There are a LOT of ways to structure and make it less text-like. To dilute paragraphs with interactive content, you may use infographics, images, tables, animations…and also, something to be called an “icon list”.
Icon lists are interactive visual elements with a small image (icon) linked to a certain page of your website or any other resource (e.g. social media).
How to add a WordPress icon list as a Gutenberg block? You may want to use the next WordPress plugins:
- Getwid – a free collection of Gutenberg Blocks from MotoPress
- Premium ZeGuten blocks (comes bundled in the Gutenix Multipurpose theme)
Both Getwid and ZeGuten WordPress blocks offer a bunch of different features for easier and more flexible customization of block icons. Thanks to a large number of items in the built-in WordPress icon list collection you can find the icons for any project.
The block comes with a bunch of different features and options that allow you to customize it according to your tastes and the website design. Thanks to a large number of items in the built-in WordPress icon list collection you can find the icons for any project.
How to Add Icons to WordPress Using Plugins?
Icon Box & Icon Blocks by Getwid

Getwid gives you access to 40+ fully-editable content blocks for the Gutenberg editor. All blocks are free and feature extensive customization settings.
If you want to implement any type of a blocks icon, you may use two of the Getwid blocks:
- Icon – allows you to quickly add iconography-related content anywhere on a webpage;
- Icon Box – a more advanced version of the Icon block, allows adding headings and titles to the icon container.
Both blocks provide an ultimate icons set (Font Awesome + any custom icon sets) and edit content in a visual manner using Getwid settings.
Adding Getwid Icon & Icon Box to Your Page
First of all, download Getwid from wordpress.org and install it on your WordPress dashboard.
Then, click on the Pages tab and choose the page where you need to add the icon.
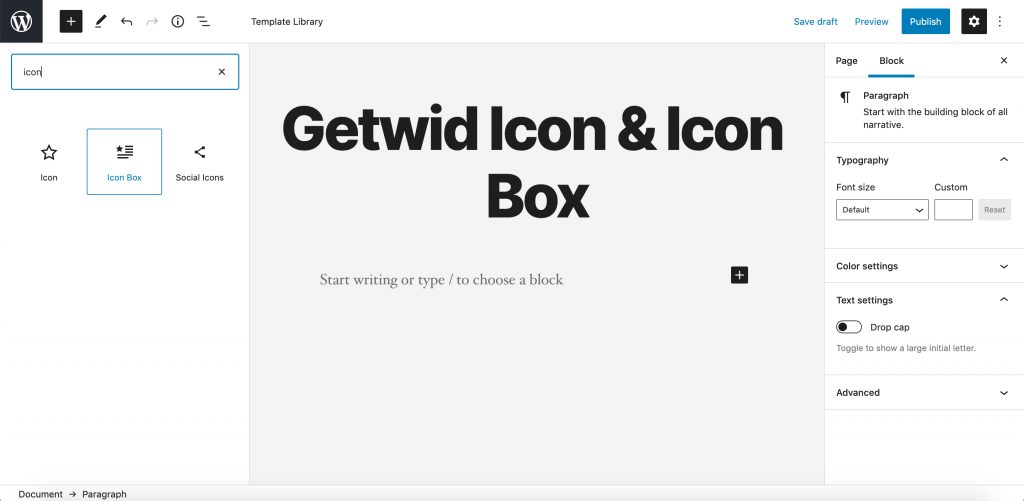
Find the “+” button to add the new block. In the search field enter its title or scroll down to find the necessary one.
When you have found the block click on it to add it to your page:

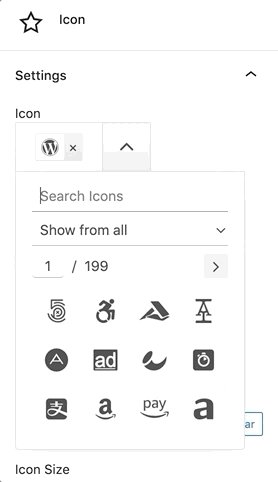
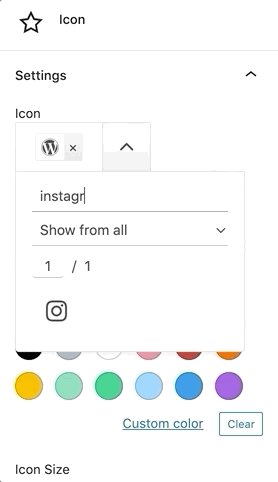
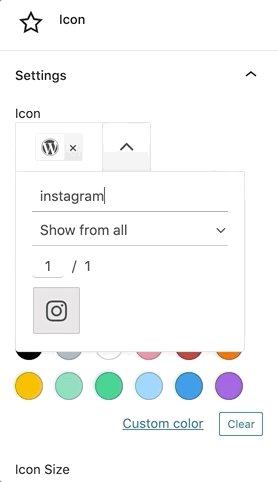
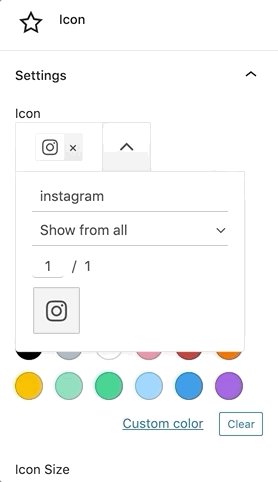
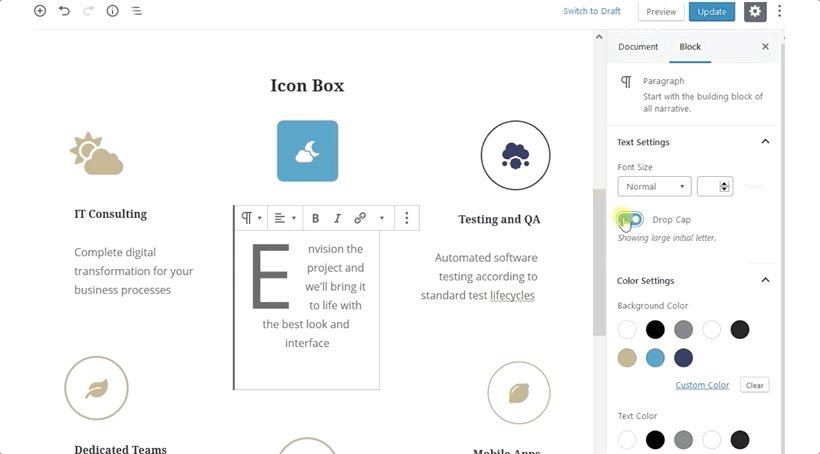
The list of settings for the Icon & Icon Box blocks is not large; however, it does contain an advanced icon selector – almost 200+ ultimate icons of any type and purpose. If you want to find a certain one, just type in its preferable title:

From the given settings of an icon itself, you may:
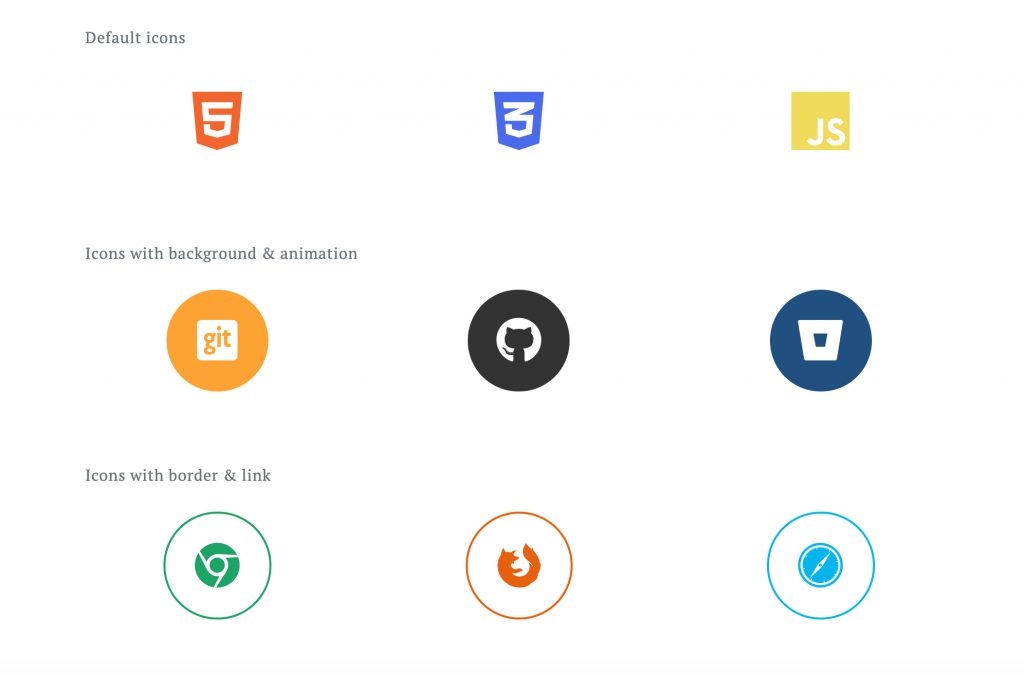
- choose 1 of the 3 icon shapes (plain, with background, and outline layouts)
- choose a preferred color scheme (Getwid will “suggest” a few colors based on the currently-running styling of your theme, etc)
- customize the icon size
- create square & round-cornered icons
- link icons to internal & external pages
- apply animation effects on hover
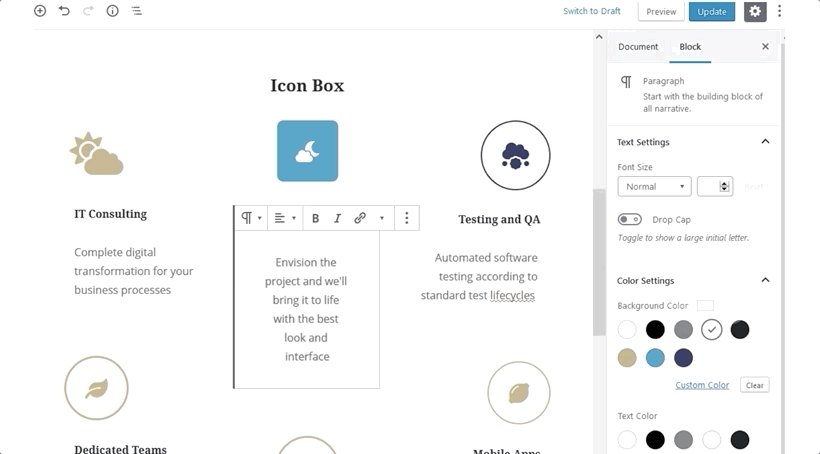
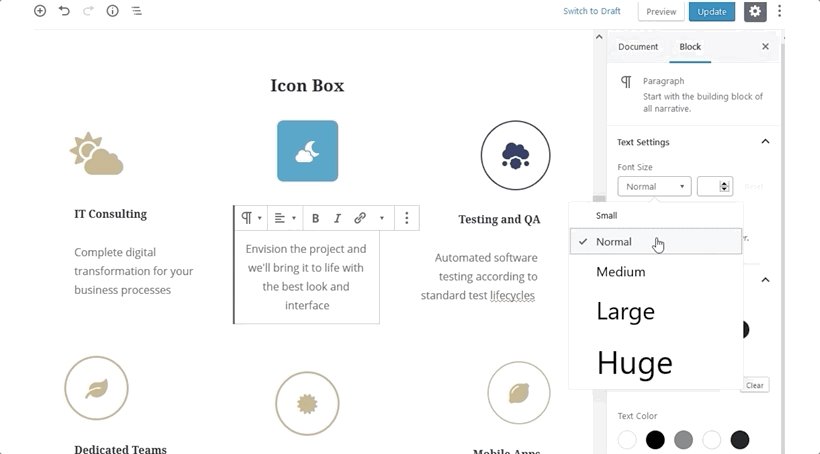
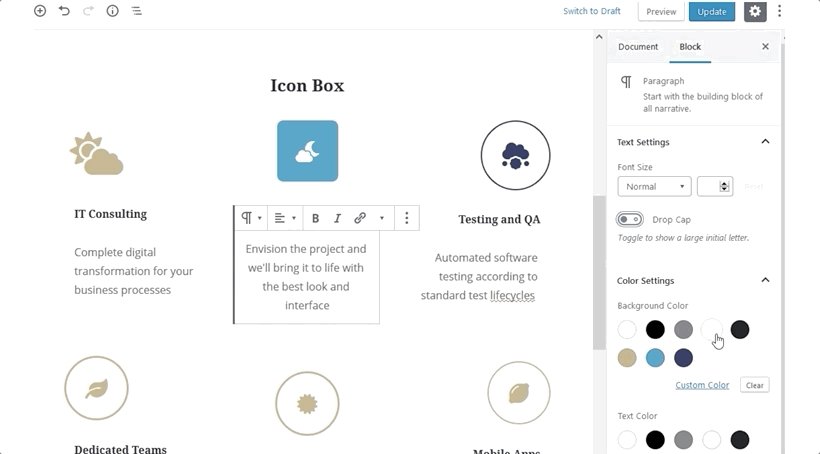
As mentioned before, the Icon Box block contains more than just an icon but also a title & paragraph with their own typography settings.
Multiple icon boxes on one page can form a beautiful icon list with text content and clickable animated icons:

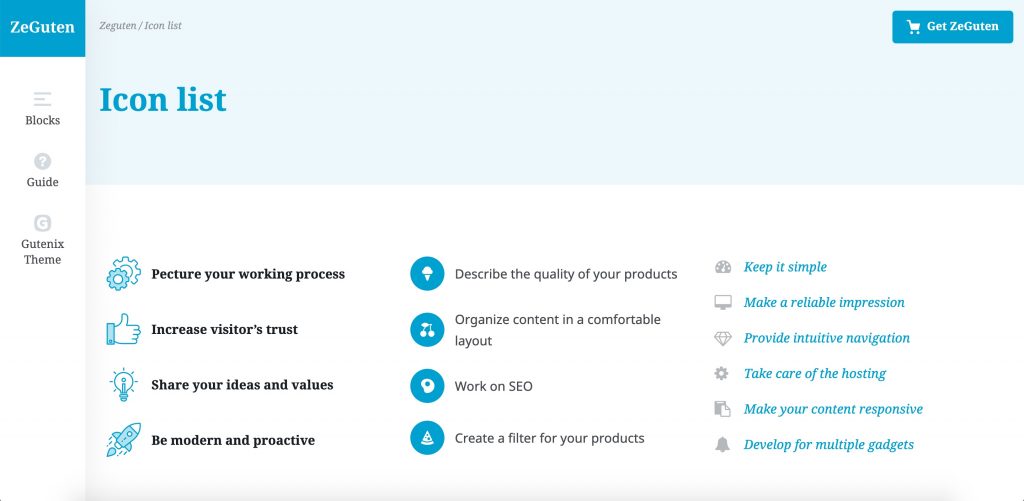
Icon List Block by ZeGuten

The Icon List block from ZeGuten lets you:
- divide the icon list block or its items using amazing borders layouts which vary from dotted to solid;
- set the block shadow to increase the 3D effects;
- link the icons and transfer your visitors to the needed place;
- customize each item separately and improve each element you want with lots of WordPress icon list possibilities.
Adding the WordPress Icon List to Your Page
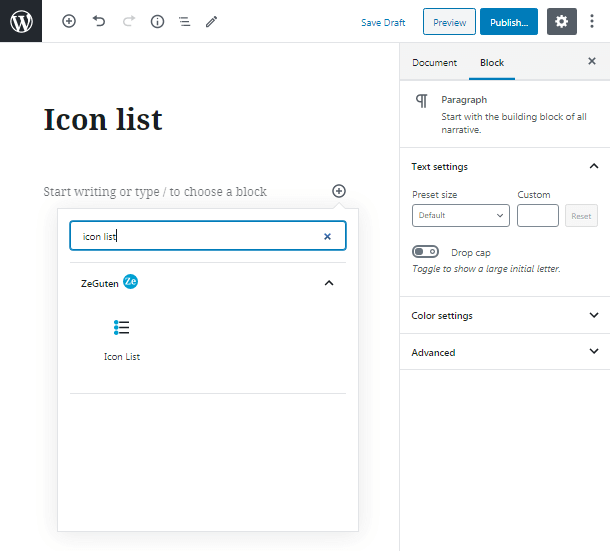
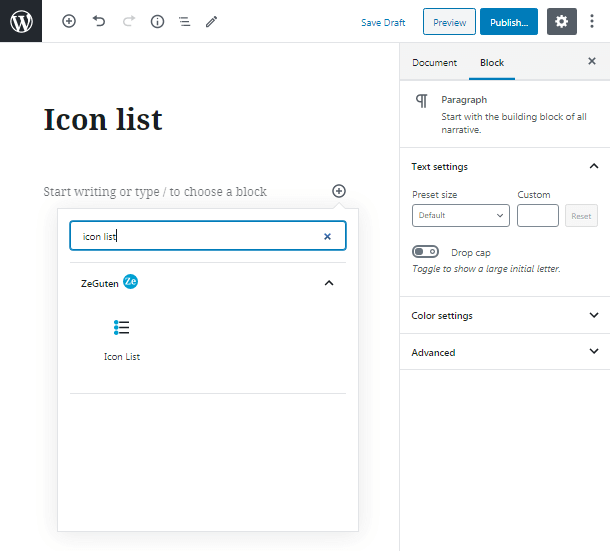
After you install the ZeGuten plugin to WordPress and start editing any of your website pages, press the “+” button to add the new block, and type in “Icon List”. Or simply scroll through the full list of WordPress Gutenberg blocks and choose the needed one:

Once you have added the block to your working field you will see its settings appeared in the right sidebar.
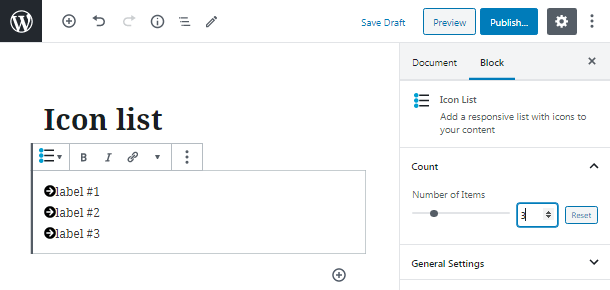
Enter the number of items you want to add to your list in the Count tab to continue editing the block.

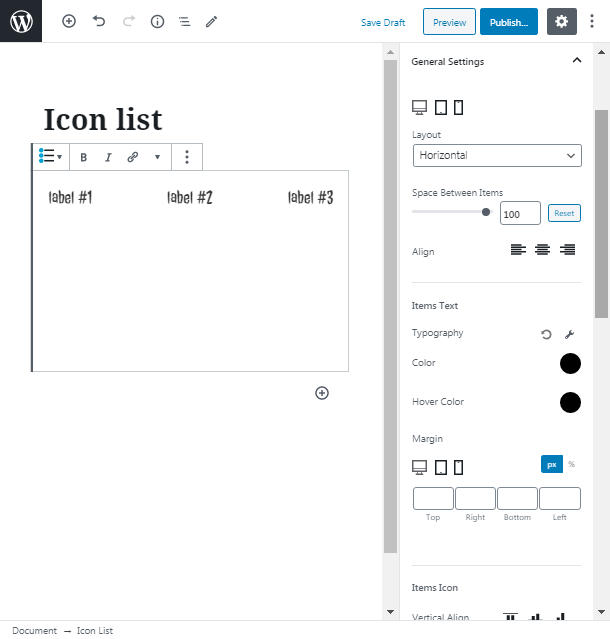
Then go to the General settings and decide which layout, horizontal or vertical, to choose. Set the space between items and align the list.
Choose the typography, colors, and margins for the text and icons. You can also add the borders and drop shadow if you want. You can use one of the pre-made border layouts.

Each item can be customized separately. For this purpose, in the settings bar, you will find Item 1 Content, Item 2 Content, etc tabs which include the options for your items.
Write down the text for your item and choose the icon or image to be shown near the text. You can for example choose the icon from the wide build-in icon collection or download your own image.
If you need it, you can enable the link to your item and transfer your visitors to the necessary place in a such way.

