For those, who are looking for the best ways of displaying the content on the website, the WordPress Carousel block from the ZeGuten collection will be a great decision. Use it to showcase various images, posts (in this case, a Gutenberg Post Carousel Block may be also used), testimonials, etc. Moreover, the wide range of settings and options in the block allows you to attune it according to your needs.
Left your coding knowledge behind and open the world of modern page building without excess effort. Using multiple settings you can also make any changes directly from the Gutenberg editor. You can choose the number of items, add different effects, add autoplay, etc. Style up the block by choosing the background color, paddings, borders, and others.
In case, you don’t know where to apply the carousels, check the Gutenix subscription that includes the set of products such as the Gutenix theme, ZeGuten plugin, 30+ templates for different page builders, and many others. Try this mix and you will never ask your choices.
Add Carousel block to your page
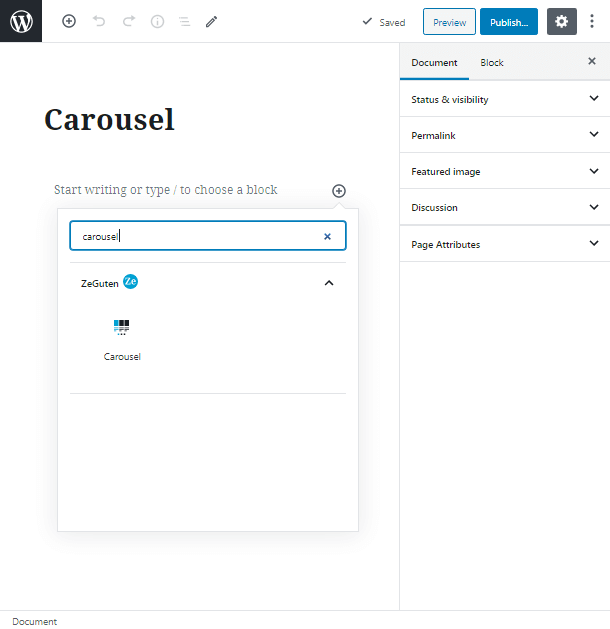
First, go to the Dashboard, and in the Pages section, find the page where you want to add the WordPress carousel or click on the “Add New” button to create a new page. When the Gutenberg editor opens, click on the “+” button and in the search field enter the name of the block. To paste carousel slider WordPress to the working field you need only to click on it.

Once you have pasted the block in your working space you will see the settings in the right sidebar. Here you can customize and stylize your WordPress carousel block according to your needs.
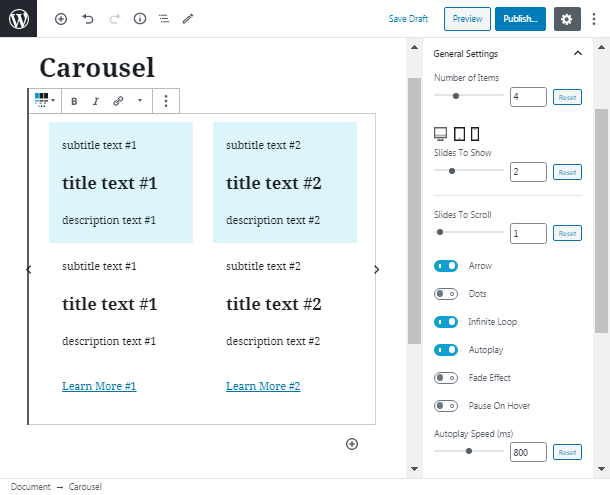
In the General Settings tab you can choose the number of items, how many slides to show, and how many slides to scroll. Under these options, you will see the effects and elements which you can apply to your block.
In our case, we match the arrow, infinite loop to make the carousel continue scrolling the slides one by one, and autoplay. You are also free to set the autoplay speed.

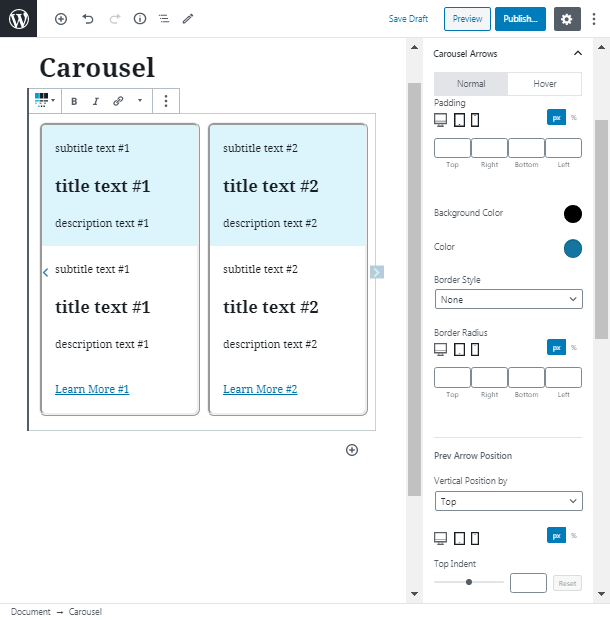
Go to the Carousel Arrows tab to attune your arrows. Change the color, position, borders. You may also change the Hover settings if you need it.

