From this quick overview, you will find out more about the Heading WordPress block. We will also learn how to customize this block in the Gutenberg editor.
Heading WordPress block is the most important part of any page, especially, if your website is one-page. You can style it in a bunch of ways, however, you have to learn something about the Heading tags hierarchy. There should be only one H1 tag on the page. In addition, if you want to SEO optimize your landing page, you have to add a keyword in every headline.
Add a Heading WordPress Block
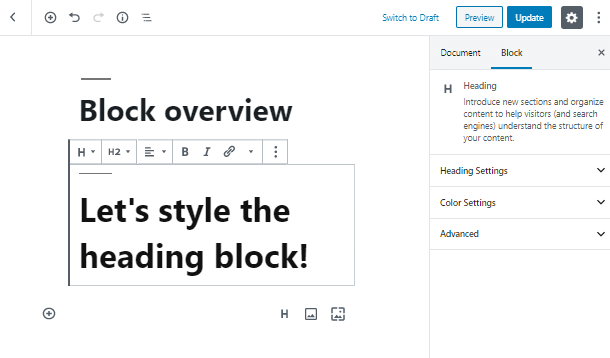
As you’ve already learned the way to use a block in Gutenberg, simply add a Heading. Let’s take a detailed look at its options.

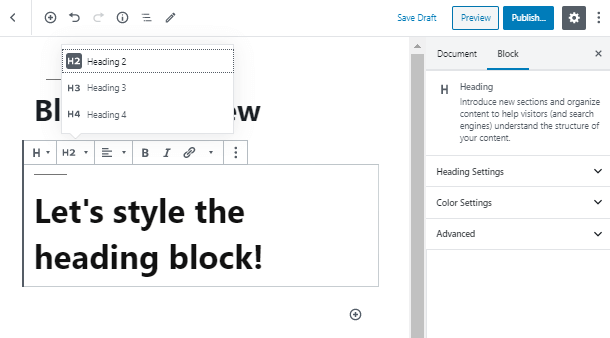
At the top panel of the Heading WordPress block, you can find some common options, plus the ability to choose H2, H3 or H4 headings.

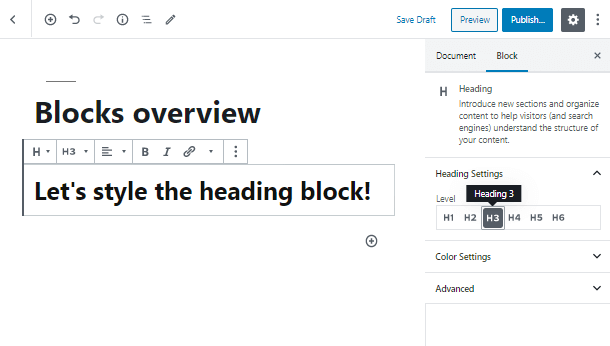
Moving to the Heding Settings of the block, here you can broaden the horizon and choose heading size from H1 to H6.

Style Up the Heading Block
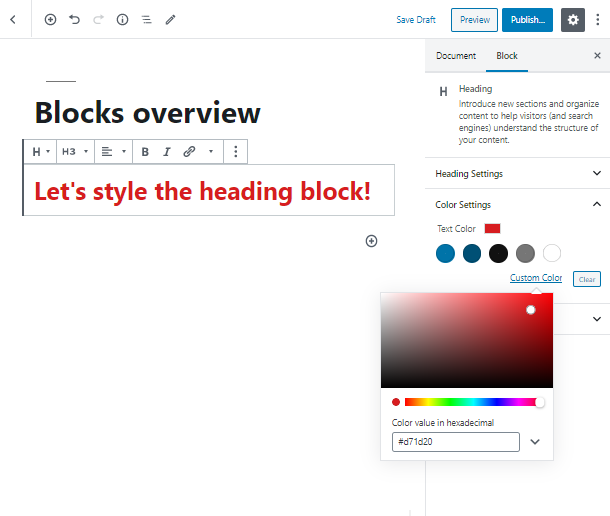
As for the Color Settings, here everything is quite simple too. You may choose any color you want. However, you may skip this tab, as the color settings may be changed in the Customizer. Most of the themes have global typography settings available where you can set the global color to use for a specific heading type.

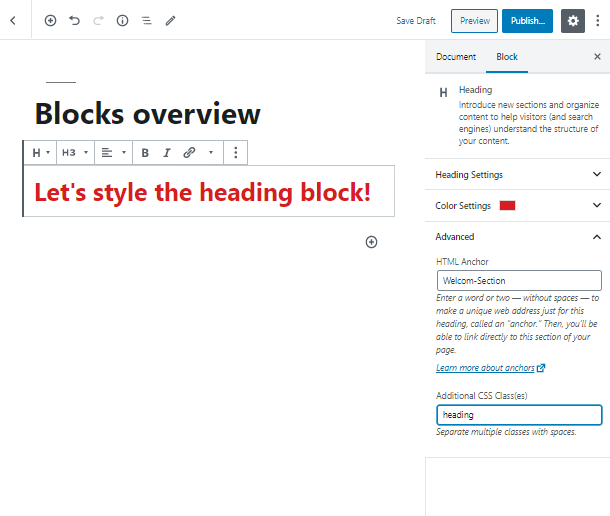
The Advanced tab now allows you not only to add an additional CSS class to your Heading block, but also to give it an anchor. Such a tool is actually quite useful while building a landing page.
As a rule, the landing page menu items are anchors, and by clicking on them, you will be directed to a certain section of the landing page.

Any More Ways How to Create a Heading in Gutenberg?
Obviously, you can’t limit yourself to the core Gutenberg blocks only. Eventually, you need more advanced functionality to create more exquisite designs. That’s when you choose Getwid Gutenberg Blocks – a free collection of 40+ multipurpose block and 35+ ready-to-go designs.

The reason why you might be interested in Getwid is the fact that it offers an Advanced Heading block with a good functionality set alongside, namely:
- 40+ custom blocks for FREE
- 35+ pre-made designs
- Extensive attributes for each block
- Automatic style adjustment
- Real-time customization
- Compatibility with each WordPress theme
If you need more information on the Advanced Heading block, click to read more.
We hope you liked our simple and quick Heading WordPress block overview. Subscribe to our newsletter and stay in touch for more useful tutorials and instructions!
