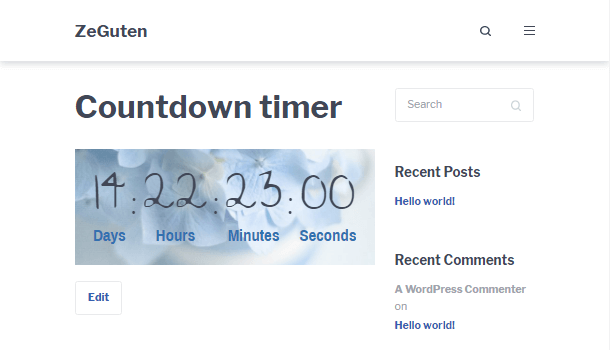
What is the best way to inform your website visitors about upcoming events or offers? Of course, using the WordPress countdown timer widget by ZeGuten. This block will be a great assistant if you want to showcase how much time is left before your online webinar, live, sport event, seminar, sale period, etc.
This countdown for WordPress comes with a bunch of features and options. You are free to change the font, size, set a separator, pick the date type, choose margins and paddings values to align your content, and many more.
Customize the block directly from the Gutenberg editor. Moreover, you will get the ability to add CSS class if there is a need. Take a chance to select from different design layouts of the WordPress countdown timer, add shadows, animations, and other effects to make your countdown for WordPress look gorgeous.
Add a countdown timer to the page
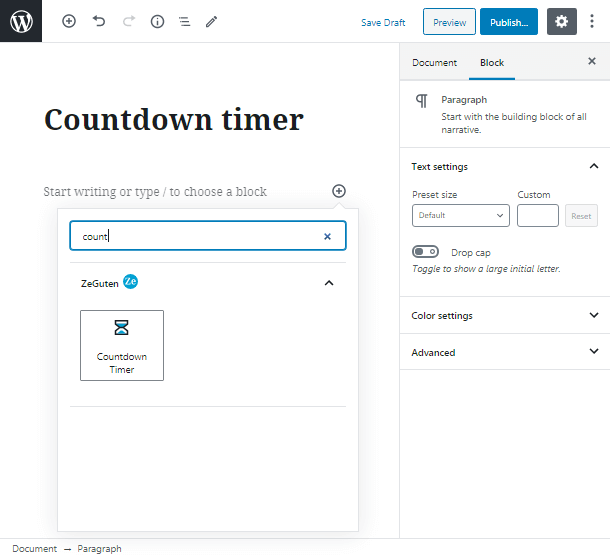
To start our work open the dashboard and click on the edit button under the page or post where you want to add a countdown for WordPress. Once the Gutenberg editor is opened, find the “+” button, click on it, and in the search field enter the name of the needed block. Click on this block to embed it into the working space.

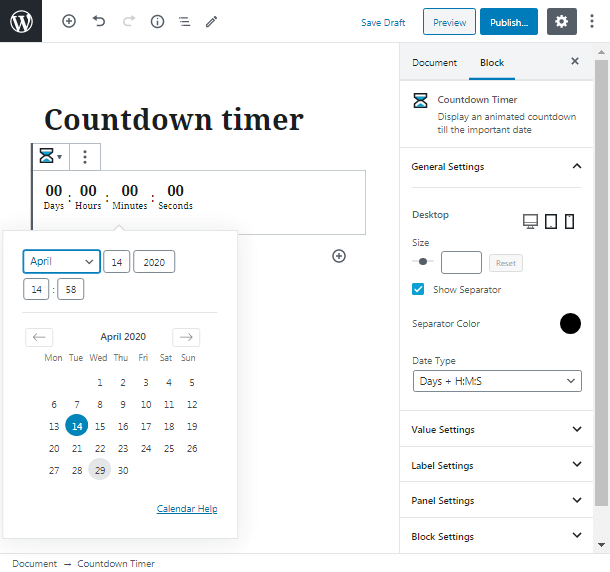
After we have pasted the block into our page you will see the default countdown timer. The block setting will appear in the right sidebar. But before starting customizing our timer we should set the needed date to launch it. Left-click on the timer to pick the time and date at the calendar.
In the General Settings tab choose the date type, countdown size, decide if you need a separator, and move to the next customization step.

Stylize your countdown timer widget
Under the General Setting tab, you can see other settings that will help you in customization of your WordPress countdown timer widget.
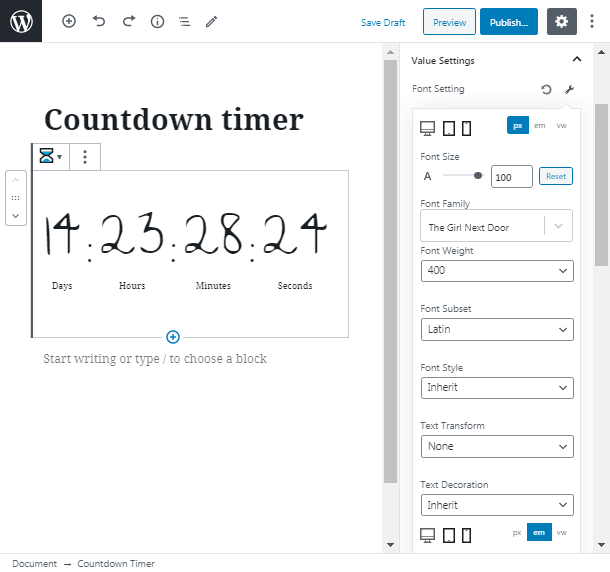
In Value Settings, you can set the font family for the values, change their size, style, etc. Change the values color according to the page design. Moreover, in this tab, you can set the padding and margin values to align your timer.

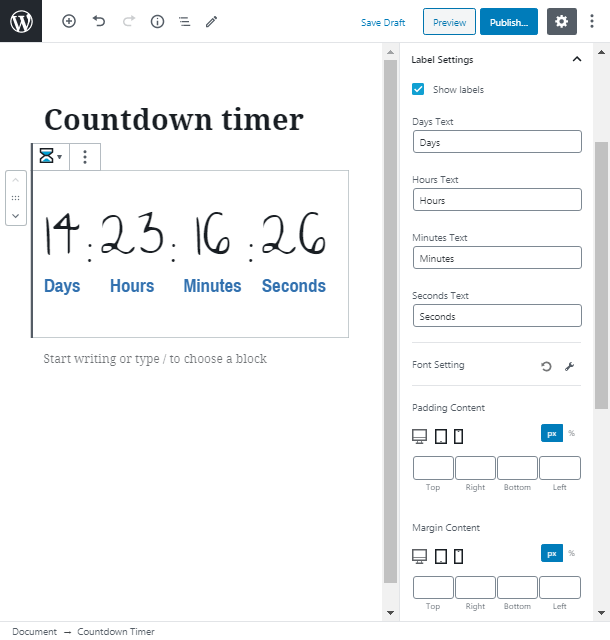
In Label Settings, you will see the same options as in Value Settings but they will be applied to the timer labels. There you can also change the names of the labels.

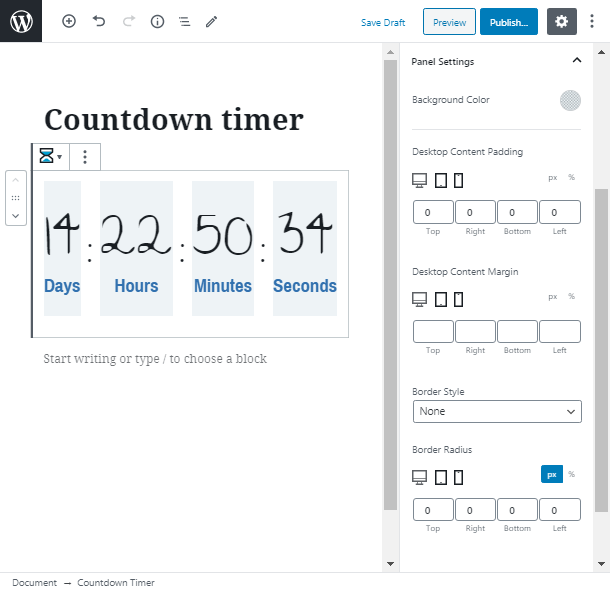
If you need to set the color, paddings, border style for the time panel, go to the Panel Settings tab.

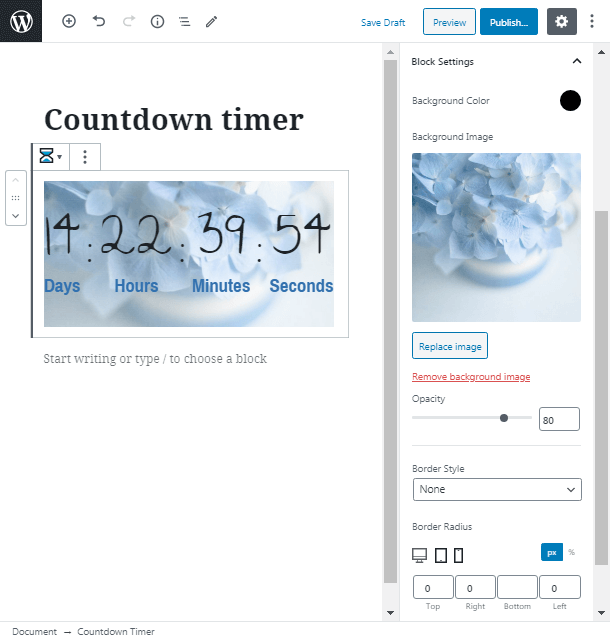
Besides, the great decision to highlight the countdown timer for WordPress from other content is to set the background image. You can simply do it in the Block Settings tab. You can change the opacity of the image to make the values and labels more noticeable and understandable.

In the Advanced tab, you can add your own CSS class and stylize the block at your discretion.
Also, with the WordPress Gutenberg countdown timer, no user will miss any of your events. Thanks to its flexibility it suits any website design. Try all the possibilities of this feature and inform visitors about the main events in such an attractive way.