Websites with user-friendly mobile versions are more popular than websites that can be displayed only on desktops. That’s why each element of your website must perfectly adapt to mobile screens. So today, we’ll teach you how to build a responsive image carousel in WordPress.
What is an Image Carousel Slider?
Image sliders (aka image carousels or slideshows) are a popular site element for displaying multiple images.
The reason why image carousel WordPress sliders are so popular is the possibility to show different images in one fixed area of your site. This allows users to avoid extra scrolling and saves space on any page.
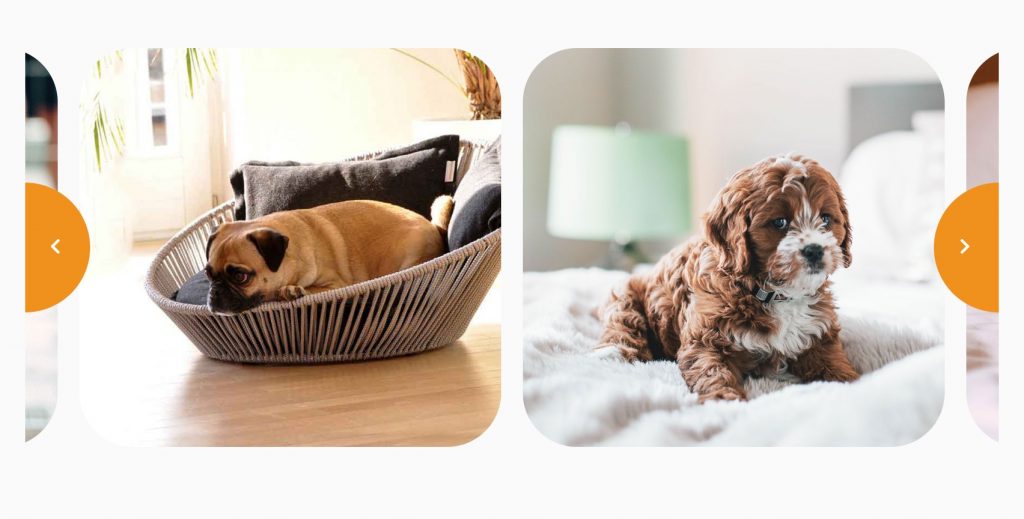
Here’s an example of how a carousel WordPress slider may look:

What to Look for in a WordPress Carousel Plugin?
Before we go on with our tutorial, I’d like to mention a few recommendations on a good WordPress carousel slider plugin.
These tips will work for any carousel slider type, whether they are meant for images, posts, or custom post types.
- A carousel top plugin must offer responsive features.
- A carousel slider WordPress plugin should provide styling & layout settings.
- A good plugin should have extensive control settings. In this case, you control the way users interact with a carousel. You can enable automatic slideshow, and include arrows or dots on the sides. Alternatively, you can switch off all controls for a totally different user experience.
Building WordPress Image Carousels in WordPress
From this tutorial, you will learn about how to create a responsive image slider in WordPress and allow users to overview your photos from any device they want.
You will see how to make image WordPress carousels using:
- Gutenberg block editor (with such plugins as Getwid & ZeGuten)
- Elementor page builder (with the Stratum plugin)
Let’s move on!
How to Add an Image Carousel to Gutenberg?
The default collection of WordPress Gutenberg blocks does not offer an option for setting up an image carousel. However, this is never an issue. With a variety of third-party plugins, you can add up a number of useful Gutenberg blocks on top of your default collection.
As a solution for the Gutenberg image carousel, we offer the next plugins:
- Getwid Gutenberg Blocks (free)
- ZeGuten (paid for $37)
Image Slider Block by Getwid
Getwid is a collection of 40+ static and dynamic blocks with extensive configuration settings & 35+ unique pre-made block templates on top.

As you can see, Getwid is not just a regular WordPress image carousel plugin. We love it for a number of reasons:
- 100% free use of premium-like Gutenberg blocks (including a block for image carousels);
- it’s the largest collection of Gutenberg blocks (40+) in the free segment;
- extensive customization attributes;
- free design boilerplate for developers;
- perfect interplay with default Gutenberg blocks.
To create a responsive image carousel with the Getwid plugin, consider using the Image Slider block. This block is universal for making both slideshows, sliders of different kinds (media & post), and certainly, image carousels.
Getwid Slider Block: Video Tutorial
- When Getwid is downloaded and activated in your dashboard, go to the wanted page of your WordPress website.
- Open the Getwid WordPress blocks list in the top right corner (the + button). Type in the “Image Slider” and add it to your page.
- Select the needed images from your existing gallery or upload the new ones from your computer. Insert.
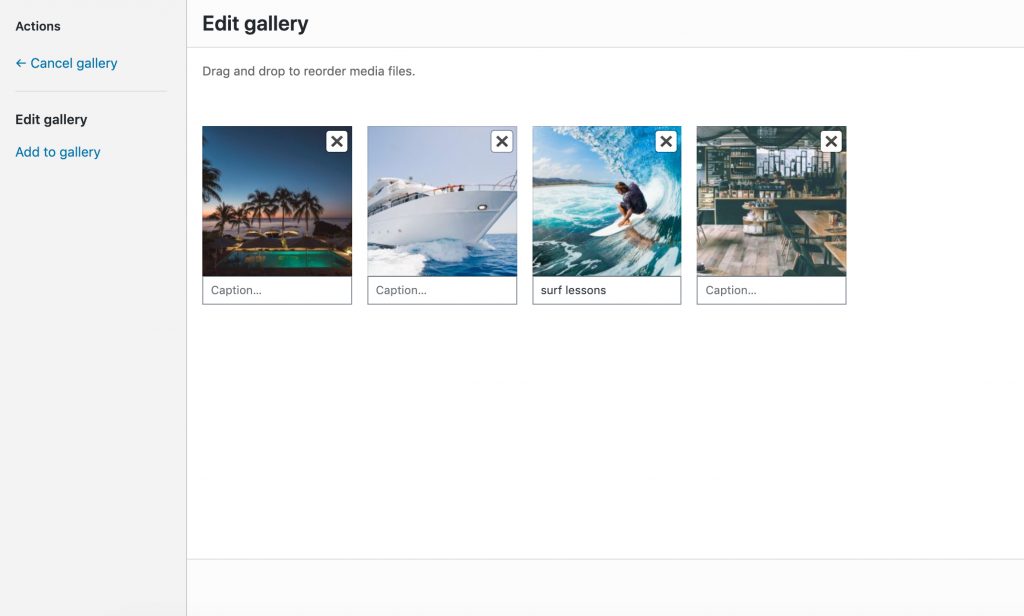
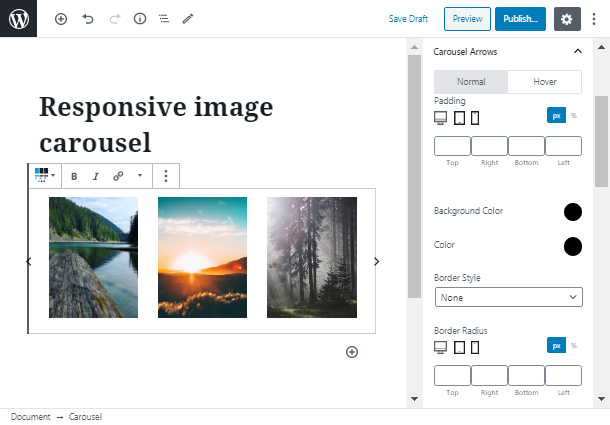
- Click the pencil icon to edit the image gallery. This is where you may: 1) add captions to each image, 2) make the gallery full-width and wide-width:

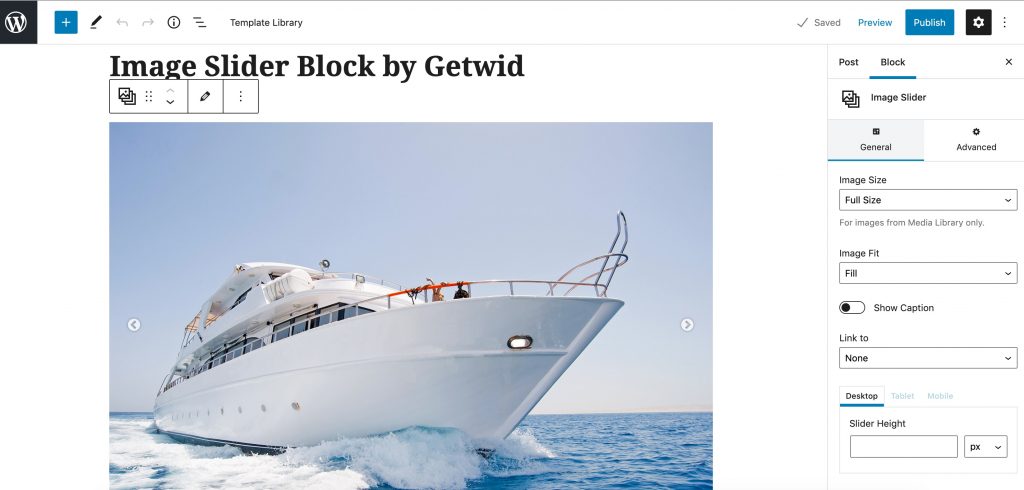
On the right side, you will see general & advanced settings for the images, slider, and controls.

You can alter image sizes and their fit inside the slider. You may choose to show the image captions on the bottom of the slider or hide them. Also, you may include a link to an attachment page, media file, or even make a custom link per slider.
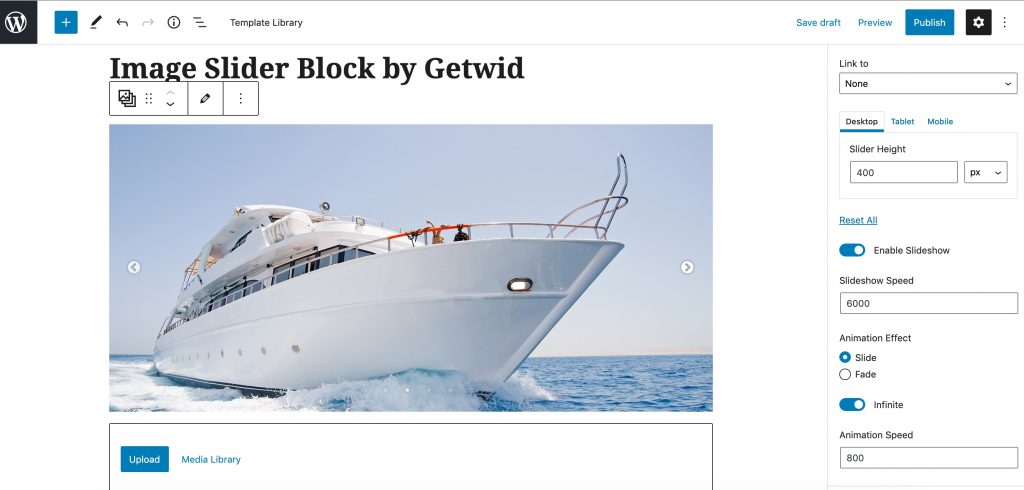
Styling the Slider Block by Getwid
The other settings are responsible for styling up your image carousel. You start by setting the appropriate slider height & slideshow speed, and end up choosing one of the 2 animation effects + the animation speed:

P.S. The full responsiveness of the Getwid plugin allows you to choose any slideshow height so that it looks the same on all devices.
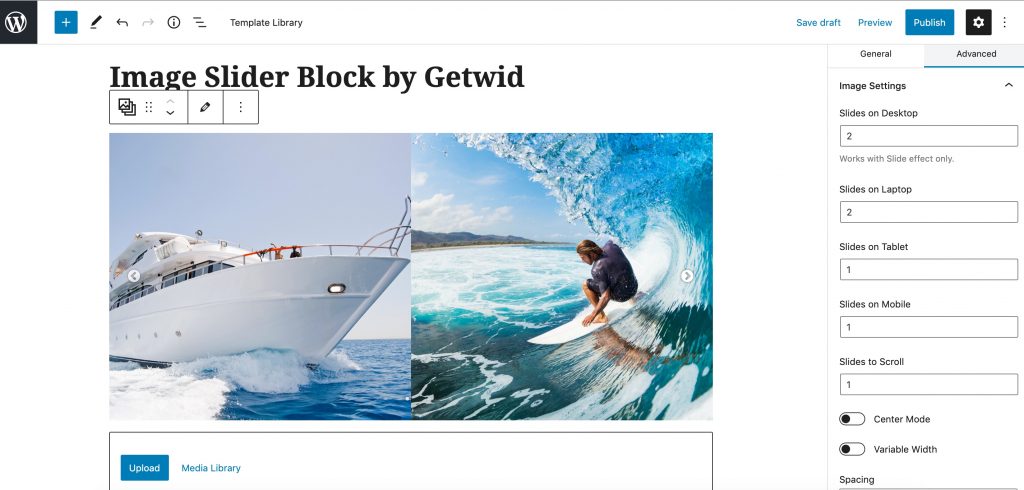
And now we go on to the advanced settings of our block.
This is where you may choose how many slides are displayed at one time on different screens. You may switch the center mode, variable width, and even set the spacing between slides (small, medium, large, or huge):

In the Control settings, you are able to change the positions of the slider dots and arrows (or hide them all).
Read more: How to Create a WordPress Post Carousel Using Gutenberg Blocks?
Carousel Block by ZeGuten
The ZeGuten plugin provides users with responsive Gutenberg blocks, so each of them includes separate settings for different screen resolutions.

Using the ZeGuten carousel block you can create the carousel with any type of content inside whether it is text, media, or posts. But in our case, we are going to create an image carousel in Gutenberg editor:
- Open the page where your responsive image slider for WordPress will be placed and start editing it with the Gutenberg editor.
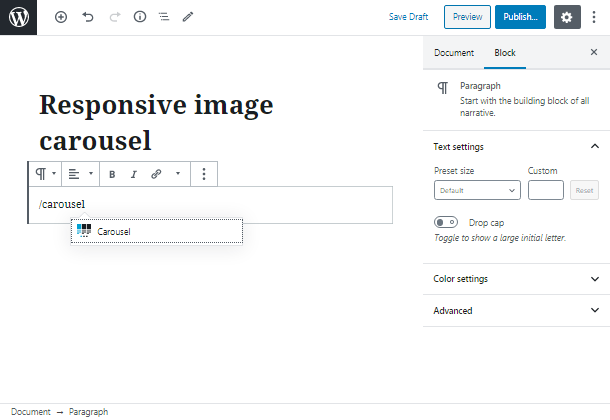
- When the editor has opened, click on the + button or type /carousel to add an image carousel in Gutenberg. Click on the appeared block to paste it to our working field:

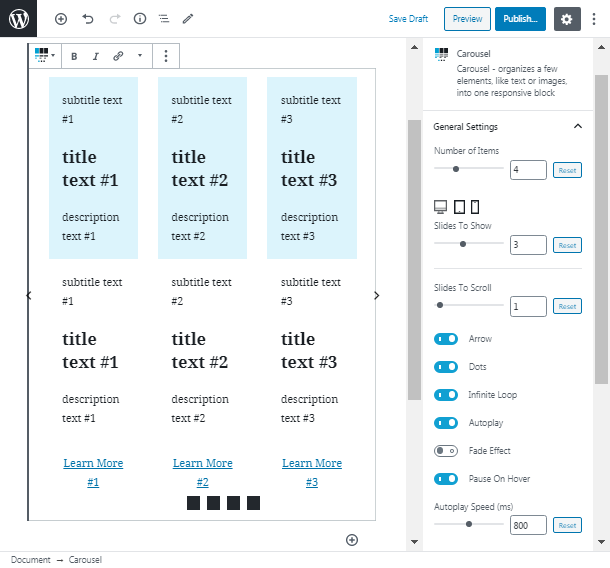
- By default ZeGuten carousel block provides you with 3 items in general, 2 slides to show, and 1 slide to scroll. If you need more items you can change their number by clicking on the block and finding the General Settings tab in the right sidebar.
Furthermore, in this section, you can also enable or disable the arrow, dots, infinite loop, set autoplay, etc.

Styling-up the Carousel Block by ZeGuten
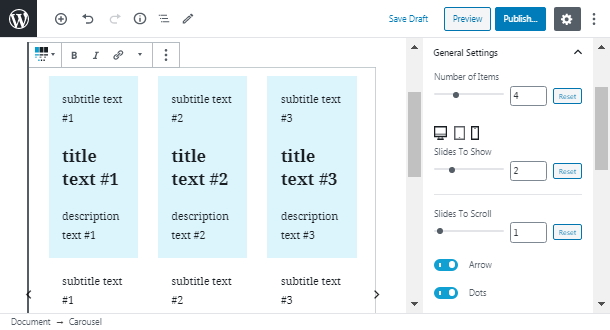
To start attuning our image slider according to different screen types click on the desktop, tablet, or mobile icons.
We can set a different number of slides to show on the different devices. We will choose 3 for desktop, 2 for tablet, and 1 for mobile:

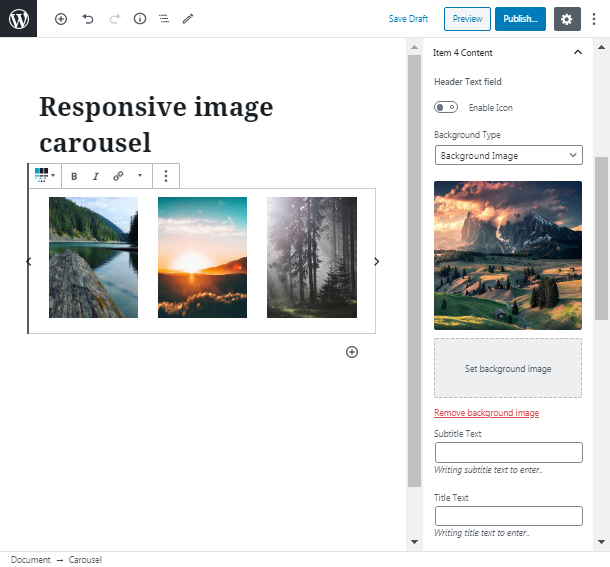
Then we are going to change the content of each item. For this purpose, we will use the properly Item 1 Content, Item 2 Content, Item 3 Content tabs. There is an ability to add subtitle, title, and description texts for the header. In the item footer, you can enable a button.
As we are going to create a responsive image carousel WordPress we don’t need the text. So, delete the simple text and leave these fields empty. Then change the background type from background color to image background.
Read more: How to Add Instagram Feed to WordPress with One Elementor Widget for Free?
Repeat these actions with every item:

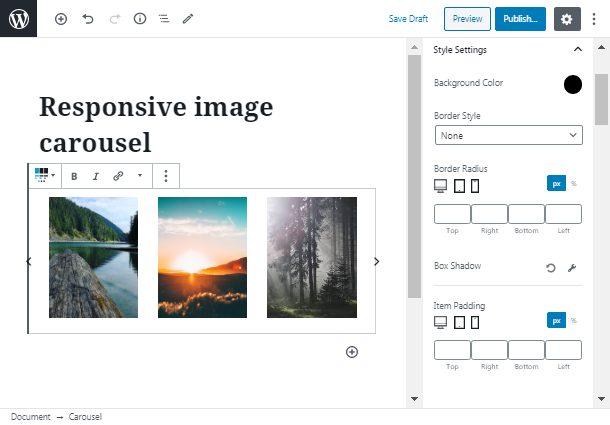
When you have finished editing all your items, cross to the Style Settings tab to start stylizing the carousel according to your tastes.
Notice that above such fields as radius, indent, padding, size, margin, height, and width there are desktop, tablet, and mobile icons. Remember that you have the ability to apply different values for various screen types to achieve a better view of your carousel.

Then if you enabled the dots and arrows you can attune them in the proper Carousel Arrows and Carousel Dots tabs.
In these sections, you can also change the options for different screens separately:

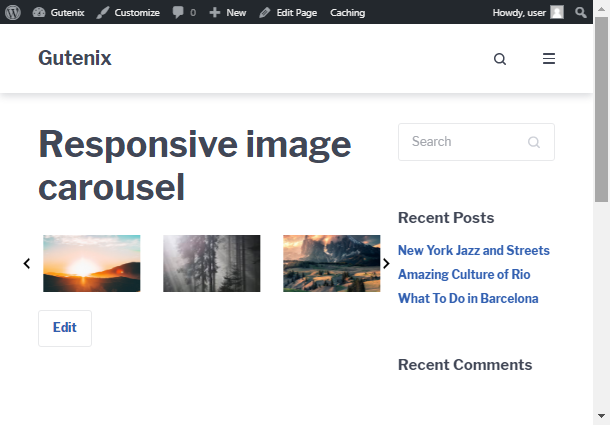
When you have finished stylizing your image carousel in Gutenberg click on the Publish link. Then check the result:

Turn on the Mobile view to compare how differently our carousel looks on desktop and mobile devices.
Read about the Post Carousel WordPress block from ZeGuten here.
How to Add an Image Carousel to Elementor?
Being the most popular WP page builder, Elementor offers plenty of third-party solutions for such elements as an image carousel. Among dozens of widget collections, we would like to highlight Stratum.
Stratum for Elementor is a freemium plugin that offers 24+ most essential business-related widgets. The addon does not separate widgets into “free” and “paid” ones. Instead, it lets you use all widgets for free with just a few extra functionalities available in the premium version.

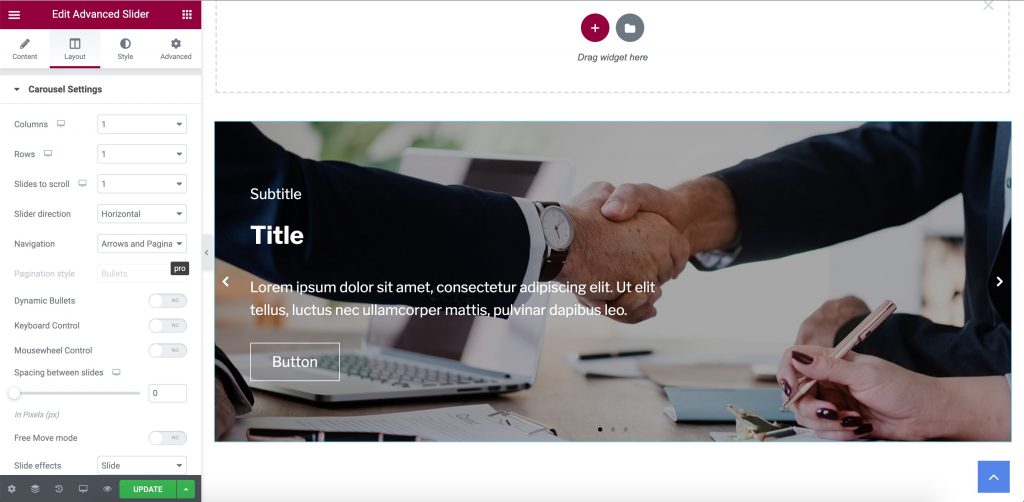
To create an image carousel in Stratum, you should use the Advanced Slider widget.
Follow the link to read more about the Advanced Slider Elementor widget by Stratum. This widget can substitute a WordPress carousel slider with text.
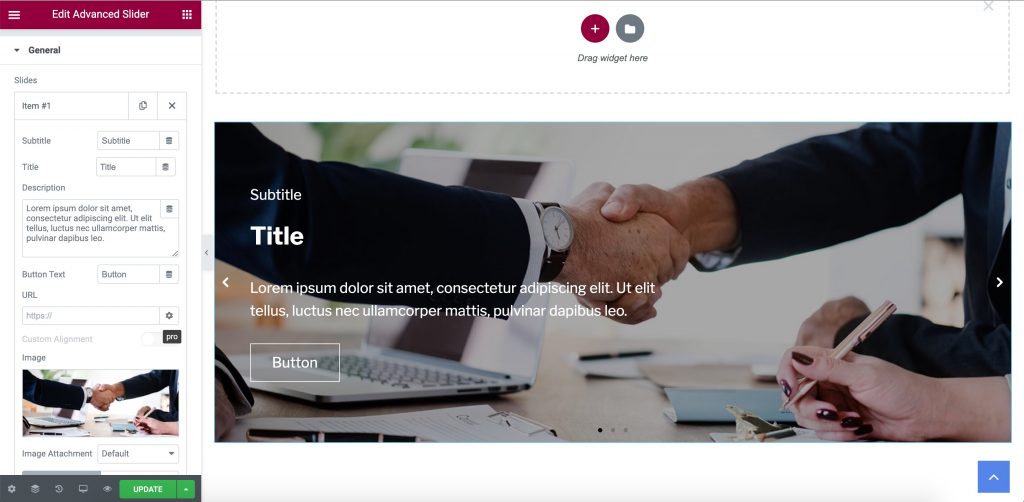
After installation of the Stratum plugin, go to the dashboard and drag and drop the Advanced Slider widget from the left sidebar.
As you may already see, this WordPress carousel widget offers so many different forms of customization. Each image goes with a bunch of settings for each slider: title, description, button, URL, and more. Remove this content for an image carousel:

Next comes the layout options. Here you may set the number of displayed columns, rows, and sliders to scroll and choose the needed slider direction.
On top of that, you will be able to switch on:
- dynamic bullets
- keyword control
- mouse wheel control
- free move mode

Arrows and bullets made for navigation can be carefully placed however you need them to (size, spacing, offset).
The final part is the styling options for both image, title, description, buttons, and subtitles. This is where you may set the animation effects for the text, color overlay for the image, and more.
P.S. So far, none of these plugins offer a WooCommerce carousel element for placing product sliders. However, you can easily use the given blocks & widgets to place the product images linking to a product page.
Conclusion
Hope you could choose the best carousel for images in WordPress! I’d recommend testing all WP-carousel elements on our list, especially counting on the fact that Stratum & Getwid are free addons.