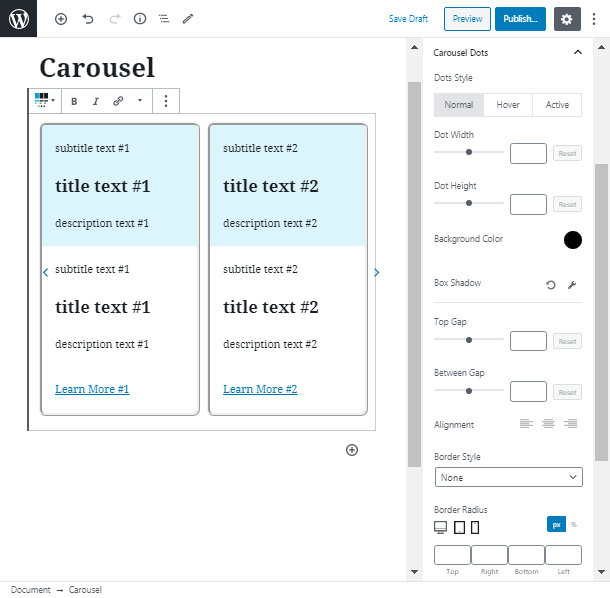
If in the General Settings you have chosen the dots, in the Carousel Dots section you can surely stylize them. If no, like in our case, skip this step.

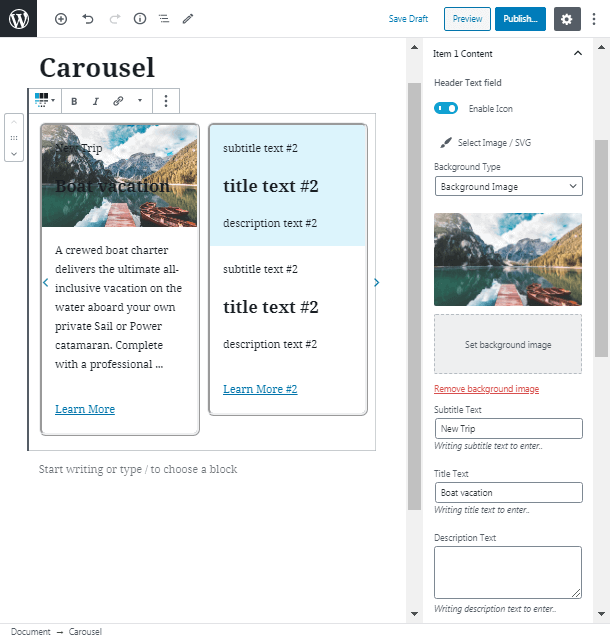
Then go to the Items tabs to change the text of each item. Here you can choose the background type, write subtitles, titles, and descriptions, and change the content of the buttons.

The stylization of the carousel
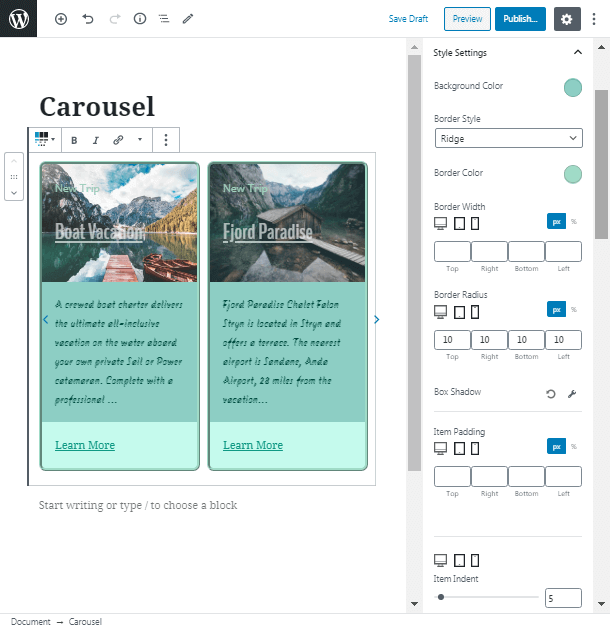
After we have finished all our work with content we need to return to the Style Setting tab to stylize our block.
Here we can set the background color, borders, etc.

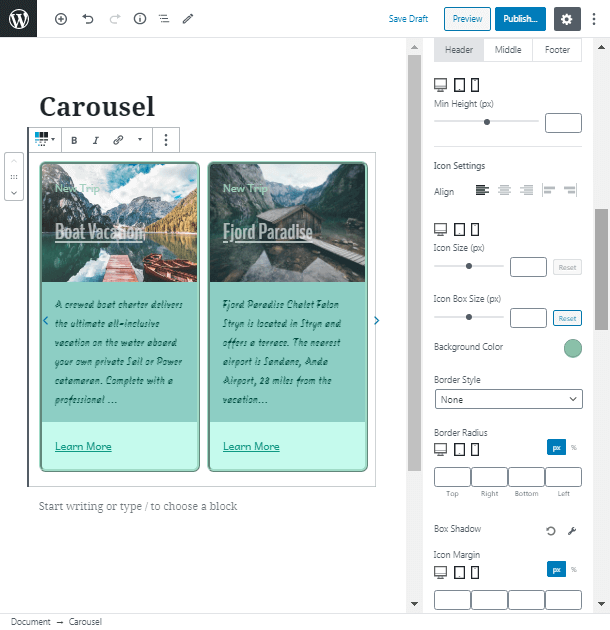
Moreover, in Style Settings, you can also customize each part of your block separately. Choose different typography, colors, borders for the header, middle part, and footer. Enjoy the variety of fonts and set any color you want from the wide color palette.

For those, who are not enough with the default WordPress carouse block settings there is one more tab called Advanced. There you can find more settings for the whole block and the field to add your own CSS class if you want.
In a word, enjoy the result and create the WordPress carousels of your dream with ZeGuten blocks collection. For more information read the block description on the official ZeGuten website.