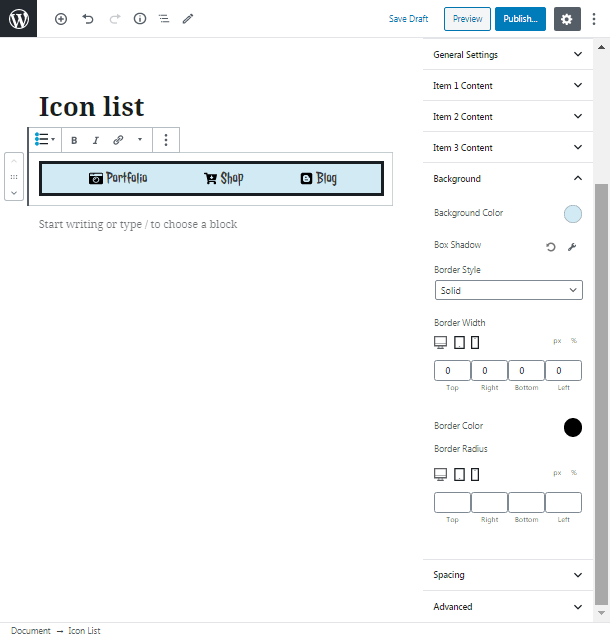
Background Tab
In the Background tab, you can set the background color and set the borders for the whole list. As you can see, we have used a solid border type for the block borders.

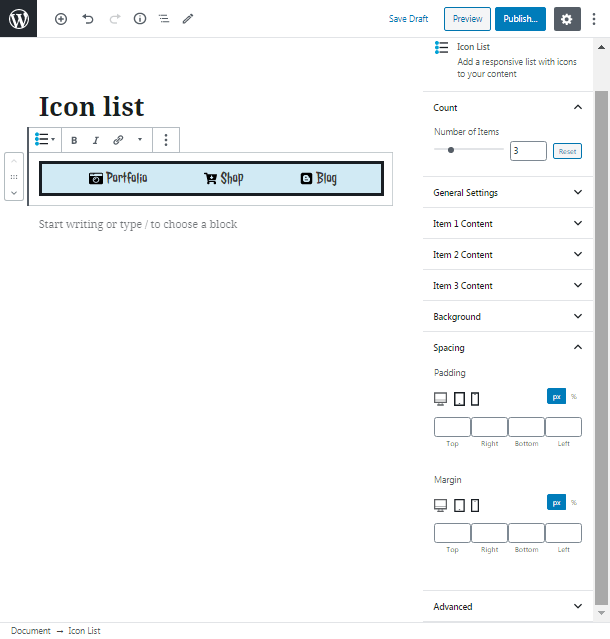
Spacing Tab in Icon List WordPress
The Spacing tab will be useful for you if you need to improve the paddings and margins to make your list look more attractive.

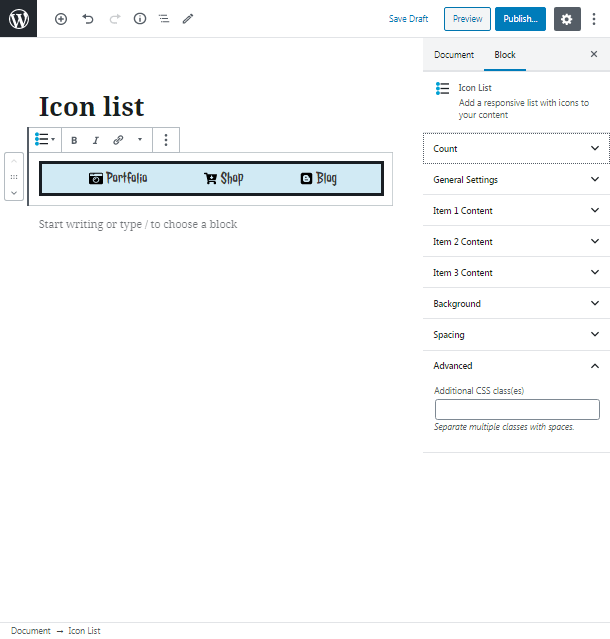
Great news for those who use the codes and own styles. The Advanced tab where you can add CSS classes is for you. Stylize the block according to your tastes and website design with ease finally without installing excess plugins.

In a word, thanks to the flexible design and a bunch of features of both plugins, creating WordPress icons in the Gutenberg editor is easy as one-two-three.
If you want to structure other content according to the latest trends in a few minutes, take a look at other Gutenberg blocks tutorials in our blog:
