Wondering how to create a services section in website that’s compatible with Gutenberg? Or maybe, you are looking for a solution to design a pricing section for your landing website? Then you came to the right place.
Even if your business is not aimed to sell some products, it still may need a special place on the page to showcase offered services with prices.
The services section is more than just a listing of what your website is going to provide. It is both a friendly message and a piece of information about your pricing policy.
By default, the services & pricing sections on the landing page are located under the About us section.
For inspiration: 15 Makeup Artist Website Templates for WordPress
Are there free WordPress themes with the services and booking pages pre-integrated? Yes! Check out Bro Barbershop.
Styling Up Services Section In The Website
For the next tutorial, we will teach you how to create a services section in Gutenberg using these solutions:
- the default Columns block as a parent element;
- Getwid Gutenberg blocks: Slider, Advanced Table, Anchor, and Price Box.
NOTE: in case you expect to use your project or business to get donators or to gain partners, your services section requires displaying the quality and advantages of what you can offer.
1. Columns Block

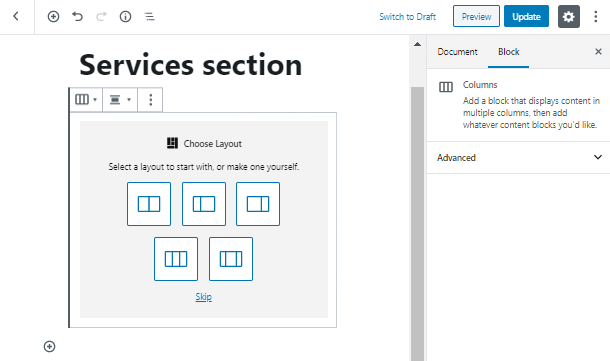
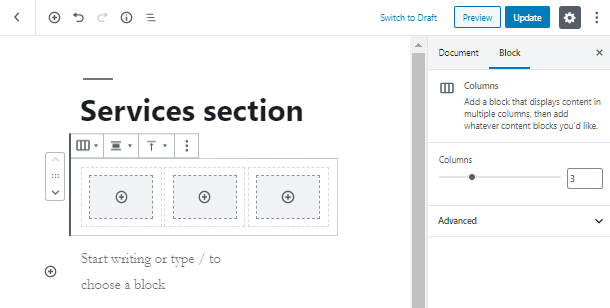
Let’s begin styling the services section up. Primarily, we will divide a block into three parts for three services. You can set the number of columns in the right sidebar:

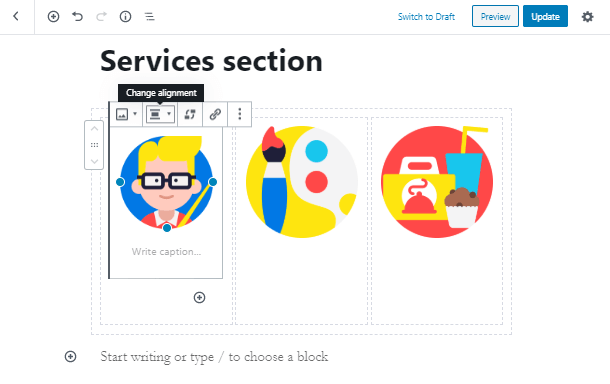
As a next step, we will add an Image block inside the column. Each image will represent the service you provide. You can change its site and set the alignment:

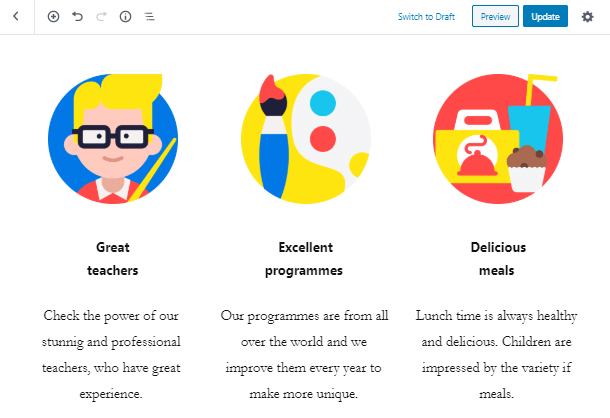
The services section also requires some text blocks to describe what you are offering. We will use the Heading and Paragraph blocks for that purpose. Choose among H2-H6 tags for the Heading block. Add a paragraph and set its alignment:

Customization process
When you’ve added the content you wanted, it’s time to customize options for the service section. Here are some pieces of advice that might help you with doing customization yourself:
- don’t try to catch the visitors’ eye only with images – better pay attention to the text;
- make the headings stand out among the other text;
- shake up your paragraphs with listings, if necessary;
- use negative space to emphasize the most meaningful information.
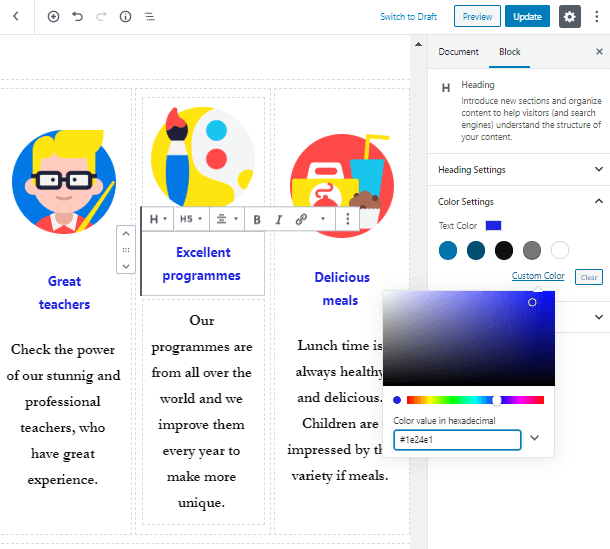
Also, don’t forget to customize your text by applying color and typography settings.

What is more, you can change the importance of your heading tags with no necessity to change code.
More Advice On Section Block Content:
- You should give your visitors a clear message.
- The services section of your business has to describe your assistance, why it’s needed and why you are better than your competitors.
- You should keep a simple and straightforward structure to increase the clients’ trust.
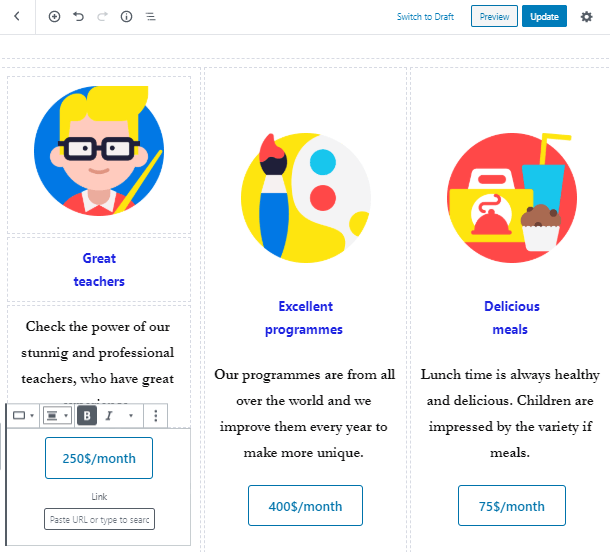
Let’s move further to the pricing buttons creation. There is usually a button with a price under each service, while the service itself describes what the price is for.
Add a pricing button below each paragraph, fill it with text, and set the alignment:

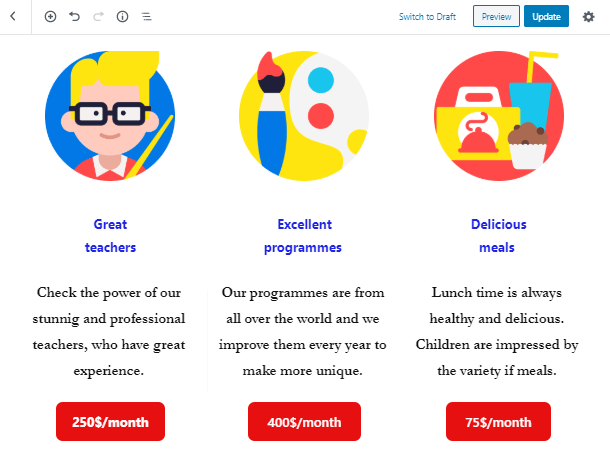
You can also choose between two button styles, change its background and text color, and set the border radius:

2. Getwid Gutenberg Blocks
If you read our blog, you should already know about Getwid as an all-in-one solution for Gutenberg users. So far, it’s the largest (40+) FREE collection of content blocks for the block editor on the market.
The main benefits of Getwid blocks are:
- Simple & real-time customization;
- Extensive attributes for each block;
- Excellent compatibility with any Gutenberg theme;
- Can be combined with core Gutenberg blocks.
View Getwid Demo.
Now, let’s see how the plugin may help us build a services section. In fact, there are four Getwid WordPress blocks suitable for this purpose:
Important reminder: all four WordPress Gutenberg blocks are 100% free to use.
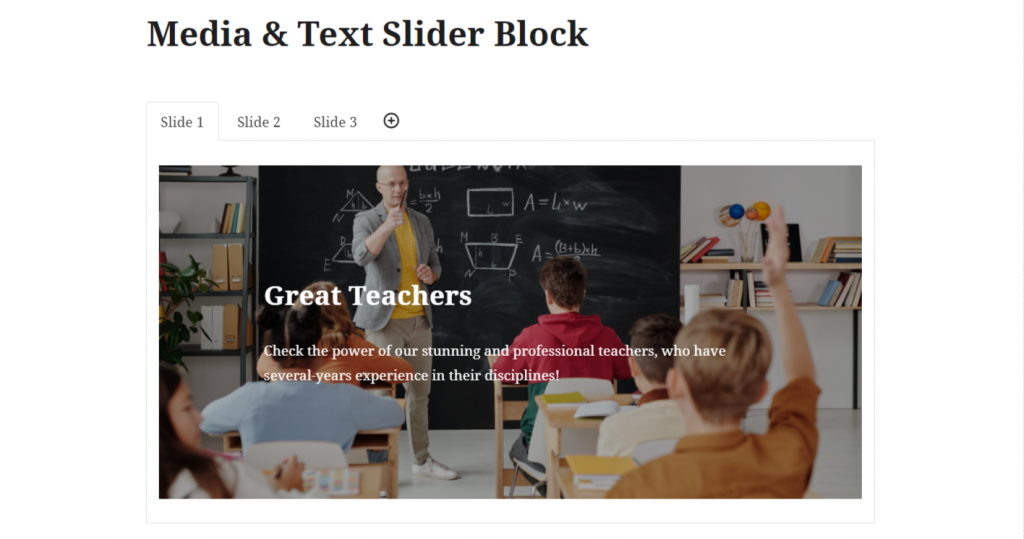
When it comes to showcasing service plans, you may not think of media sliders in the first case. But with the Media & Text Slider block from Getwid, you may showcase each service as a slider with an image and a text description:

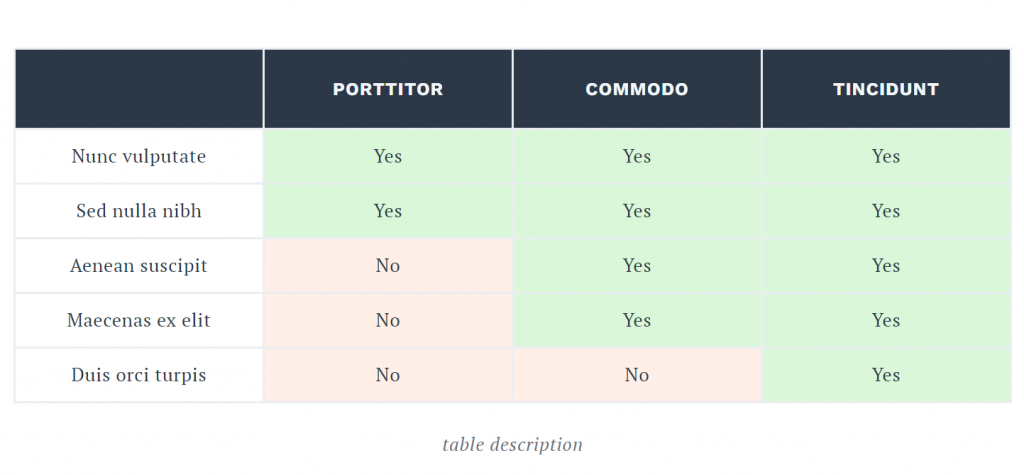
Not only images or videos can capture user attention. If you have more informative data (pricing, features, etc) to compare, try doing it in a table format. The Advanced Table block by Getwid will be of great help.
Unlike the standard core Table block, this one provider wider content & styling options. It allows you to split or merge cells, apply custom backgrounds, as well as customize borders and cell padding:

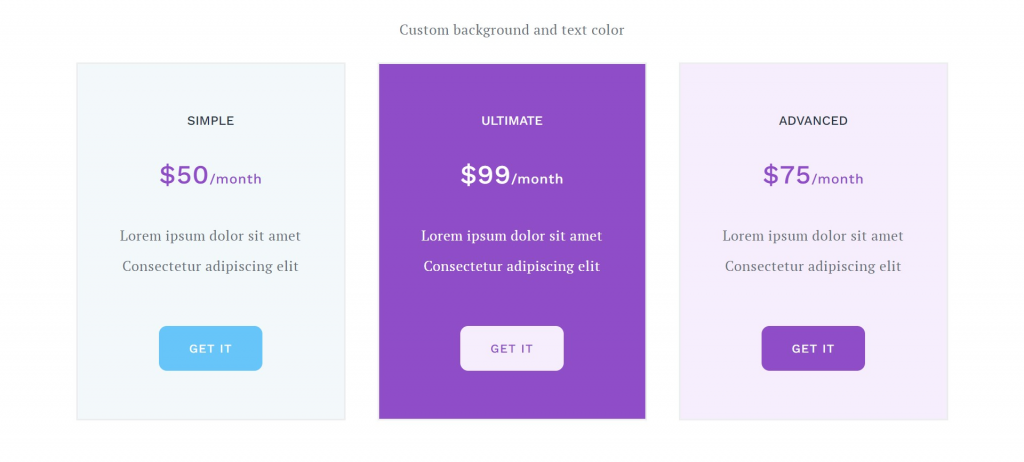
Getwid offers a nice Price Box block with headings, buttons, and advanced styling options. The plugin lets you set up the same typography and color scheme as used in the overall WordPress theme.
The final result will look well on any website, whether it’s a simple landing page, an online portfolio, or a business website of any scalability.

4) Anchor Block
The Anchor block will be the most non-obvious element to use for the service descriptions. But even here, anchors can be handy. They will help users jump out straight to the service & price details from the top of your landing page.
Watch this video to learn more about this Getwid block and how it will work on your website:
Summing up
Besides the pricing of your services, you need to follow a few simple rules.
- Write any text as if you are going to talk to your client personally.
- Emphasize your headings (e.x. – with another text color) to claim them as important elements.
- Don’t talk like a book worm, but a friendly expert.
- Focus on the benefits, which customers and partners can get from your offers.
As you can see, it’s an effortless and enjoyable process. Subscribe to our newsletter and stay in touch for more useful tutorials and instructions!
Are you selling services? Consider WordPress themes with the appointment booking plugin integrated.
