Nowadays it is possible to create a powerful website with lots of attractive pages without even a touch of code. With the same goal was created ZeGuten block collection for Gutenberg editor. So today we are going to talk about the brand new animated box block that will help you to create an amazing flip box for WordPress.
Check how quickly and easily you can create an Animated box block working with the ZeGuten plugin!
Animated box block includes front and back sides, so you can put more information there. You can customize any side separately from each other using a bunch of options.
Feel free to put titles, descriptions, icons, or buttons there. Change the background style and decide whether it will be color or image.
Choose one of the pre-made animation layouts to make the flip horizontal or vertical, or switch the sides as slides, etc. This animated box for WordPress will showcase your content exactly in the most gorgeous way and also make the website navigation more engaging.
Add flip box on the page
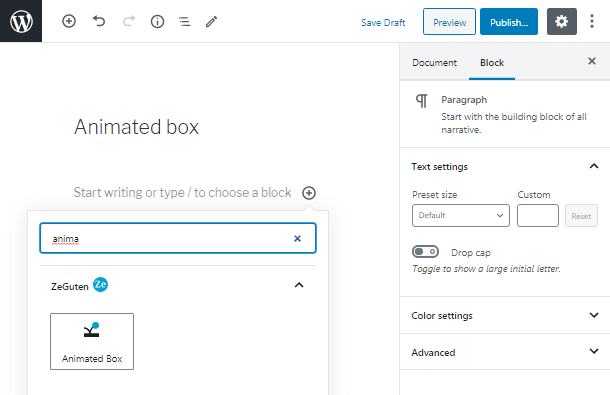
Open the page where you need an animation box with a Gutenberg editor. Find the “+” button and click on it. In the search field enter “animated box” and paste the block into your working field.

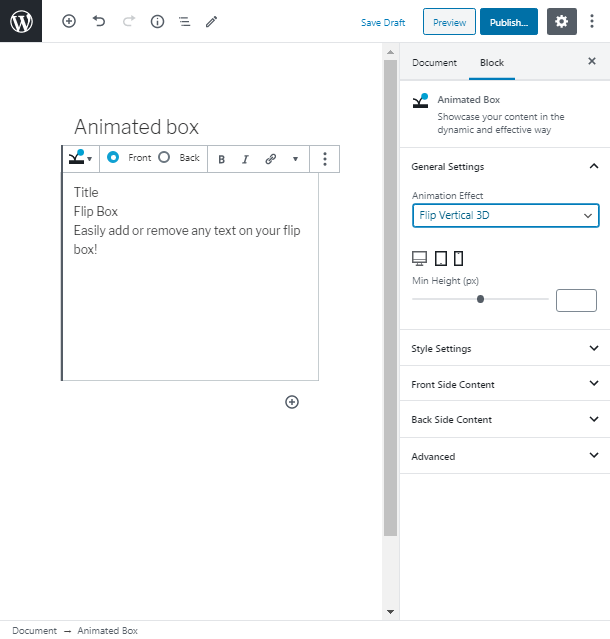
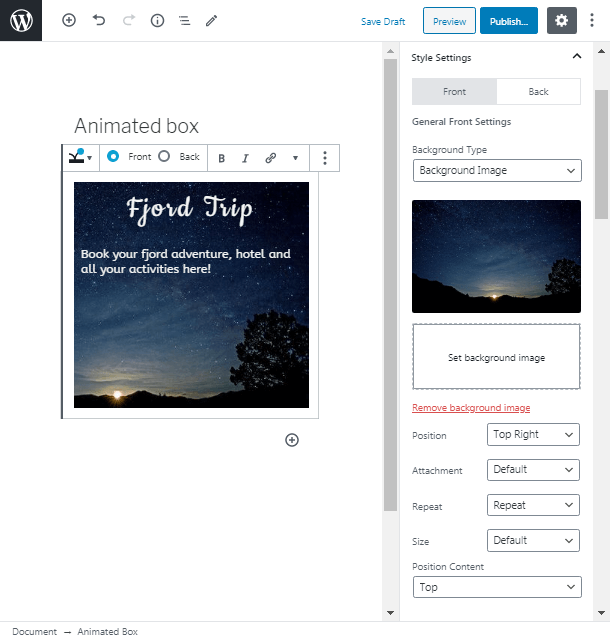
Once you added the block to the page you will see its setting in the right sidebar. All the next steps we will make using this bar.
Click on the General Settings tab. Here you can pick the animation effect for your animated box and set the box height.

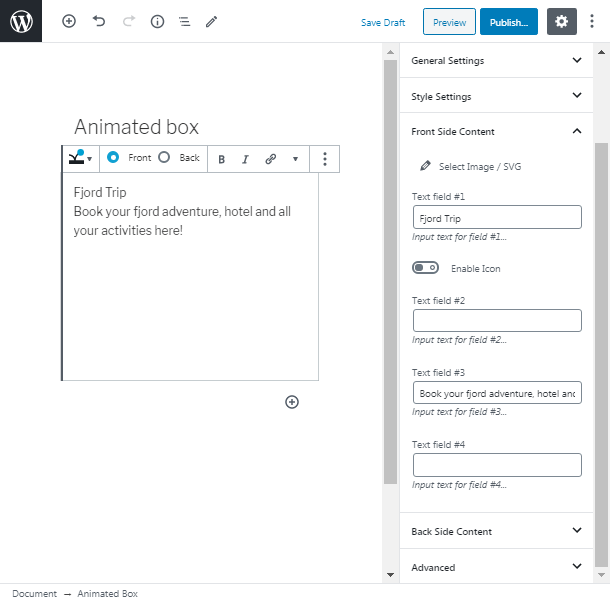
Then go to the Front Side Content tab to change the default text. You can also enable the icon if it is necessary. It will be shown near the Text field #1.

