The scope of application for a WordPress post carousel is quite extensive: from displaying content of your blog articles to showcasing WooCommerce products, hotel rooms, and other categorized content elements.
In the next tutorial, we will teach you how to create professionally-looking posts carousels with a help of two Gutenberg block plugins:
- Free collection of 40+ Getwid Gutenberg Blocks
- 20 premium blocks by ZeGuten
Both plugins allow you to create WordPress carousels with not only posts but ANY type of content inside. Yet, our main focus will remain on building a carousel for posts only.
Also love Elementor? Read how to add an Instagram feed for free!
How to Build Post Carousels in Gutenberg?
Posts Carousel Block by Getwid
The Getwid plugin lets you access 40+ dynamic and static Gutenberg WordPress blocks, as well as 35+ ready-to-go block templates. So far, Getwid is the largest collection of content blocks in the free segment with a focus on their multipurposeness and seamless interplay with the core Gutenberg blocks.
The most demanded Getwid WordPRess blocks are:
- Section block (insert multiple blocks to create a custom one)
- Recent Posts block
- A group of Slider blocks (Posts Slider, Image Slider, Media & Text Slider)
- Price List
- …and most certainly, Post Carousel.
The Post Carousel WordPress block by Getwid allows you to build custom layouts for each carousel slider. Just like any other block from the plugin’s collection, this content module is 100% compatible with all Gutenberg starter skins from the Gutenix collection (e.g. Robinson, Profitence, Fixis, Construction, etc).
Let’s find out how to add the Post Carousel block to your WordPress website and customize it in the Gutenberg editor.
How to Add the Post Carousel Block by Getwid?
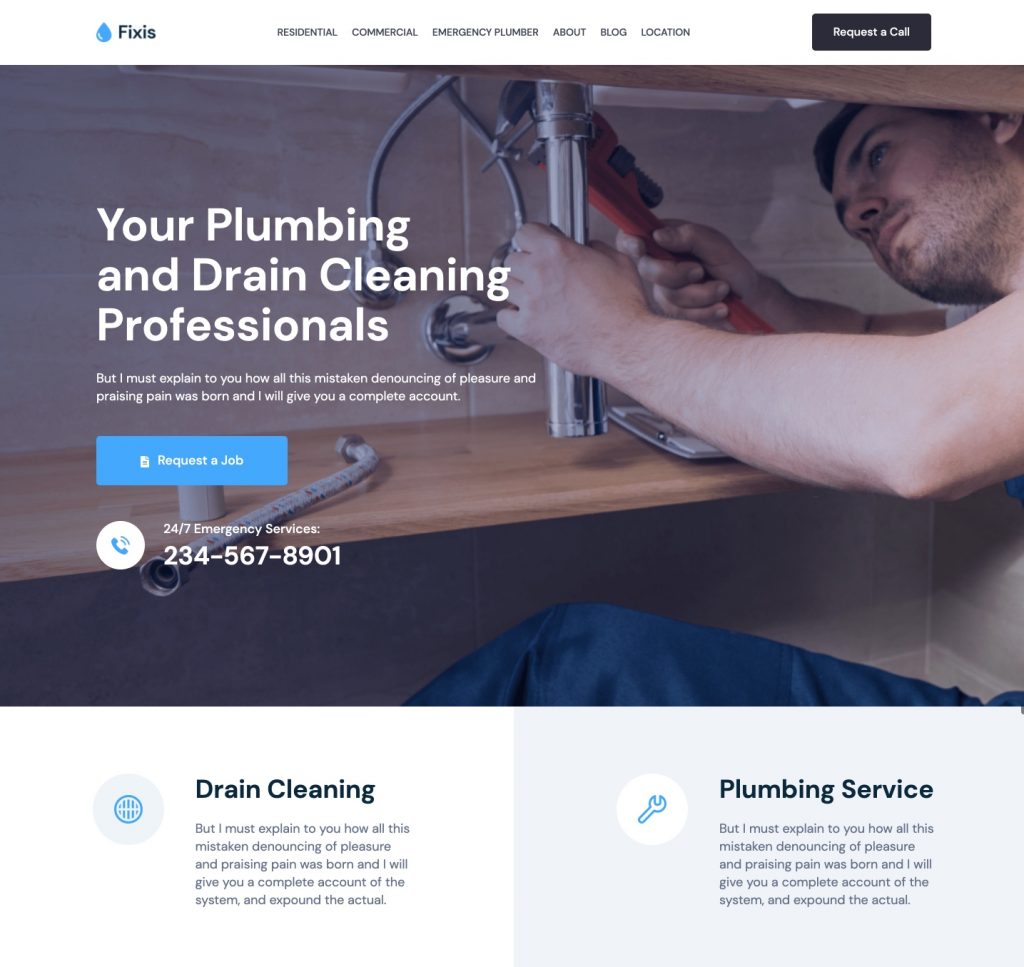
As an illustrative example, I chose Fixis – one of the Gutenix PRO skins with ready-to-go page designs:

Not every user checks websites exceptionally from desktop devices. Often it happens that we have only mobiles or tablets close at hand. That is why all websites should look amazing both on each type of device. Fortunately, if you have installed the ZeGuten plugin, all your blocks can be attuned accordingly to the screen resolution. This will be your post carousel plugin WordPress
First, you’ll have to go to the need page and click on the + button (either at the top left or anywhere between any other blocks on the page). After typing “Posts Carousel”, you will see the needed block located in the group of other Getwid blocks. Click to paste the block.
In the given block, you can configure the layout width, and choose between wide or full-width:

Content & Display Settings
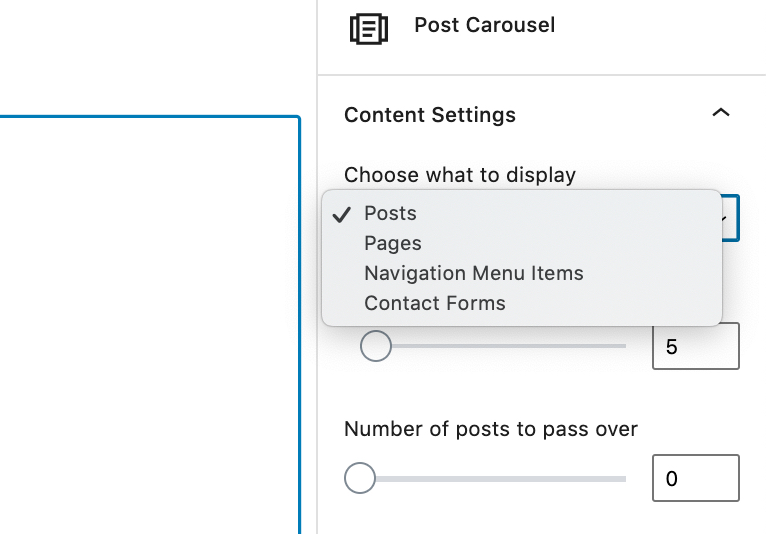
In the Content Settings, select which of the content you’d like to display in the WordPress post slider carousel.
By default, you may choose between Posts and Pages. Additionally, there might be custom post types, in particular, navigation menu items, contact forms, etc:

Now you may set the number of items (posts) to be displayed in the carousel, plus the number of posts to pass over (the first posts you would like to hide in the feed).
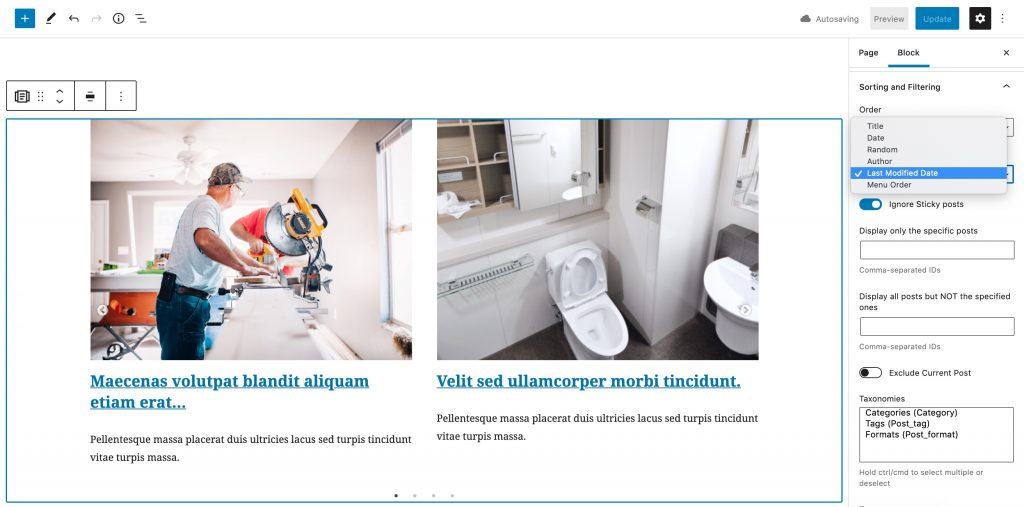
Just below the range slider bars, there are Sorting & Filtering options for a more advanced selection of items. You can display posts in a usual or reversed order, as well as by:
- Title
- Date
- Random
- Author
- Last Modified Date
- Menu order
Additionally, you may choose to display specific posts only (by entering their IDs) or display all posts but NOT the mentioned ones:

In the Display Settings, we may configure the exact way a WordPress carousel slider will be shown on different screens.
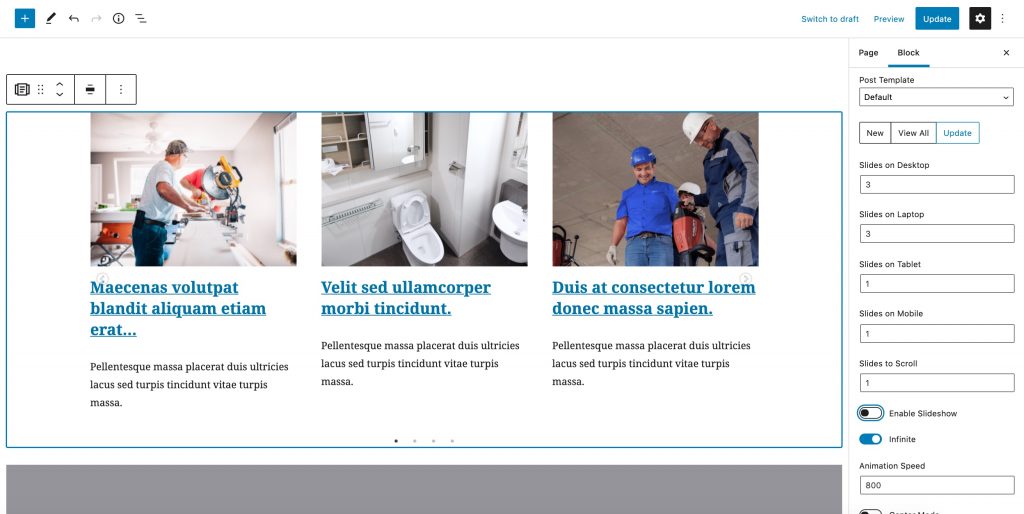
In the Post Template tab, select the default template. Alternatively, you may create the new Post Template to your liking but for now, we are good with the default option.
You may select the exact number of slides that will be displayed on each device: desktop, laptop, tablet, and mobile.
Additionally, you may set the needed number of slides to scroll (this number indicates how many slides are scrolled at a time when users navigate through the carousel):

The Enable Slideshow button turns the block into an automatic carousel slider WordPress. By enabling the slideshow, you will see the additional tab for setting the slideshow speed in milliseconds.
If you choose to make slides infinite, posts will be put in a loop and users will never “reach the end”. By choosing the Infinite option, you will see the additional tab for animation speed (how often slides are going to change). The standard speed parameter is 800.
The Center Mode option enables the preview for the previous and next slides on both sides.
Last but not least, set the spacing parameters between slides (small, medium, large or huge).
Overall, this is how the Post Carousel block by Getwid looks like with all the turned-on functions:

For more detailed information on the Getwid Post Carousel block, view the next video tutorial:
Carousel Block by ZeGuten
ZeGuten is a premium collection of multipurpose Gutenberg blocks included in the Gutenix theme at no cost. The number of content blocks in ZeGuten is slightly fewer than ones by the Getwid plugin, yet very diverse in functionality and scope of application.
Using the ZeGuten plugin, in particular, the WordPress Carousel block is perfect for earlier-added skins of the Gutenix multipurpose theme (Enlist, BusyMode, Jobler, etc).
How to Add the Carousel Block by ZeGuten?
Click the + button, type in “Carousel” and insert the needed block (as described earlier).
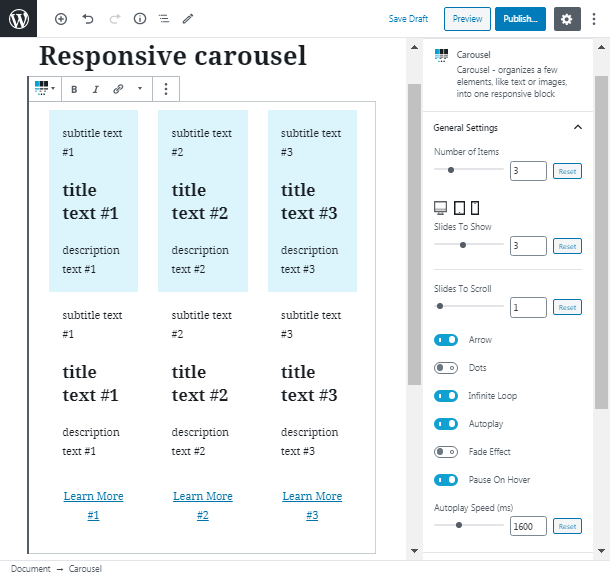
By default, the Carousel block by ZeGuten comes with 3 items and 2 slides. To add more items and change the number of slides, click on the block and go to the General Settings in the right sidebar.
In this section, you can also attune some more values and settings according to your needs:

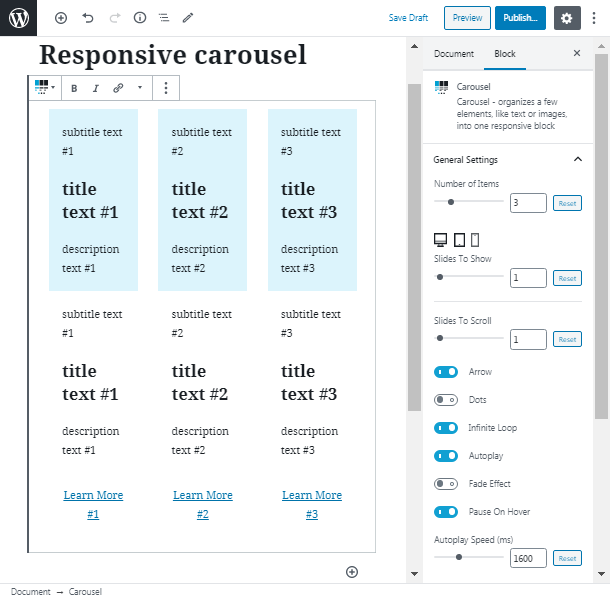
To set the number of slides to show on the different devices we should click on tablets and mobile icons.
We will choose 3 for desktop, 2 for tablet, and 1 for mobile:

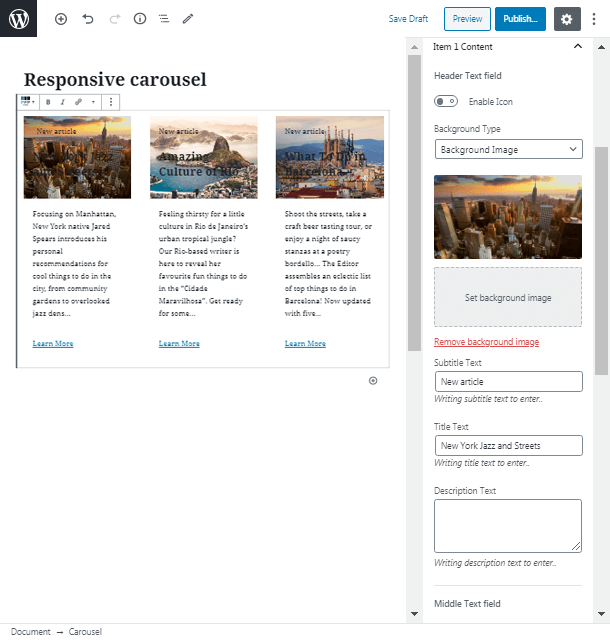
You can attune every item separately. For this purpose find the Item 1 Content, Item 2 Content, Item 3 Content tabs. Here you can add subtitle, title, and description texts for header and middle parts of your items and change the buttons settings.

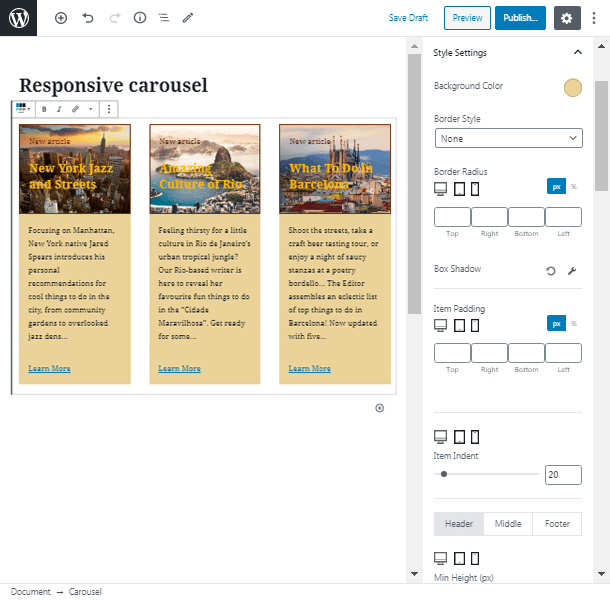
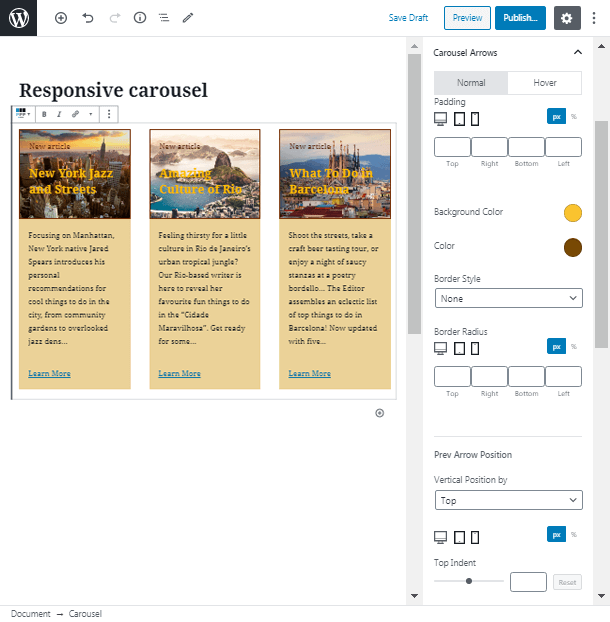
Style Settings
As you finished editing all content of your items, go to the Style Settings tab to stylize the block according to the website design. Here you can change the color, typography, paddings, etc for 3 different parts of your items.
Notice that above each radius, padding, indent, height, size, margin, and width fields there are desktop, tablet, and mobile icons. Remember that you can set the values for each of these screen types separately to achieve a great view of your page.

You can change the arrows and dots settings in the Carousel Arrows and Carousel Dots tabs.
Besides, you may alter the settings for different types of devices:

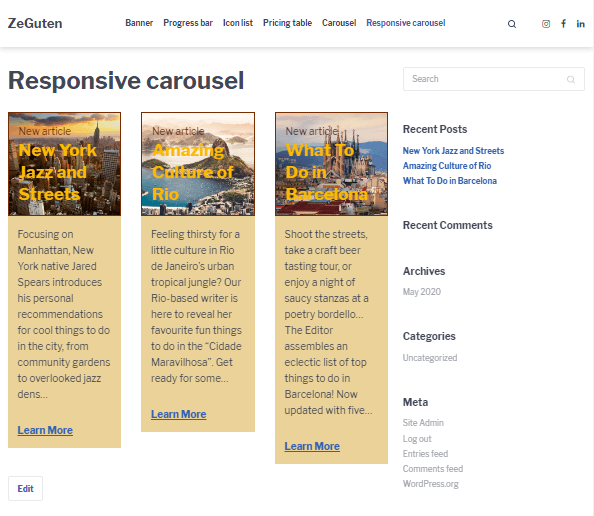
To publish your carousel click on the Publish button and review the result.:

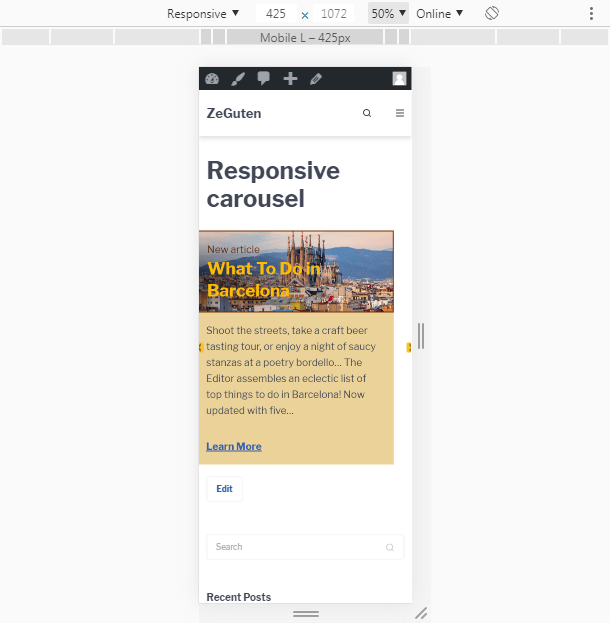
If you turn on the Mobile view you will see how different our carousel looks on different devices.

Conclusion
Building a responsive posts carousel is a pleasant experience with one of the two Gutenberg plugins for WordPress!
View other tutorials on WordPress Gutenberg blocks down the link:
