In this quick and simple tutorial, we will figure out how to build a Gutenberg Hero block, and also how to customize it. Firstly, let’s dive into the main idea of the WordPress Hero block.
But first, let’s dive into the main idea of the WordPress Hero section.
This block might consist of pretty many elements and one of the specific elements is the full-width image, video, or any other background.
Of course, you don’t need to put everything in one place for a better visual effect. Because the opposite effect of it is when visitors get overridden with the information.
Additionally, you can watch this video to get some ideas on how to style your block:
All hero blocks should contain the following elements:
- a background;
- a heading;
- a paragraph with text;
- a CTA button.
Of course, you can use other elements (for example, a slider) that weren’t mentioned on the list. You can also mix and match the elements however you want in order to get the exact eye-catching effect. For example, you can check out this free hair salon WordPress theme to see many hero blocks already added in Gutenberg.
Important note: use the H1 heading with the main keyword when writing your main caption of the block hero. This step is important for SEO optimization in order to rank your website high in search engines.
Now let’s try to build a few hero section variants to choose from!
2 Ways to Build a Gutenberg Hero Block
There are several ways to build a custom hero block. But today, we will explain how to create a WordPress hero section using:
- Basic Gutenberg blocks;
- Custom free Getwid blocks;
Choosing one of those two methods will help you create different types of hero blocks, namely blocks with different backgrounds (gradient, image, or video).
WordPress FSE themes like Prime with hero sections (built with block patterns) already inserted.
Building Basic Gutenberg Hero Blocks
Gradient Background
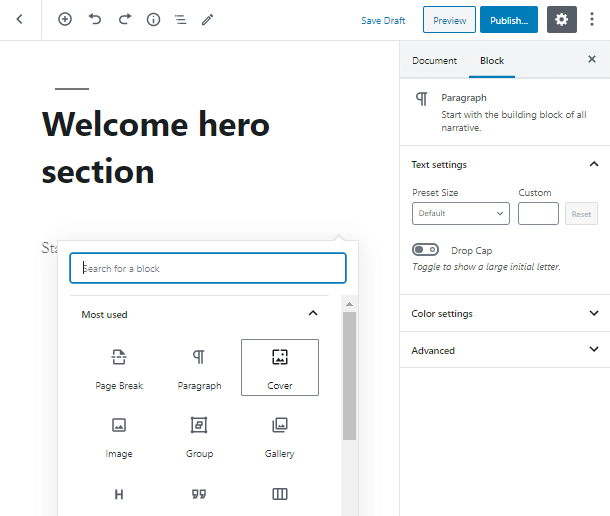
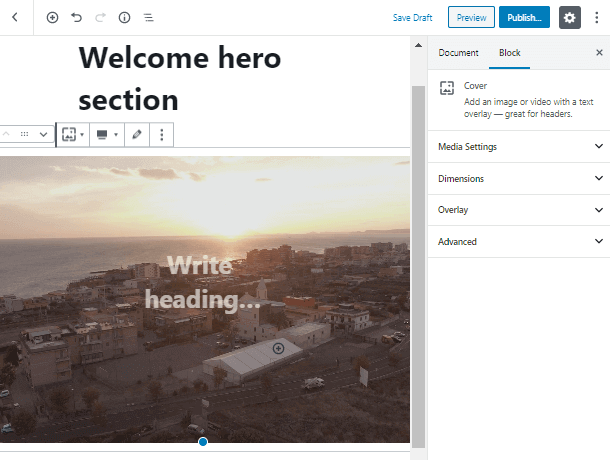
Basically, the easiest way to create a welcome Hero block in WordPress is to do it with the Cover Gutenberg block. It will allow you to add various kinds of backgrounds, and the gradient is one of the options. Let’s start with the gradient Hero block background. Simply add a Cover block to the page’s canvas.

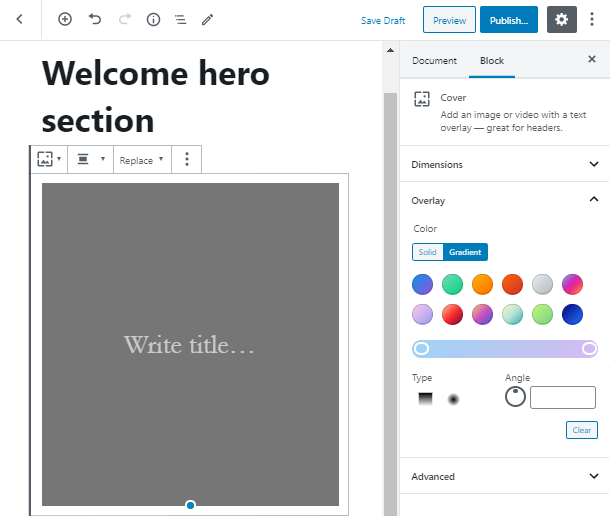
After that, navigate to Overlay options on the right and here switch to Gradient. In that tab, you can pick a few gradient points, select the gradient type, and set an angle.

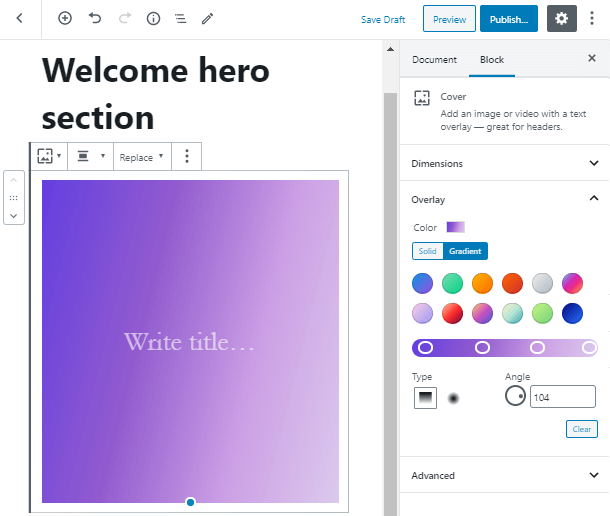
Now let’s add two more background gradient points and choose the proper colors. Set the linear type and the angle value. As a result, you are able to fill the block with the content.

After that, you can add any element you want over the background gradient of the Hero block. The most basic and productive variant is to stay minimalistic and don’t disturb people from the necessary information.
Also, you should probably add:
- eye-catching heading to attract visitors.
- some text to introduce your company, platform, startup or anything that will discover why people need to stay on this page.
- CTA button that will engage people to learn more.
To make your Hero block take up the full width of the page, check its options, and select the full-width alignment.
Image Background
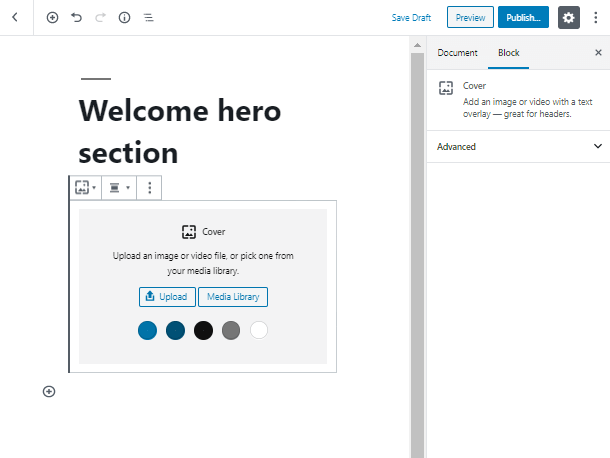
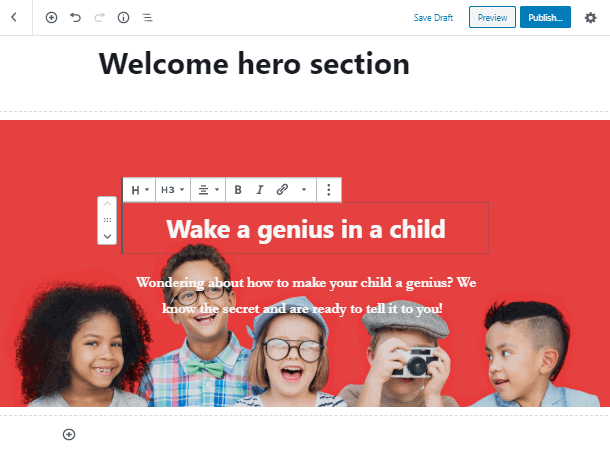
Creating a Hero section WordPress block with a default image is even easier. Create a block and upload an image to the media library from your PC.

Besides, as the background in this Hero block is an image, any information overabundance will disturb people from the main point and make it uncomfortable for them to follow the topic.
That is why you may need to showcase a few text elements to give people a piece of introductory information. In our course, we will build a landing page for the preschool startup. We decided to add a Heading block and a Paragraph block below.

Video Background
Fewer words – more actions. The video background of the Hero section WordPress block will catch the attention of any visitor and might become the main visual trigger. Use it instead of the image background, to make your page more dynamic.

You can add any Gutenberg block over the video background. Simply click on the “+” icon and choose the needed one.
Building Hero Blocks with Getwid
Getwid is a free collection of 40+ unique and handy WordPress blocks for Gutenberg. If you build websites in the default WP editor on a frequent basis, you will certainly want to have this collection in your arsenal of blocks.
Similar to core WordPress Gutenberg blocks, Getwid does not feature an element under the same “hero block”. But as we may see from the previous example, it’s not a big deal. As long as you know how to combine the right blocks together, you are free to create any needed element.
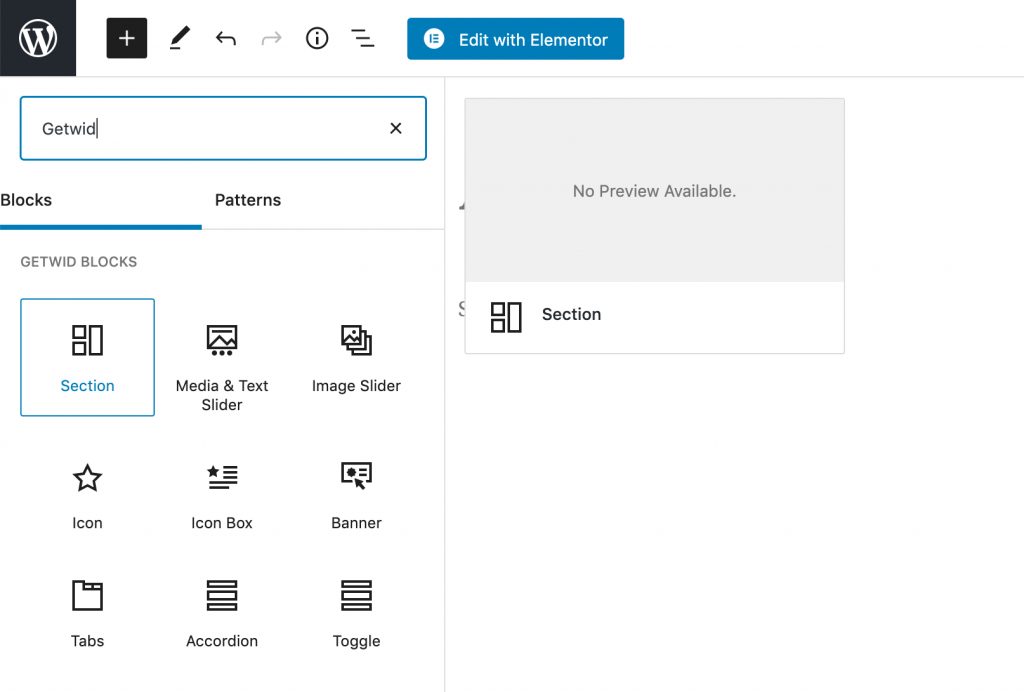
After you download and activate the Getwid plugin in your WordPress admin panel, you will be able to see the additional Getwid Blocks set in the blocks library.
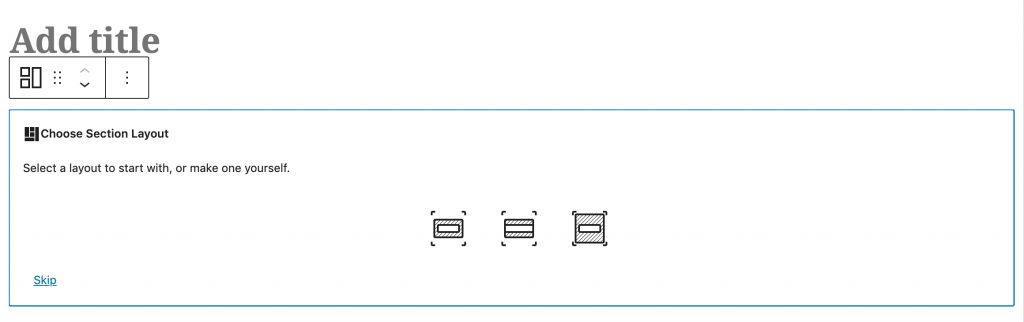
To create a hero section, you first go and create a section block:

You will be offered to choose between 3 choices of content area width: widescreen, full width, and full screen:

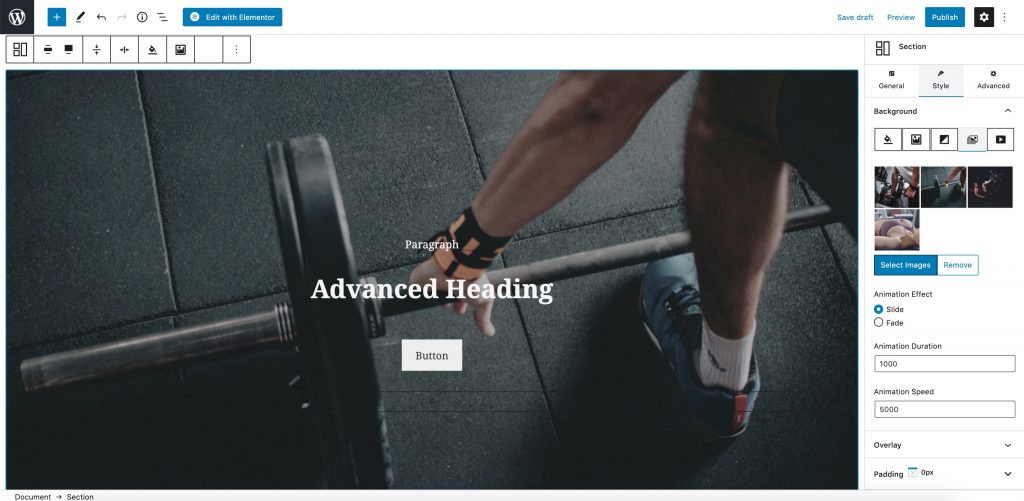
After you choose the needed size (but you can still change these settings later), you will be able to access the Section block settings + settings for blocks that you will insert inside:

Overall, you may insert ANY Gutenberg block from ANY collection you have. But when you create hero sections, you will certainly need:
- Advanced Heading block
- Paragraph block
- Cover block (insert any color/gradient, image, video as background)
- Image Slider and Media & Text Slider by Getwid (alternatively to the Cover block)
- Banner by Getwid
And if you want to know how to work with various page Getwid with the help of the Section block, you should certainly watch this video tutorial.
Now you know how to create awesome hero blocks of various kinds in different ways using just the Gutenberg editor! Join our Gutenix Facebook community and stay in touch for more useful tutorials and instructions.
