One of the main goals of holding the website is earning money. A lot of business owners create the website for promoting their services and the same is with bloggers. That is why you can often notice gaudy banner builder for WordPress with hot offers, sales, and others on the pages of their websites.
Are you interested in how to add a banner for WordPress? Thanks to the ZeGuten banner block you will be able to create astonishing banners and stylize them according to your needs.
Have no idea where apply banners block? It’s simple as ABC! Just explore the Gutenix subscription and find out a lot of products that are suitable for the Gutenberg editor. This subscription is a perfect way for a quick start, as there are Gutenix theme, also, two add-ons for an excepted functionality, 30+ starter sites for Elementor, Gutenberg, and Brizy builders. Try it now!
The key features of ZeGuten banner for WordPress
Banners created with the ZeGuten banner block are different from simple static banners. You are free to add different call-to-actions, links, customize the typography, change the hover and overlay settings, etc. All these actions are possible directly from the Gutenberg editor without any codes. But for the code lovers, there is also an ability to add CSS classes.
Add the dynamics to your banner for WordPress using one of the several animated effects that ZeGuten offers to you. Wondering about how to create the animated banners the same as in demo? It will take a few minutes if using the ready-to-use layouts. All that you need is to replace the demo content on your own and enjoy the result.
Create a banner using ZeGuten banner builder for WordPress
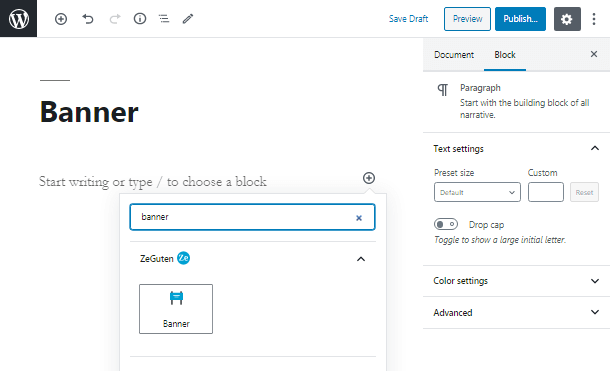
To add the banner for WordPress you should open the Gutenberg editor. Click on the “+” button to add a new block. In the search field enter the name of the block you looking for and click on it to add it to the page.

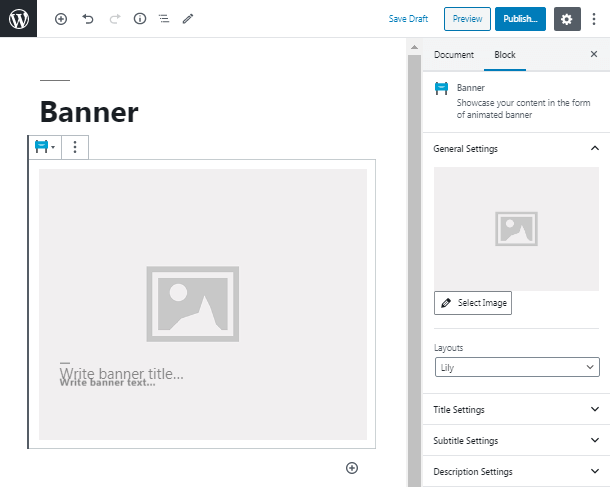
Once you add the block you will see its settings appeared in the right sidebar. The first tab is General Settings. Here you can choose the background image for your banner. Upload it from your computer or choose from the existing media library.

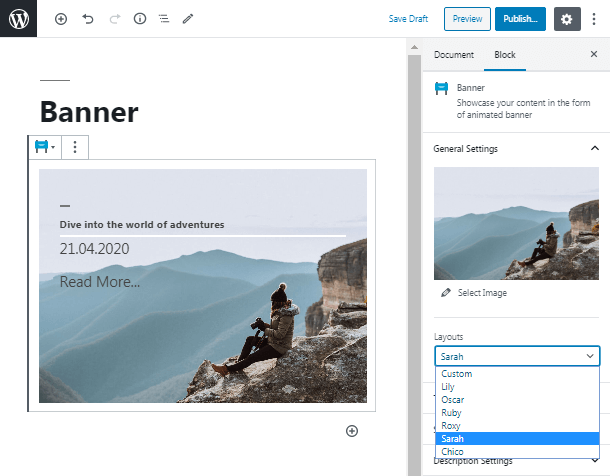
In General Settings you can also choose from the six pre-made animated layouts.

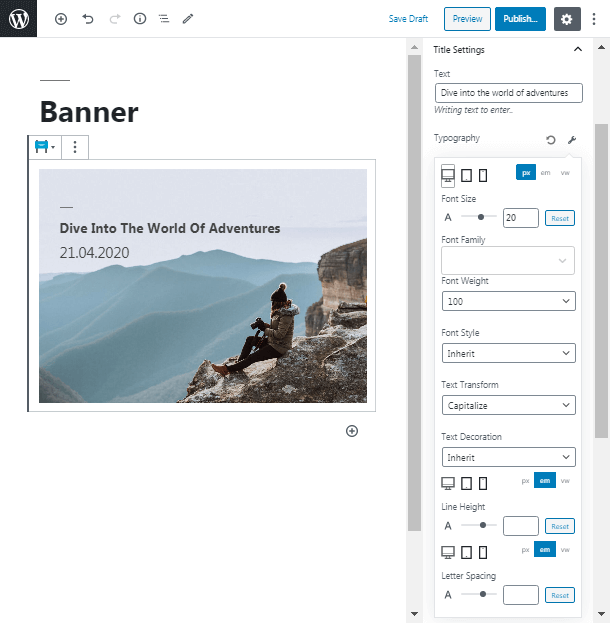
Then to change the title you should open the Title Setting tab. Here you can change the typography, color, and margin. Feel free to choose any font family you want. Besides, you can set the necessary font size and text transform to make the title look according to your preferences.

Below Title Settings section, you will see the Subtitle Settings and Description Settings tabs. They include the same options as the previous one but they will be applied to the banner subtitle and description.
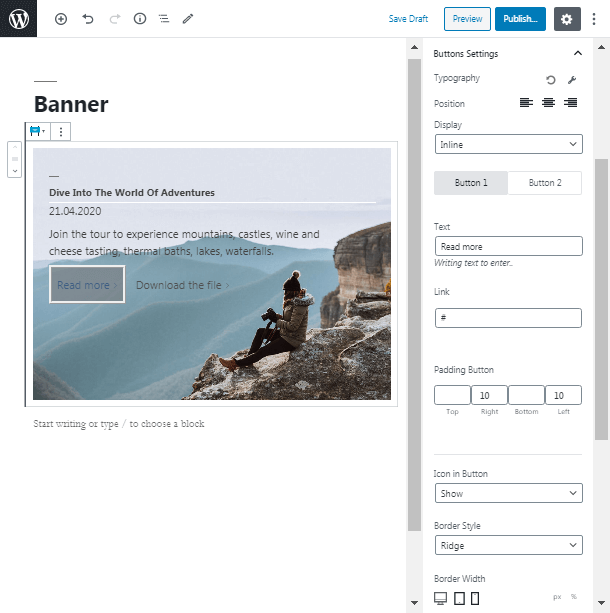
Add buttons to the banner
ZeGuten banner block has the ability to add several buttons. To add a button enter its title in the text field and after that paste the link of the page you want the users to be redirected.
You are free to change the style of the borders and choose from several layouts. Add the icon after the button text if you want, change the padding, and then set the colors according to your design.
Open the Button 2 section to add one more button. If you have two buttons you may display them inline or as blocks.

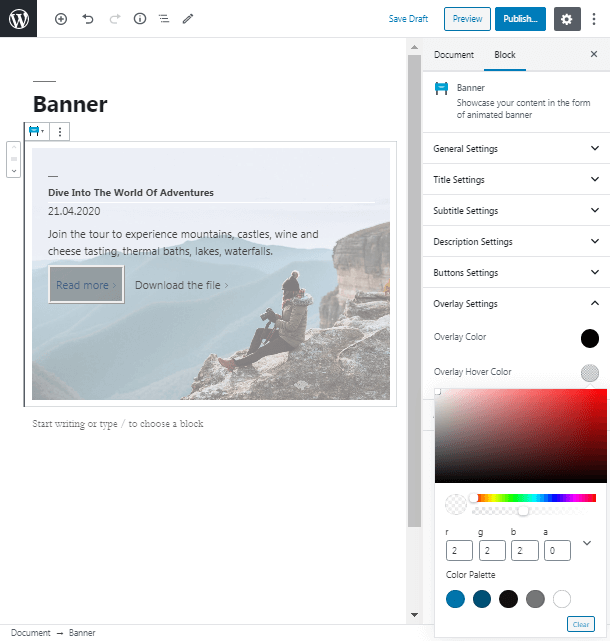
If you want to set the overlay color then the Overlay section is for you. You can make the overlay to be shown when pointing the mouse cursor on the banner. Either make it visible permanently.

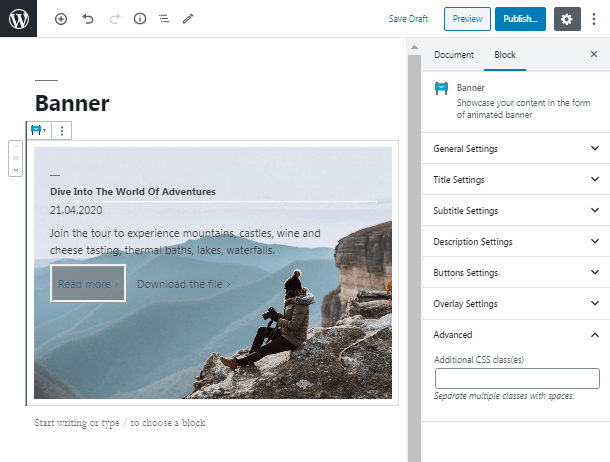
In case you need to add the CSS styles to this block you can do it in the Advanced section.

Any More Ways How to Create a Banner in Gutenberg?
Of course! There are so many useful plugins to create custom banners from scratch without the need to learn CSS. And Getwid Gutenberg Blocks make our personal top.

You can be a WordPress newbie searching for easy ways to build your personal blog or a small business website or a pro WP developer searching for easy-to-go solutions. Either way, Getwid features 40+ multipurpose blocks and one of those is the necessary Banner block.
Main benefits of Getwid:
- Extra 40+ multipurpose blocks (the largest free block collection so far)
- 35+ pre-made designs
- Extensive attributes for each block
- Automatic style adjustment
- Real-time customization
- Compatibility with each WordPress theme
I can go on with the explanation on how to set up the Getwid banner block but this awesome Getwid banner block tutorial (with images) will do this for me.
Super! Finally, you are ready to create your own eye-catching banner for the WordPress website and draw the visitors’ attention. As you can see, with the ZeGuten and Getwid banner blocks, the workflow is as simple as possible. Save your time for more important deeds.