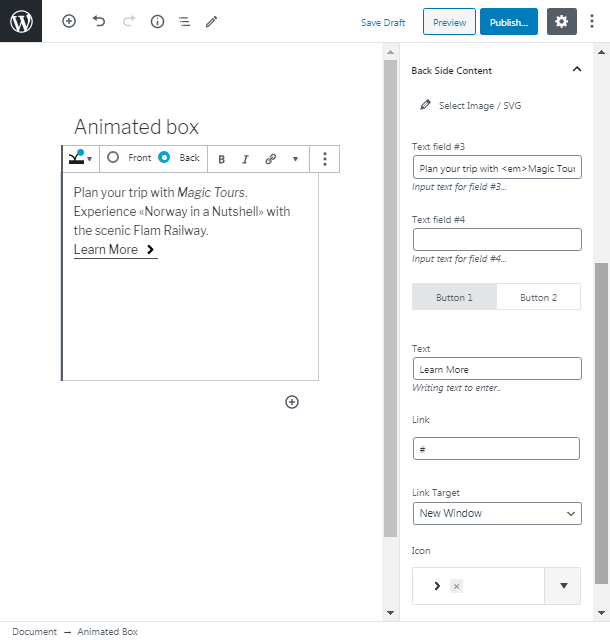
The Back Side Content tab includes the same settings as the Front Side Content tab but you can apply them to the second side of your box. Moreover, the backside supports buttons, so you will also find buttons settings there.
Note: To preview the backside content switch the sides in the bar that is placed above your block.

Stylize the Animated box according to your needs
Firstly, to start the customization process find the Style Settings tab. You will see there two sections – Front and Back. That means that you should customize them separately.
Here you can choose the background type. It may be color, gradient, or image.
Work with the text typography, change the size, align the content, etc. You may also set the paddings if there is a need.

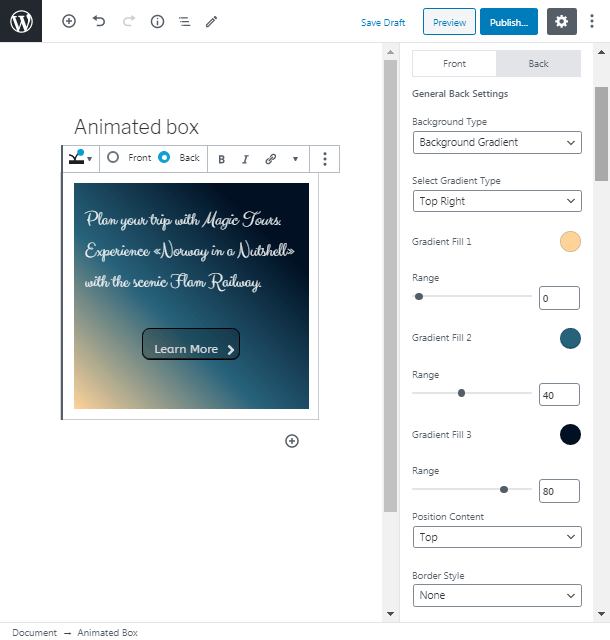
In the back section, you will find the same setting for the backside. Look how gorgeous is the gradient background!

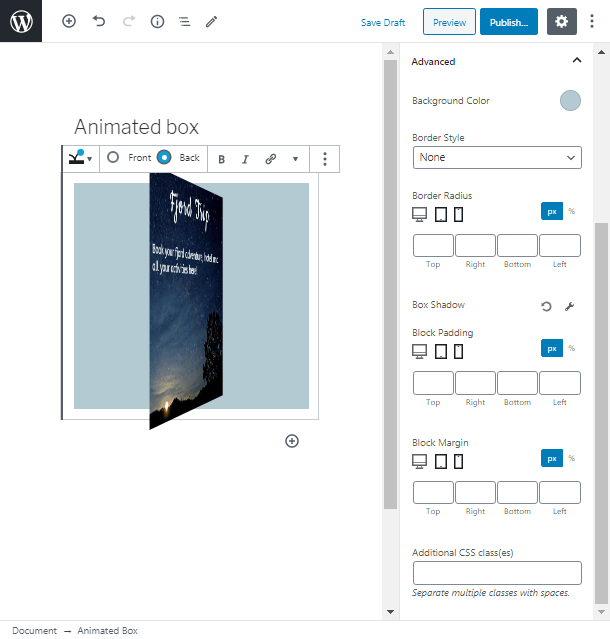
If you are not enough with the built-in style settings of the ZeGuten Animated box block, you always can use your own styles. Open the Advanced tab and add the needed CSS class there. Furthermore, you can add the background that will be visible when your box is flipping.

The Animated box block is so flexible and exciting. It will be a great addition to your pages and a good way to introduce your content. Hopefully, its features will satisfy your demands and you will build the flip box for WordPress that will fit your website design.
