These days, embedding social networks on your website might lead to new followers, engaging content, and increased brand trust. Instagram has an impressive number of users and may be a great marketing tool for your web presence growth. What is the best way to add an Instagram feed to WordPress while building a website with Elementor?
This article unveils an exclusive solution for you! Free and easy to use, it lets you activate your real-time feed in clicks. Let’s dive into a step-by-step tutorial!
Why Add Instagram Feed to Your Website?
Statistics say that Instagram has more than 2 billion active users monthly. So, what are the perks of displaying Instagram photos on a website? Some of them include:
- Boosted social media engagement;
- Eye-catching visual content;
- The opportunity to show business activity and increase brand awareness.
Tools We Use to Add Elementor Instagram Feed for Free
1. Stratum is an Elementor addon providing 20+ free Elementor widgets. So, in addition to a completely free Instagram widget, you’ll get a set of helpful widgets used for different site sections.

2. Gutenix is a multipurpose WordPress theme packed with free & premium templates compatible with popular page builders: Elementor, Gutenberg, and Brizy.
This theme offers you customizable designs, ready-to-go layouts, the ZeGuten plugin included, and more features. The templates may be a good starting point for different small business ideas.
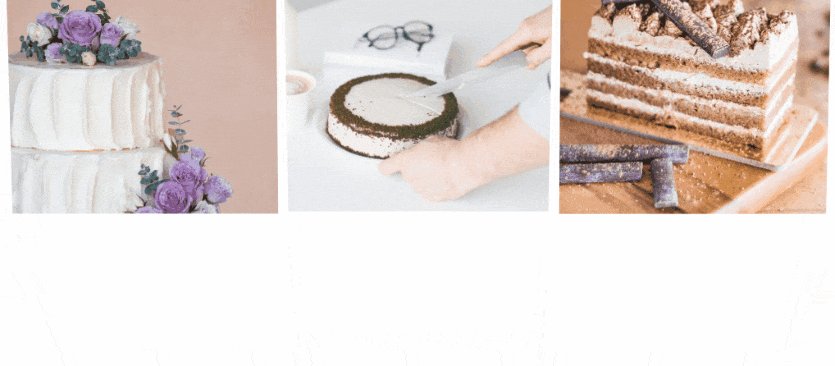
As an example for this guide, we’ll use the CozyCake Elementor skin suitable for cafes, restaurants, and food service businesses. The Instagram feed shows off the gallery of their best works & products.

How to Add Instagram Feed to WordPress Websites?
Step 1: Install and Activate Stratum
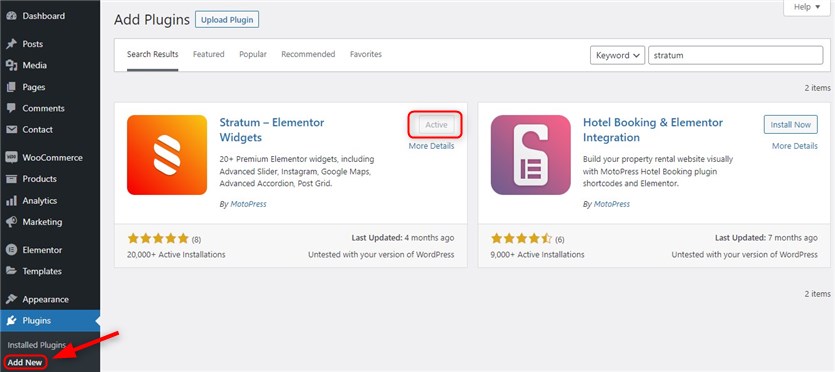
You can find the Stratum extension that we use as a WordPress Instagram feed plugin from your dashboard via Plugins > Add New > Search. Also, it’s easy to download the file from the official WordPress repository.
Once the plugin is installed, you should activate it.

Step 2: Connect Your Instagram Account
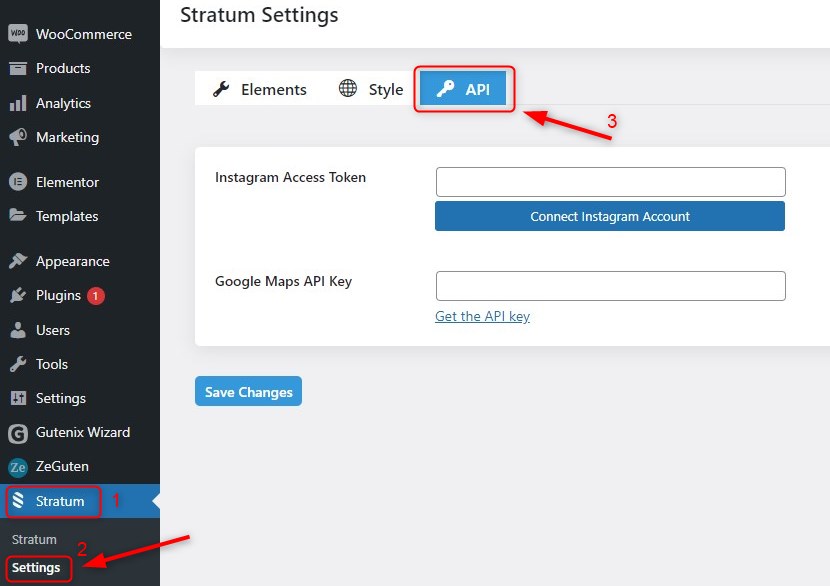
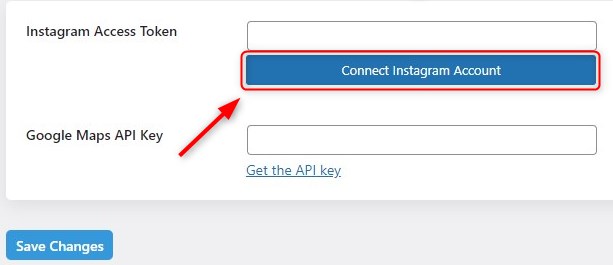
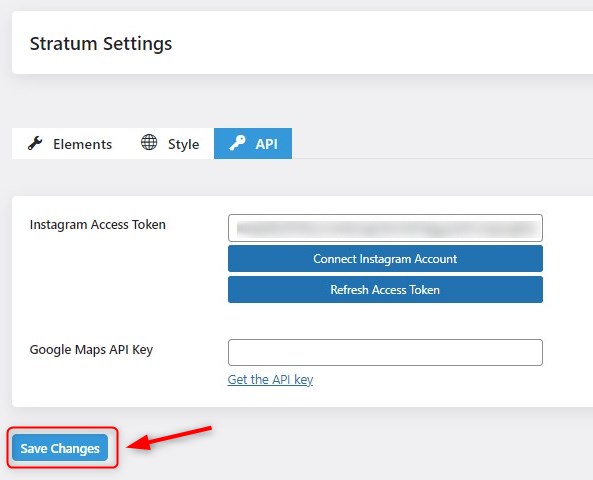
Navigate to Stratum > Settings > API.

You should click the ‘Connect Instagram Account’ button in this tab. Then, log in to your Instagram account and allow data usage.

Once the Instagram access token is generated, don’t forget to hit the ‘Save the Changes’ button.

Step 3: Add the Instagram Widget to a Page
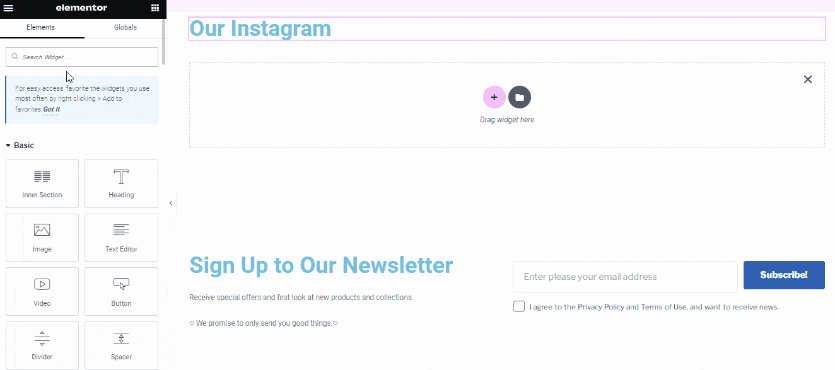
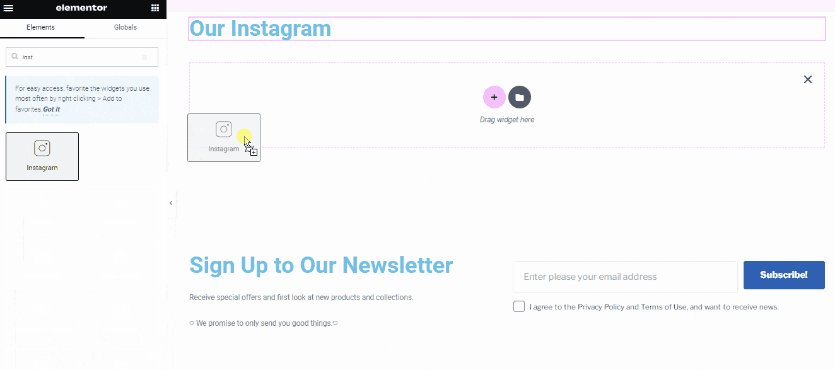
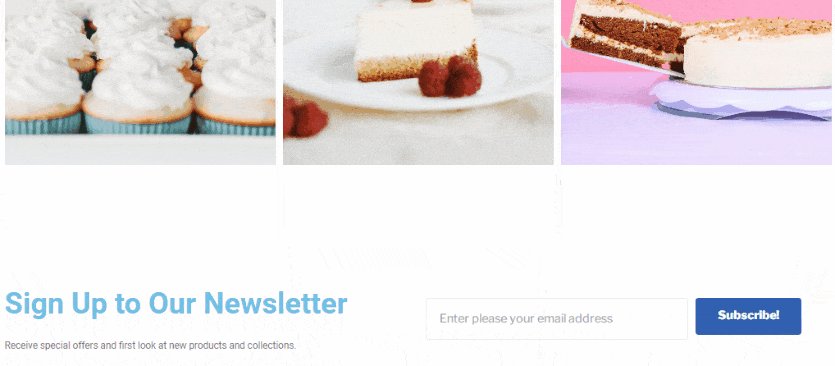
At this step, you can insert the Instagram widget into a new or existing page & post. For example, we will add it to the home page of our cafe website built with the CozyCake Elementor theme. It fits the section between the blog and newsletter subscription form.
You should click ‘Edit with Elementor’ to open the editor up. Then, search for the Instagram widget on the left-side menu and drag it to the preferred area:

That’s it! The Instagram feed is displayed on the page.
Step 4: Customize the Widget Settings
Now, let’s get down to the widget editing. The free Instagram Elementor widget by Stratum is flexible enough and enables you to:
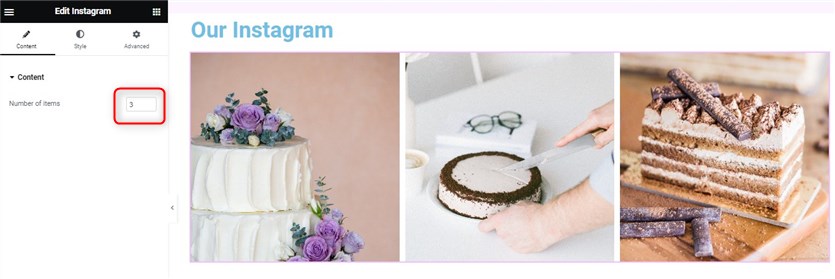
1. Configure Content settings. In this tab, you’re allowed to define the number of images shown in the feed:

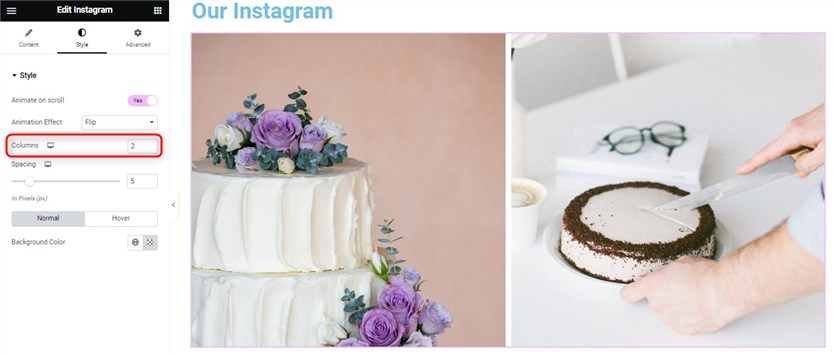
2. Customize Styling options:
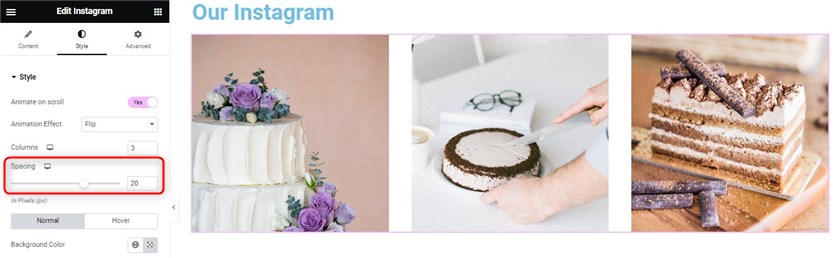
- Select among 8 animation effects on scroll. For example, the Flip effect:

- Choose the number of columns (up to 6):

- Set up the spacing between images:

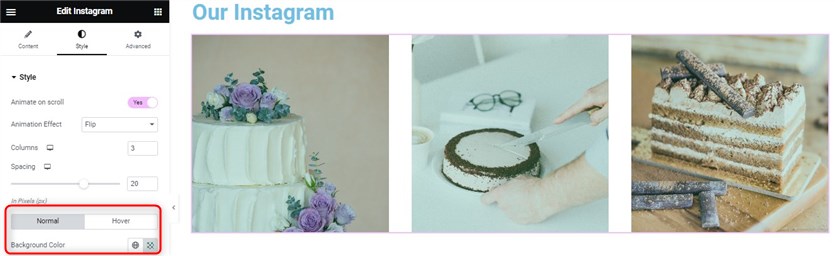
- Set the background color (permanently or for the hover effect):

Wrapping Up
- So, using Stratum Elementor widgets, you can easily add Instagram feed to Elementor WordPress websites at no cost. It may give your site visitors more reasons to stay longer and look into the photos.
- It’s worth noting that there is a premium version called Stratum Pro that unlocks extended features:
| Stratum Lite | Stratum Pro |
|---|---|
| 20+ free Elementor widgets | 20+ premium Elementor widgets |
| Community support | Advanced customization options |
| Priority support |
Hopefully, you’ve found the best Instagram feed WordPress plugin. Download Stratum and add the feed to your Elementor website with no hassle!
