Looking for an easy way to create a WordPress mega menu in Elementor?
You made it to the right place. Today we are speaking about a mega menu – a large expandable menu that shows all different kinds of content at once.
Why Opt for a WordPress Mega Menu?
Research suggests that well-structured and simplified menus can lead to better user experience and therefore more conversions. Visitors don’t have to hover over an awkward dropdown or dig into the footer to find what they’re looking for.
Because mega menus are so useful, they are a pretty versatile option on many successful websites, from big eCommerce stores like Amazon and Walmart to big publishers like NBC News and more.
WordPress Mega Menus
The deal is, WordPress does not support mega menus by default (at least for now). To acquire such features, you will use one of the many third-party tools.
In this tutorial, we’ll show you how to create your own WordPress mega menu with Elementor & Stratum. You will be able to customize every part of your mega-menu using the page builder visual interface so it will look great both on desktops and mobile screens.
More to say, you will be able to insert it in any Elementor skin of the Gutenix theme.
View more mega menu examples.
What’s in the Elementor Mega Menu by Stratum?

The Elementor Mega Menu addon by Stratum helps you build fully responsive & content-rich menus.
The addon lets you:
- display any content type in submenus (store items, blog posts, images, maps, etc);
- add & customize tags or icons (e.g. Hot, New) to highlight content in a menu;
- access advanced styling settings (typography, colors, alignment) for each content type;
- choose between horizontal & vertical menus;
- edit the mobile look of the hamburger mega menu;
- experiment with mega menu animation effects.
Building an Elementor Mega Menu With Stratum + Gutenix
And now we’ll go straight to building a mega menu in Elementor. For this tutorial, we chose to rebuild a menu of Plant Genic – one of the Gutenix WooCommerce skins for Elementor.
Also, you can watch a video tutorial on the Stratum Mega Menu posted by the plugin creators. The tutorial explains how to create a complex Elementor menu for an eCommerce website:
Step 1. Create or Select a Menu
After purchasing & activating the Stratum Mega Menu plugin, go to Dashboard > Appearance > Mega Menu. You will see a short guide to help you navigate through the plugin.
The guide asks you to follow through Dashboard > Appearance > Menus.
The current Gutenix skin has several menus ready for editing. You have 2 options: either to select an existing main menu or create a new one.
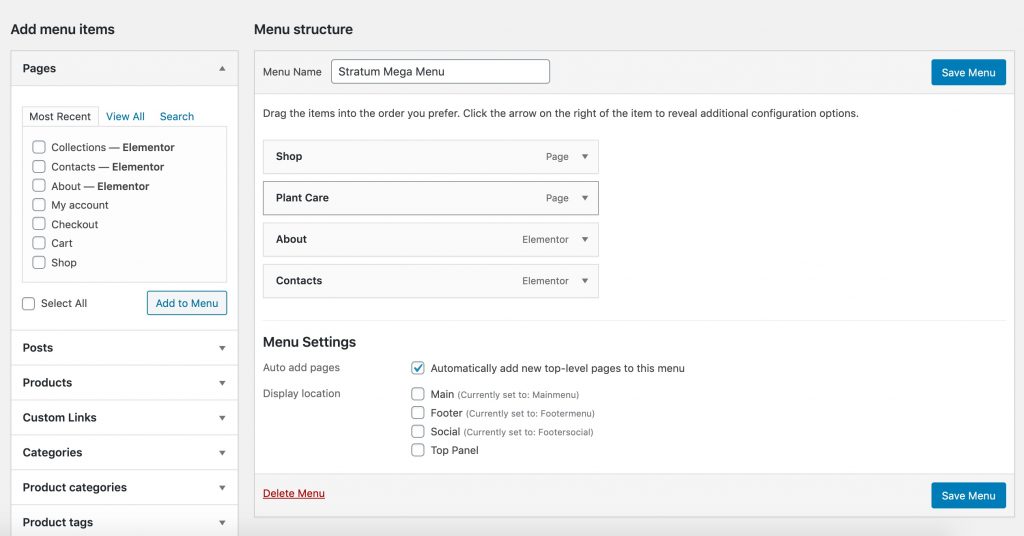
I made a new menu and named one as “Stratum Mega Menu”:

Step 2. Edit Top-level Menu Items
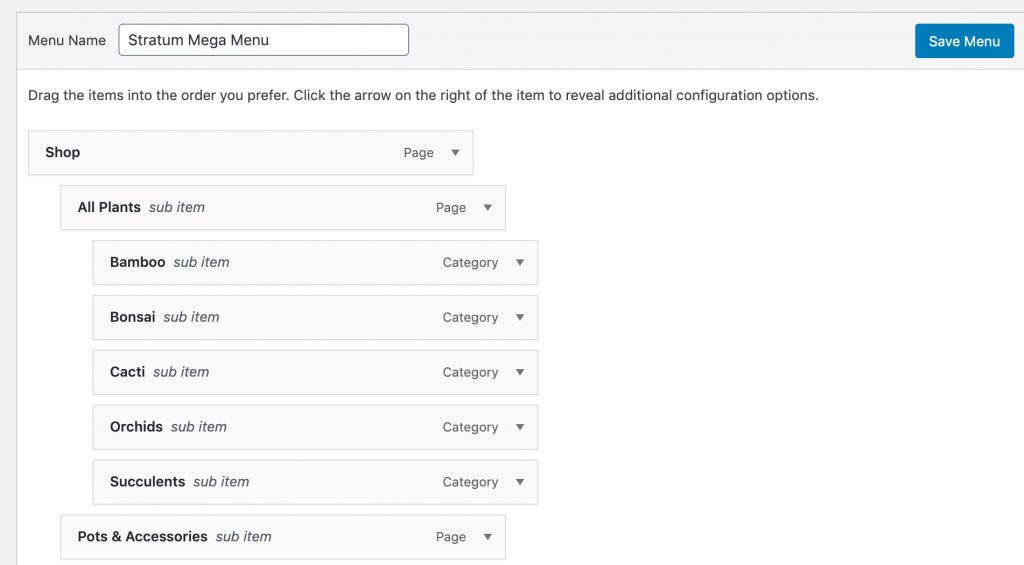
Because you are using an Elementor template, your menu structure will already consist of some menu items included by default. To add more items to this list, select the needed item from different categories (pages, posts, products, etc.) located in the left bar:

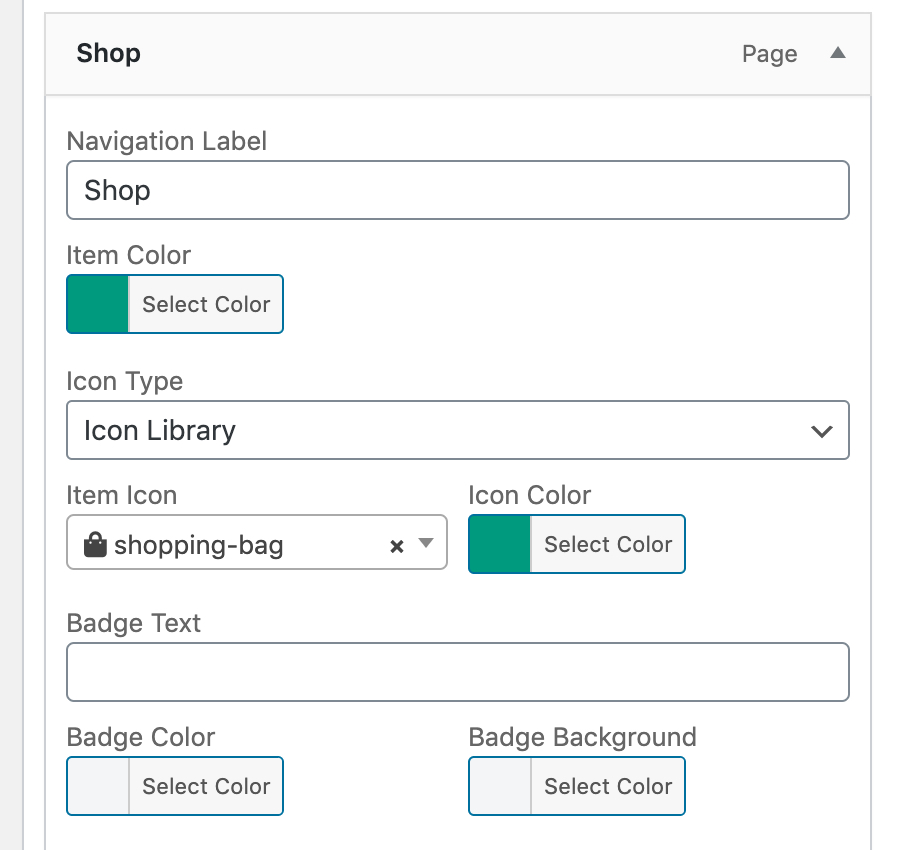
Now as you click on each item, you will see the item styling settings. You can add icons (custom SVG or from the Icon library) and badges as well as customize the colors of each:

Step 3. Create a Mega Menu
If you want to build a content-rich drop-down menu, tick the “Enable Mega Menu” box and then, click the Edit Mega Menu button:

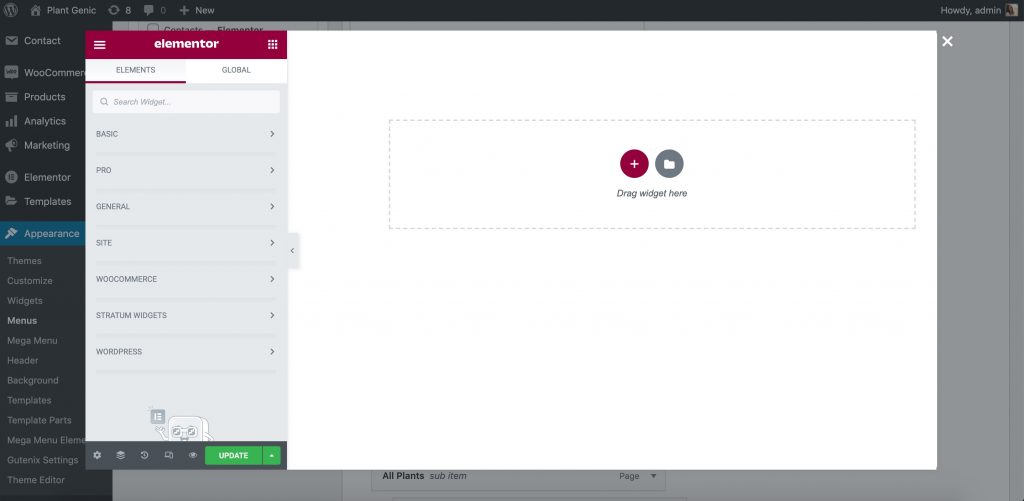
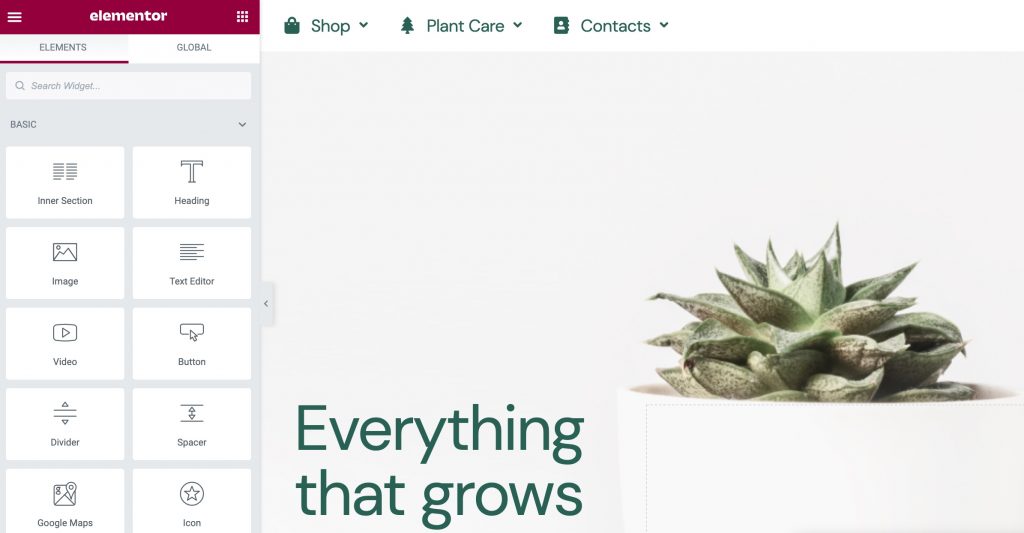
You will see the opened Elementor visual builder interface. This is where you can add any Elementor widgets in order to create a custom mega menu. In other words, you are able to customize a drop-down submenu for the chosen menu item.
So now I opened the Elementor interface for the “Shop” mega menu item:

In the Elementor interface, you can alter the next parameters:
- Layout (horizontal or vertical)
- Animation
- Width & padding
- Item styles (submenus)
- Icon & arrow & badge styles
- Dropdown style
- Responsive settings
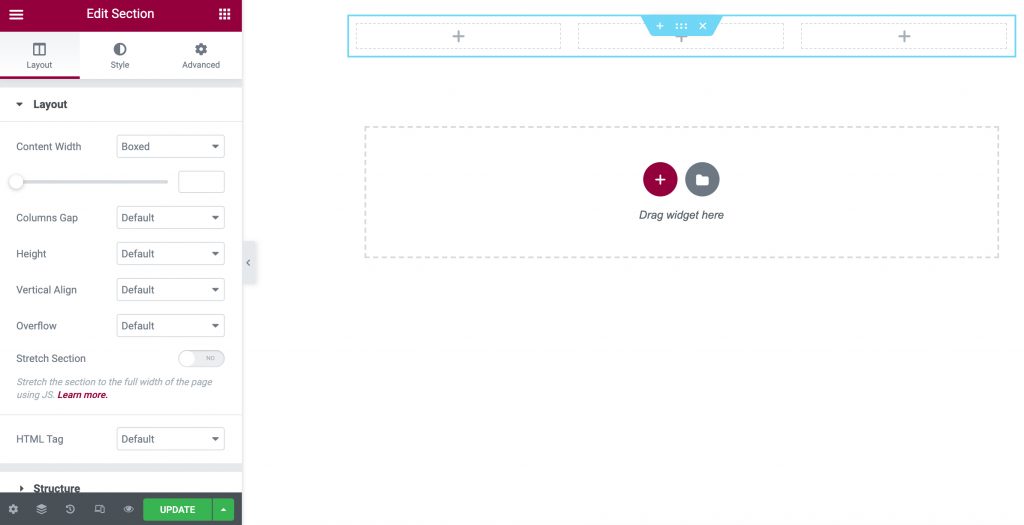
You can start off by selecting the structure of the particular menu (mine is “Shop”) You can choose either one- or multi-column structure.
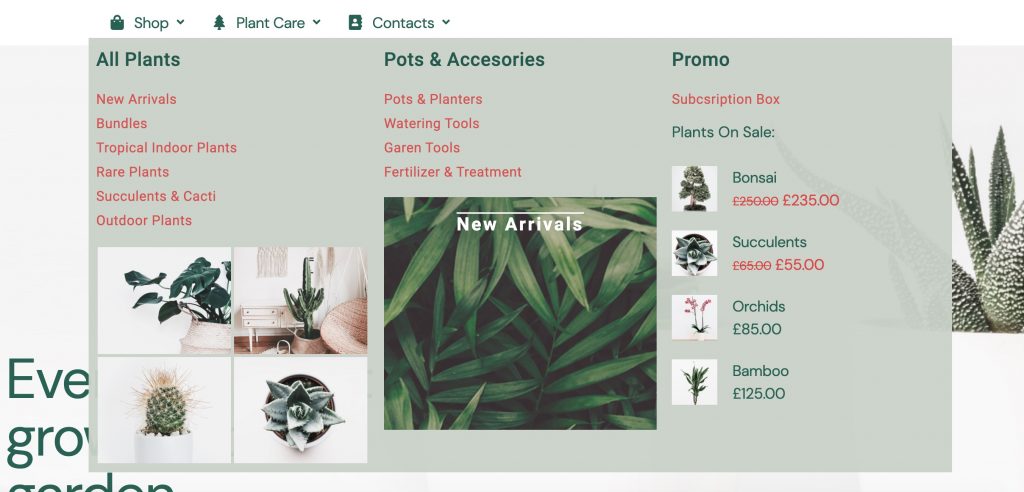
I chose to have 3 columns in order to display multiple content types: images, headings, banners, etc:

And this is when the fun part begins. You may insert any widgets from the list to your columns to build an eye-catching dropdown menu.
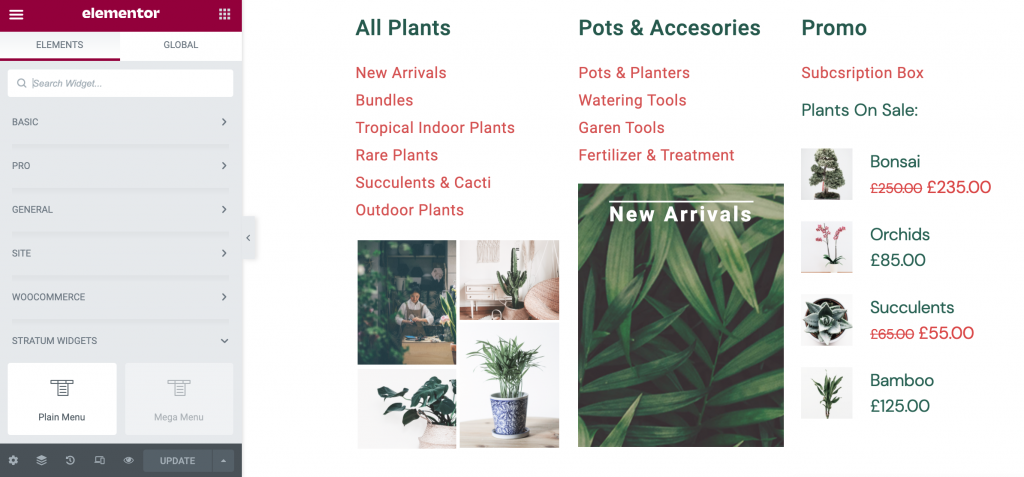
For the Shop menu, I chose the next widgets: Heading, Icon Lists, Banner, Products, Masonry Gallery, and a Flip Box.
This is how my final result looks like:

When you finish customizing your many, make sure you click the Update button. Also, remember to click the “Save Menu” button as you come back to your WordPress Menu dashboard.
Step 4. Replace the Default Menu With a Mega Menu
Now it’s time to replace the default menu of the Plant Genic template with a newly-created mega menu.
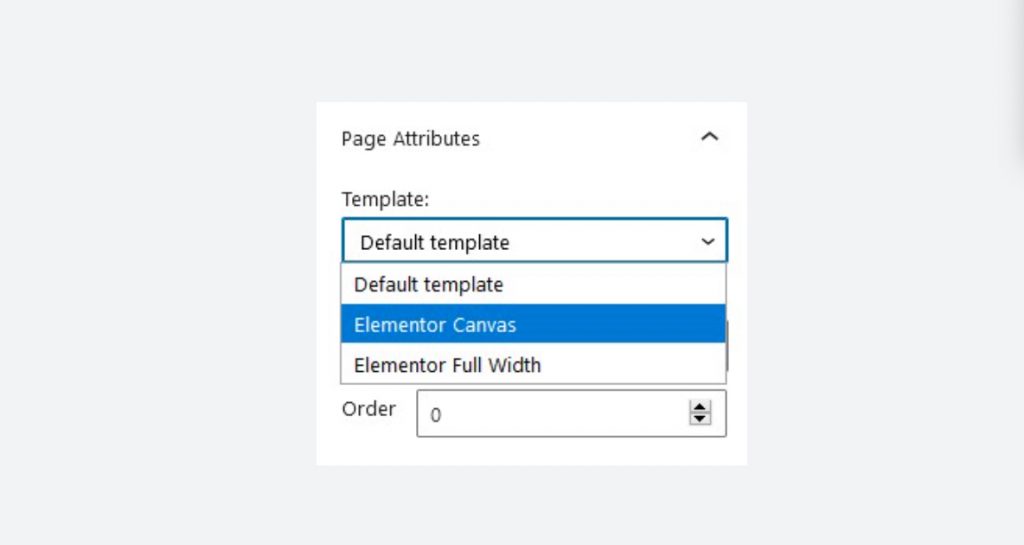
The easiest way to do that is to go to the Page Attributes of each page and choose the “Elementor Canvas” instead of a Default template:

Now open the Elementor editor and add a mega menu widget. Then, select the needed menu in the Content settings.
My upper menu looks this way:

In the Mega Menu widget, you will be able to change the layout of your menu from horizontal to vertical, as well as set up animation. In the styling settings of this widget, you will be able to edit the styling of your menu items and subitems.
Here is how my final result looks like after entire customization:

How to Edit Mega Menus for Mobile Screens?
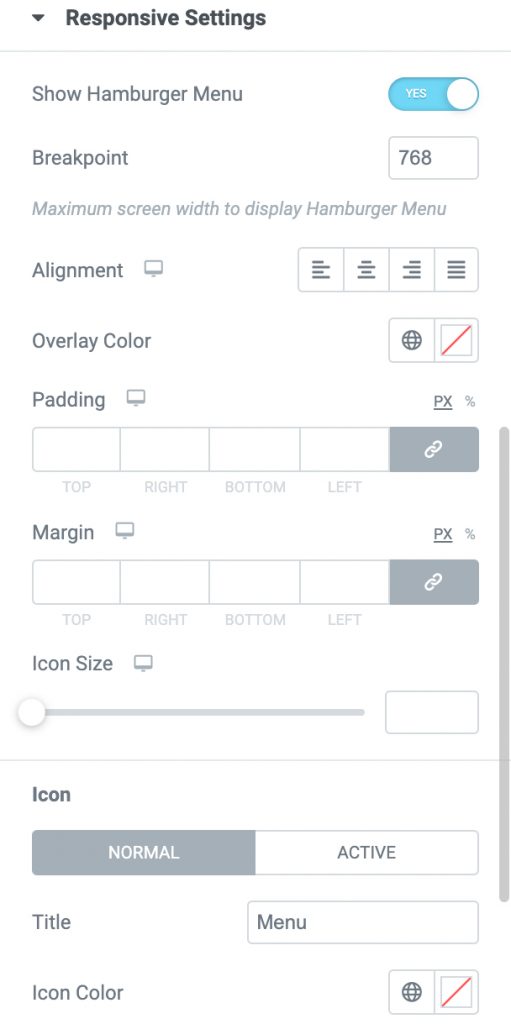
Additionally, you have access to responsive settings allowing your mega menu to look great on any mobile screen. You may turn your menu to a hamburger one and edit such settings as 1) alignment 2) overlay color 3) icon settings, and more:

Conclusion
It takes only one plugin to help you build a solid WordPress megamenu. Enjoy using the perks of the Stratum Mega Menu plugin and its seamless interplay with all Gutenix Elementor skins.
