities of the WordPress spacer widget and style it in your own way. Despite the fact that spacers are aimed to be invisible, you can also make it colored or, let’s say, add a border.

You can use a Spacer block anywhere on the pages of your website because it is invisible to the visitors.
Any More Ways How to Create a Spacer in Gutenberg?
The truth is, Gutenberg is more than just a pack of core blocks. With a few extra plugins, you can reach amazing design solutions while building and editing web pages. One of the top-rated tools is Getwid Gutenberg Blocks – a FREE collection of 40+ versatile blocks and 35+ ready-made designs.

One of those is the Advanced Spacer block allowing you to add custom spaces between blocks by setting the space size. The block offers more advanced customizing options than the core one.
And in general, Getwid features a few more pleasant bonus, such as:
- 40+ custom blocks available for FREE
- 35+ pre-made designs
- Extensive attributes for each block
- Automatic style adjustment
- Real-time customization
- Compatibility with each WordPress theme
A more detailed overview of the Getwid Spacer block is here down the link.
