If you want to feature high-quality website content, sliders are your must-haves. They are actively used as a major element of the website homepages, for a post, and gallery display, and many other purposes. WP sliders (you may easily build ones using any WordPress slider plugin) are easy to implement and edit in a real-time visual mode.
For lovers of the Gutenberg block editor, there is a free irreplaceable solution to build powerful sliders effortlessly. All you need is to download the free plugin called Getwid custom blocks and learn how to use one’s free WordPress sliders (overall, it’s super easy to learn).
Using the WordPress Gutenberg slider blocks by Getwid will help your website more dynamic and attractive to visitors, as well as improve the interface of your website and urge visitors to make a purchase faster.
In the next tutorial, you will find out how to add and customize each of the Getwid block sliders depending on their purpose.
But first, let me introduce you to Getwid and the plugin’s slider blocks…
Getwid Gutenberg Blocks Overview

Getwid is a 100% free collection of 40+ static & dynamic WordPress blocks for the Gutenberg editor. Three of those blocks let you build highly-customizable sliders, and depending on your content, you need to choose the most suitable one. Those are Media & Text Slider, Posts Slider, and Post Carousel.
Each slider features individual functionality and scope of application:
- Media & Text Slider – works best as an image slider WordPress element. By default, this block displays heading and paragraph containers allowing you to insert text content over each slider image. The Media & Text slider can be used for front page hero sliders, brand messages in the spotlight, or custom-made promo sliders.
- Posts slider – works best for displaying WordPress posts or pages, the latest news from the blog, products, or other custom post types. In the meantime, posts sliders can make great content for hero sliders on the front page. With the Posts slider block, you can selectively display posts and/or pages from a specific category or by IDs.
- Post Carousel – works best for carousel slideshows of posts, pages, or custom post types. This Getwid block can replace any other WP slideshow plugins and help you create dynamic carousel slideshows with just a few clicks. With the Post Carousel, you can display any categorized content elements (blog articles, WooCommerce products, hotel rooms, specific pages, etc.)
Overall, all WordPress Gutenberg blocks offer flexible customization, they are super lightweight and SEO-optimized. Along with the slider itself, you will get 40+ more significant content elements, such as Google Maps, Instagram, Accordion & Tabs, Posts, and more.
Take a look at the Getwid Slider Blocks demos.
How to Add a Slider In WordPress Using Getwid Slider Blocks?
Media & Text Slider Block
To build a slider using the Media & Text slider block from the Getwid WordPress slider plugin:
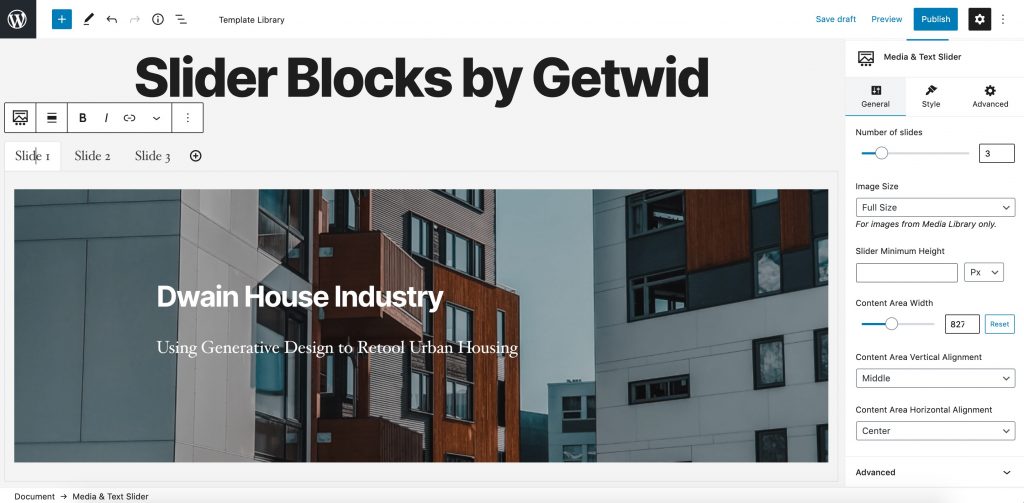
- Go through the general & styling settings of the entire block
- Edit settings of each separate slider image (typography and image replacement).
The general settings of the following block offer you to set the needed number of images, as well as set their size, height, content area width, and content alignment:

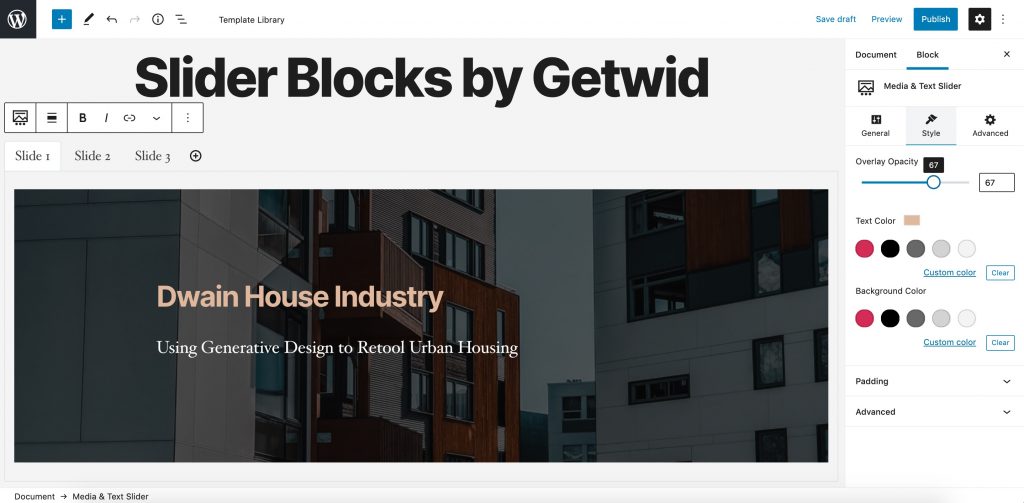
Now we switch to the Style settings where we may alter the overlay opacity, text & background colors, and Set padding parameters for more custom spacing:

The last “Advanced” tab lets you set animation effects for slides, enable automatic WP image slideshow and customize the WordPress text slider animation.
Posts Slider & Post Carousel Blocks
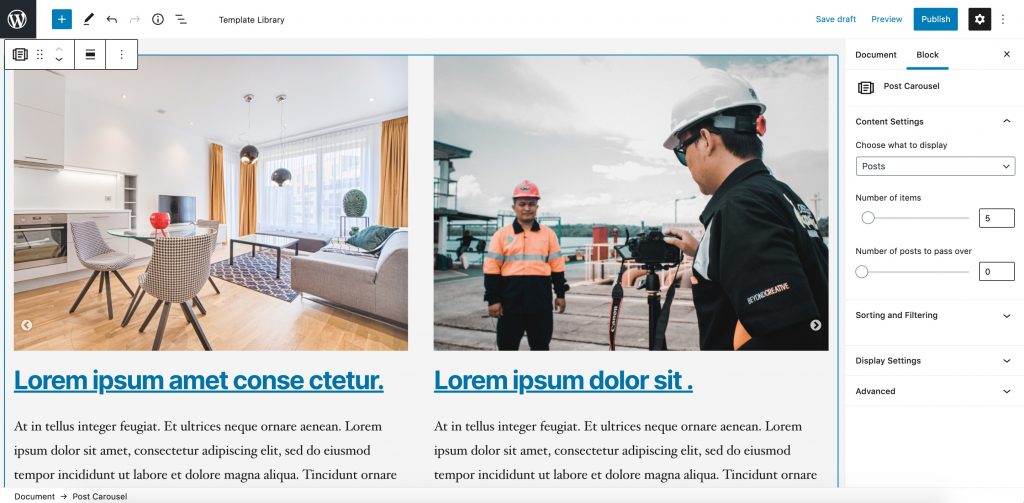
These Getwid slider blocks are very similar in features and scope of application, so we can review them as one.
Both blocks are dynamically sourced meaning they automatically generate content from posts, pages, or custom post types (you choose the needed one in the content settings).
The General settings include:
- Number of items
- Number of posts to pass by

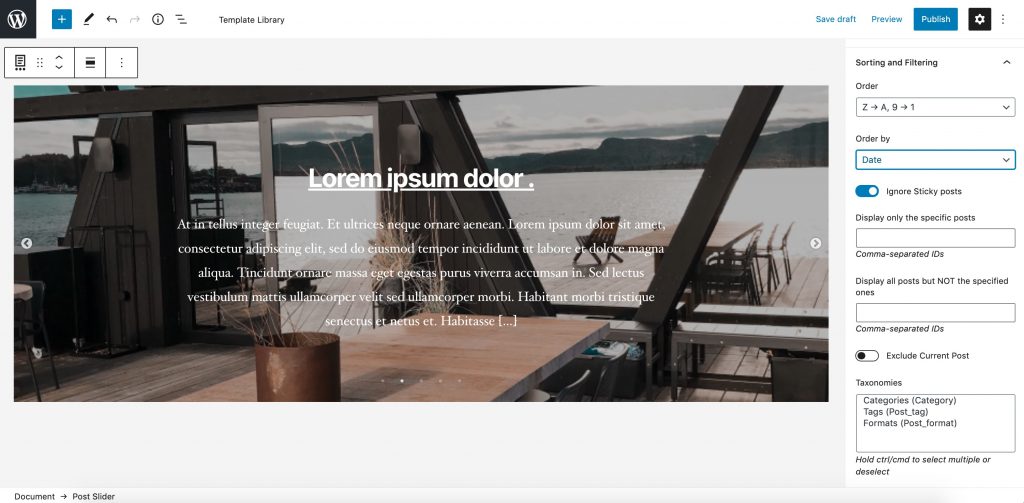
In the sorting and filtering settings, you can set posts in the alphabetical or numeral order, order them by different categorizations (date, author, title, etc.), and set a few more advanced filtering options:

The display settings allow you to:
- Optionally apply animation effects, enable/disable a slideshow, and set random order for slides (for Post Slider)
- Adjust the look of the carousel depending on the device, and enable/disable a slideshow.
The final point of the customization is Control Settings where you can choose navigation icons, arrows, or dots, for both slider blocks.
Wrapping Up…
Getwid can be rightfully called the best free slider plugin for WordPress Gutenberg editor. The main reason for it is the availability of three slider blocks – Media & Text Slider, Posts Slider, and Post Carousel – with different purposes and features.
Let us know if you could succeed with our tutorial on how to use Getwid for creating a free slider WordPress, and if you too consider Getwid to be the best slider plugin of all 🙂
