You’re working with Gutenberg and you decided to have a Gutenberg FAQ block on your website? This is how to make a FAQ page in WordPress block editor without any premium plugins.
For this tutorial, we’ll be using Getwid – namely, a free library of 40+ multipurpose Gutenberg blocks.
Why Do You Need a FAQ Section?
Obviously, a FAQ block is an essential source of information for customers, and site visitors in general. The list of FAQs is available 24/7 and all users get instant answers to their most common questions.
Users no longer need to contact customer support. And those who do can be quickly redirected to the FAQ block or page. Hence, the FAQ section becomes a time-effective solution for both sides.
Another reason why you better create a FAQ page is the improved user experience & navigation. A FAQ section compiles the most useful points from the entire website in one place. Users will likely read a brief FAQ section instead of reading the entire website content.
Also, a FAQ section has become an efficient SEO instrument. When users search for the same or similar requests in Google, the engine generates a Featured Snippet (quick answer box) for the top search result. Additionally, your FAQs may be displayed in “Related Questions” – a list of questions similar to the user’s query.
Last but not least, a FAQ page establishes client trust and loyalty. The more answers they have – the less doubt they have when it comes to making a purchase.
Important Note: all of it works only if you provide user-oriented content. Choose relevant queries and provide concise but comprehensive answers.
How to Create a FAQ Website Section in Gutenberg? (FREE)
So you probably wonder what the Getwid plugin is all about.

The first thing to know is that Getwid is not a FAQ-oriented plugin. It’s a free resource of 40+ multipurpose Gutenberg blocks and 35+ ready-to-go design templates.
What makes this plugin attractive is the fact that Getwid offers 3 easy options on how to make FAQ page in WordPress block editor. And these options work regardless of whether you want to create FAQ as a section or an entire page.
How to Install Getwid?
Go to WordPress admin panel => Plugins => Add New. Now, do one of the following:
- Upload the plugin from your device (the Getwid file is available on wordpress.org);
- OR find and install the plugin via the appeared search form.
As you activate the plugin, all Getwid blocks will be automatically added to a collection of your current WordPress blocks.
Now, let’s go through each option on how to create an FAQ section using the Getwid plugin:
Option #1: Accordion Block
Some websites insert FAQ sections in the form of an accordion – a list of headers with dropdown content. They help reduce scrolling and arrange multiple information in one place.
Users can see the content of one accordion item once they click its header. When users click the next accordion item, the previously opened one collapses.
The Getwid Accordion block will satisfy the need for categorizing answers and creating better navigation for the user.
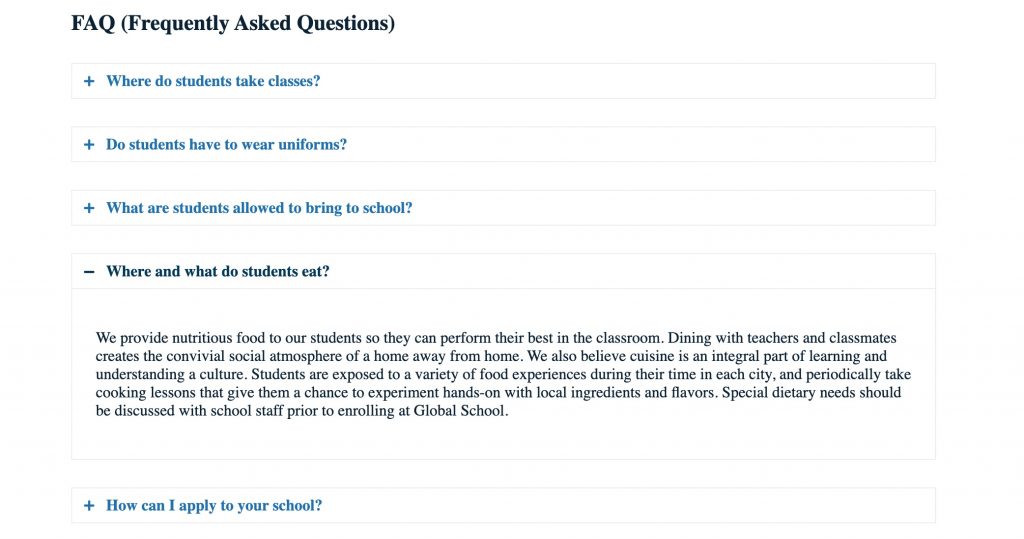
This is an example of a FAQ accordion added to our Gutenix skin:

The first thing you’ll need to do as you insert the Accordion block to your Gutenberg page is to fill in the number of needed sections (questions).
The default style of your accordion will have the typography and color settings of your active WordPress theme. You can make changes in the next content settings:
- Width layout (wide or full-width);
- Icons (the most common are + & -);
- Icon position (left or right);
- Heading size.
Finally, you can choose the tab that will be opened by default.
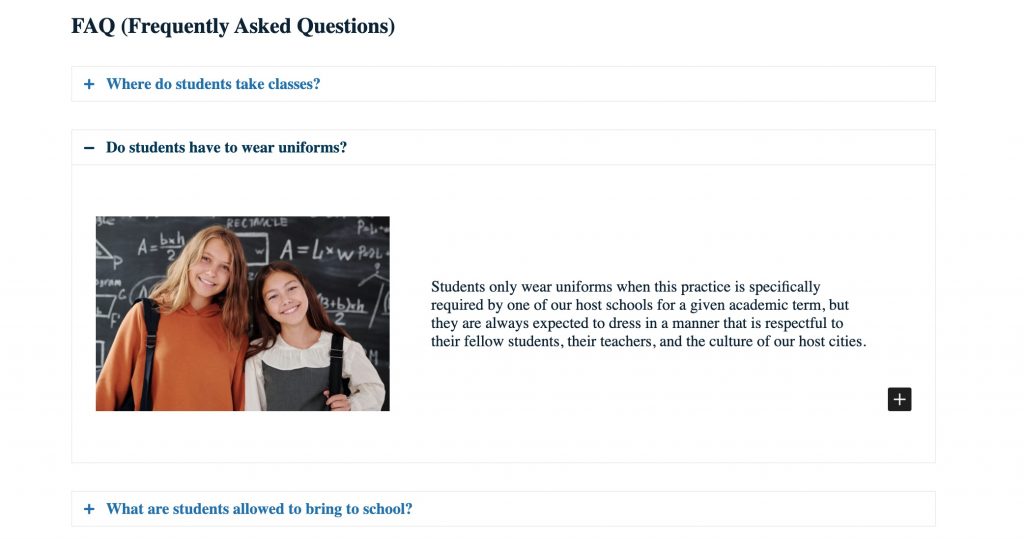
What makes the Getwid Accordion block special is the ability to place ANY content inside the dropdown menu (video, image, table, or a media slider):

Option #2: Toggle Block
A decent alternative to an accordion is a toggle. At first sight, they look the same, yet, there are a couple of differences in the functionality.
While accordions can have only one opened section at a time, toggles can be opened independently. This means users can view the dropdown content of all toggle tabs or none of them at a time.
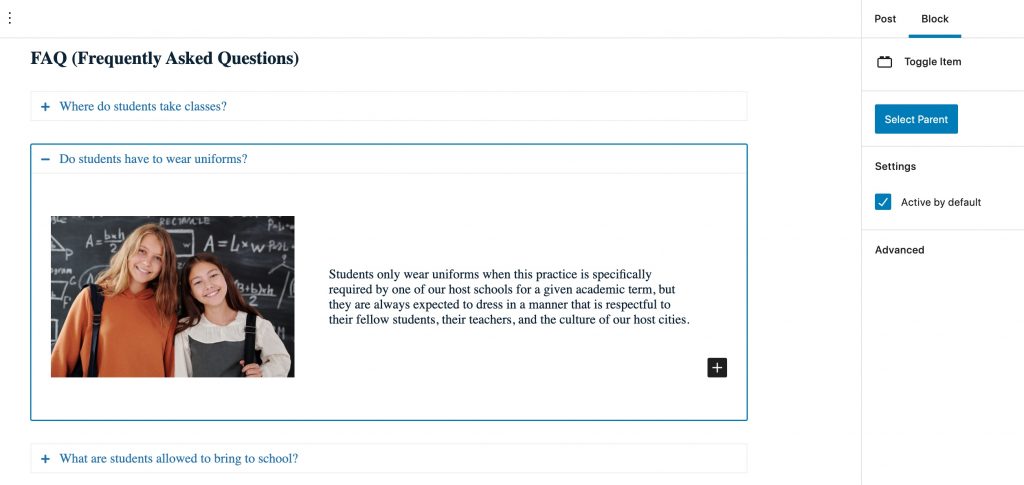
For each toggle item, you can choose the option “Active by default”, which keeps the item opened:

Besides this fact, the Toggle block by Getwid has no differences in the content settings of Getwid’s accordion block. Likewise, it supports any content type inside each toggle item.
Option #3: Getwid FAQ Templates
Finally, here’s an instruction on how to create a FAQ page using the plugin’s design templates.
As mentioned earlier, Getwid is a collection of 40 WordPress Gutenberg blocks AND over 35 design templates. Design templates are pre-built layouts for a particular site page or its section.
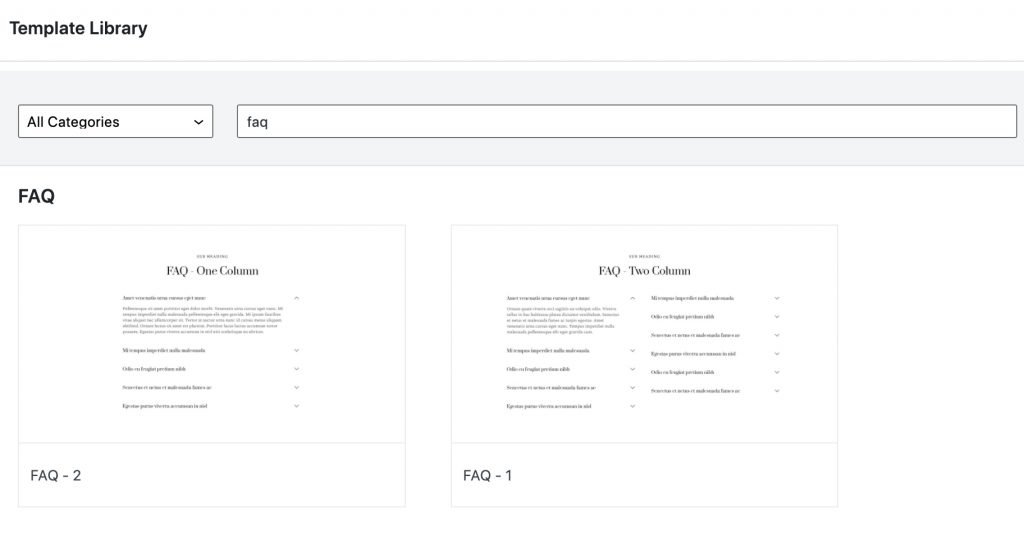
To find the needed templates, go to the Gutenberg editor and click on the Template Library in the upper toolbar. This is a Getwid collection of all kinds of block templates, including FAQs.
You will see 2 FAQ templates of your choice – one-column & two-column:

The pre-built FAQ layout is made within the Section (Container) block – a powerful Getwid element for organizing multiple WordPress Gutenberg blocks inside one (parent) block.
The FAQ templates by Getwid include such blocks as Advanced Heading & Accordion.
We have already listed the Accordion block settings. Now, this is how you can style up the Advanced Heading block:
- Choose one of the styles;
- Choose font & font style;
- Choose line height & letter styling & title tag;
- Choose text color & background color;
- Set padding & margins.
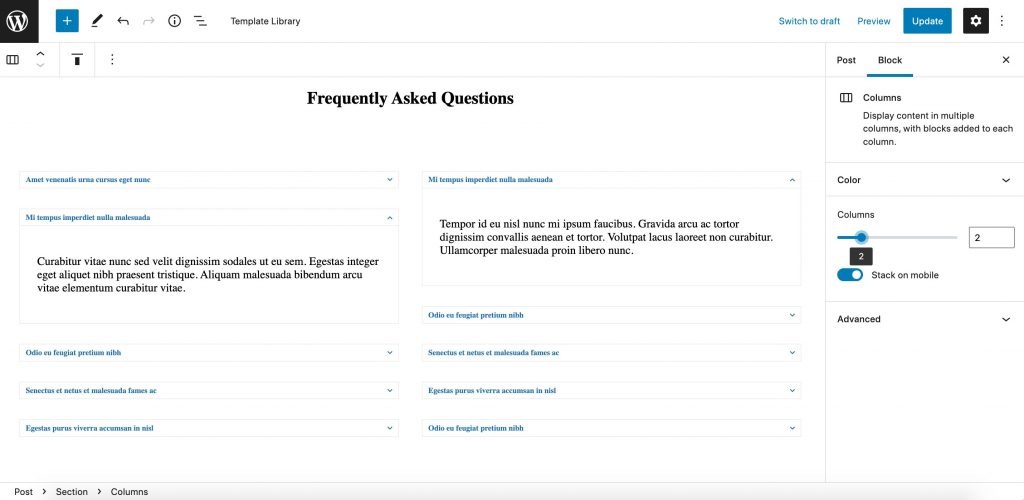
If you have approximately 10 or more questions and you’d like to save even more space on your page, use the two-column FAQ template.
By the way, the template supports not only a two-column structure but also any number of columns you prefer:

Final Word On Gutenberg FAQ Block
In this quick tutorial, we listed 3 easy options for how to create a FAQ Gutenberg block with a help of just one Getwid plugin.
Besides the Gutenberg FAQ block, you might want to learn about more Getwid WordPress blocks, click our next posts:
