In today’s topic, we are going to take a look at the ZeGuten Posts block for Gutenberg. It contains a bunch of premium presets to arrange posts: image, typography, spacing, and content settings.
Moreover, the ZeGuten Posts block provides you with an opportunity to change the blog interface without leaving the Gutenberg editor area. Besides, you don’t need to acquire any coding skills. Also, you can easily apply this plugin to the WordPress theme on Gutenberg and edit according to your wishes. Take a look at the Gutenix theme and try both products.
Adding a Custom Gutenberg Posts Block
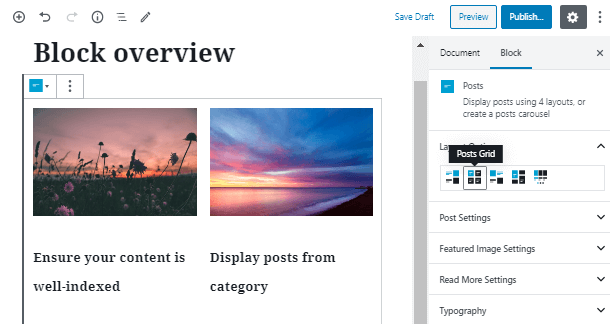
Firstly, let’s add a Post block by clicking on the “+” icon. Here you can pick one of 5 stunning layouts:
- listing layout for classic blog page;
- post grid WordPress layout;
- creative and unusual chess layout;
- post masonry grid WordPress layout;
- blog post dynamic carousel layout.

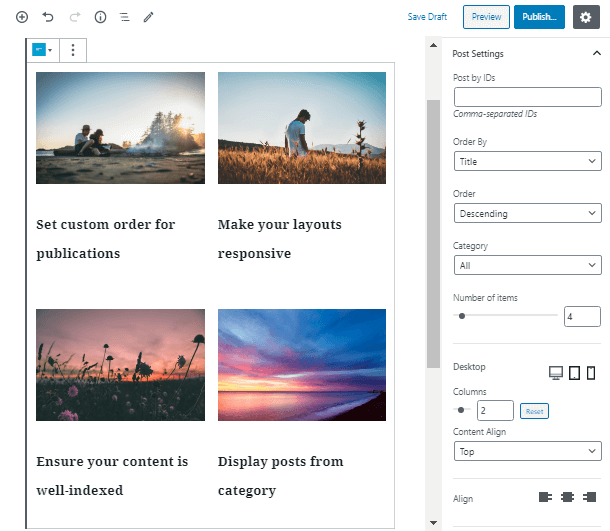
In the first part of the Post Settings tab, you can set the number of post items and columns to showcase on various devices. You can also set the horizontal and vertical alignment.
The first thing to remember is the query and order of custom Post grid WordPress block, there are a lot of properties to choose from:
- showcase the posts with a certain ID;
- order them by title or date;
- set the descending or ascending order;
- display posts of the chosen category.

Fill the Block with Content
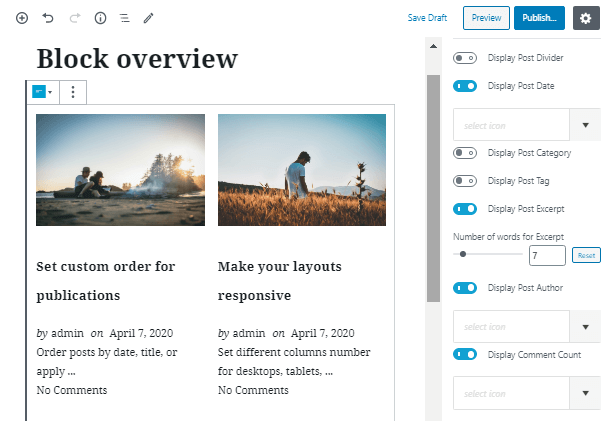
Of course, with the ZeGuten Post block, you have the ability to add or remove any content element and customize it separately. Showcase posts date, category, tag, author, and comment count. You can also choose and add an icon to the content element and set its size.
Enable to display the Post block excerpt and set the number of words to display. The post divider can be quite in handy by adding some space.

Let’s move to the Featured Image Settings tab. Here you can decide whether to display an image or not and choose its size as well.
Set the margins and paddings for the desktop, tablet, and mobile phone. The order value will move the image below or above the text content.

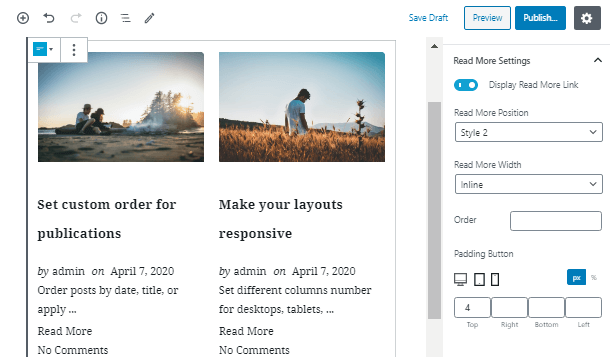
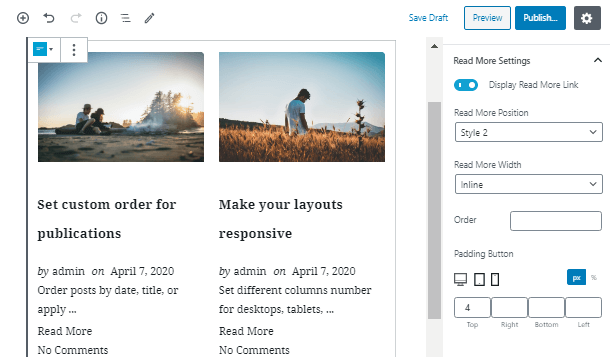
ZeGuten Posts block has a special tab for the Read more button properties. If you’ve chosen to display it, select one of two position styles and make the button inline or block.
Set an order and spring. You can also apply the border, choose its style and size.

Customization Properties of Posts Block
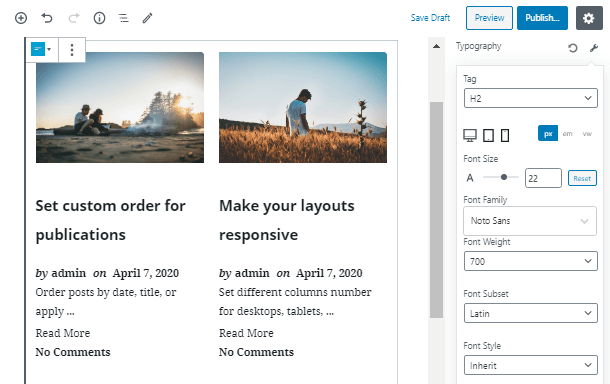
One more key feature of the ZeGuten Posts block is the opportunity to change the typography for each content element separately. Choose the tag to showcase: it may be H1, H2, div, or span.
Set the font size and choose the font family among 100+ variants. Pick the font-weight, subset, style, transform, or decoration. The line-height and letter spacing properties are also available.

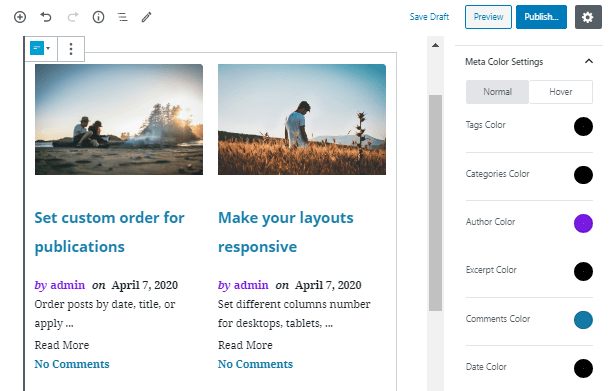
Give each text element a color or play it safe and customize only the hover state. You can also edit the Read more button background and text color.

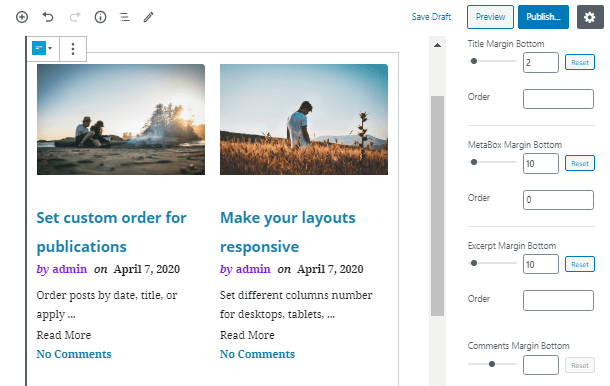
Then, in the Spacing tab, there are a lot of setting according to the location of the elements. Besides the margin settings for your content, you can also set the order and replace it, for instance, an image with the headline.

As shown above there is nothing difficult to use the Gutenberg posts block for ZeGuten. Now you’ve learned what is ZeGuten Posts block and how to customize it. To check more of our tutorials or overview, subscribe to our newsletters!
