In this article, we are going to overview the final look of the Gutenberg landing page. As we mentioned in our previous tutorials, your one-page website may contain any sections you want and their number also may vary.
However, there are some basic principles and parts of the page, which are listed below:
- Welcome block;
- About block;
- Services block;
- Reviews and testimonials block;
- Get in touch block;
- CTA block.
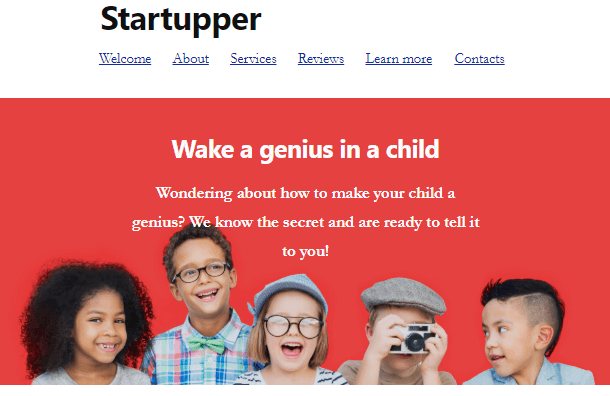
Your landing page design should also contain a navigation menu to create an anchor for each of your sections. As an example, we’ve decided to build a one-page website on the topic of a preschool education startup. That is why the name of the website is Startupper.
This simple and vivid landing page interface can be easily redesigned into a website of any other topic. With this basic structure accompanied by bright colors and stylish elements, no one can leave your website without interest, so let’s start the overview.
Landing page blocks design
As we’ve already figured out the sections of the page, the building process starts with the anchor menu. It is a floating menu, which you can place either in the header or footer area of your page. This kind of menu allows the visitors of your landing to quickly move to any section of your website.
Let’s move to the purpose of the Welcome section. It is an essential component of your landing page design, which briefly describes your goals and ideas. It has to be short but encouraging enough to catch the visitors’ attention.

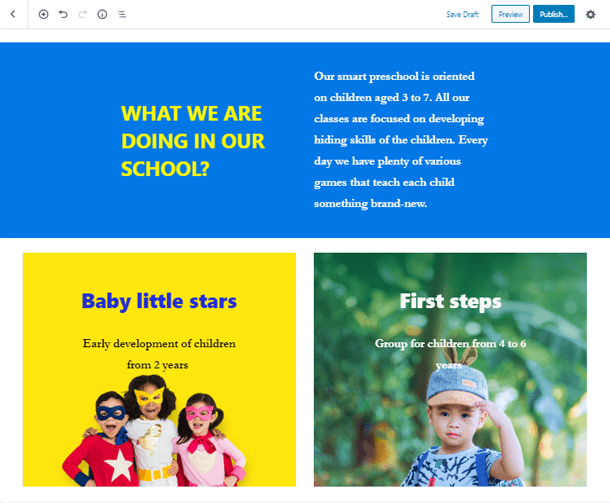
In the About block, you become able to expand the message given in the previous section. Here you need to explain in which way your website is useful and how it can help the visitors. This part of your landing page usually has a complex structure to give a more detailed piece of information about your company, agency, business or platform.

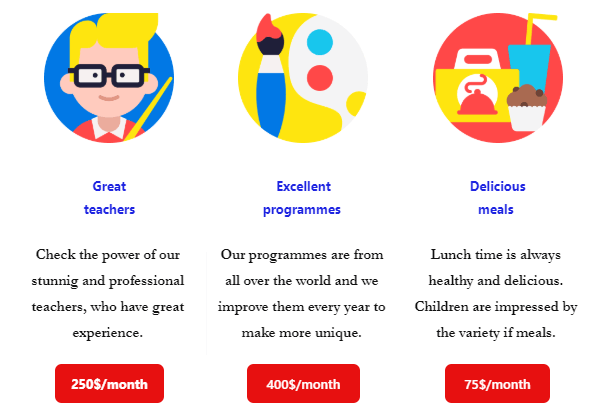
The name of the Services section speaks louder than any words. Though, its structure is quite simple. Here website developers usually display their services and offers in detail. Engaging headlines accompanied by the enthusiastic description of each service you provide will interest people. You can also add buttons with prices to make it clear for the visitors.

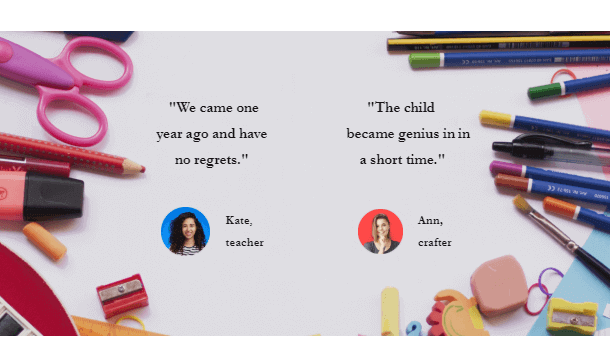
One of the most valuable parts of the Gutenberg landing page design is a Reviews and testimonials block. It is aimed to showcase the reviews of your previous customers in a neat and attractive manner. Obviously, it helps you to increase the trust of your customers and make your service reliable. However, it also encourages other visitors of your website to leave you reviews and write messages.

Let’s move directly to the Get in touch block of your one-page website. It helps you to collect the data of your visitors: their age, occupation and interest. This information can be quite useful to figure out the target authority of your website. Such feedback will help you to make your business better and more popular among users.
Moreover, once people leave their emails, you become able to send them a piece of information about the latest discounts and upcoming events.
In addition, you need to make a block with social links. People nowadays are using social networks more and more. Such a block will encourage them to follow your Instagram account, Facebook community and subscribe to the YouTube channel.

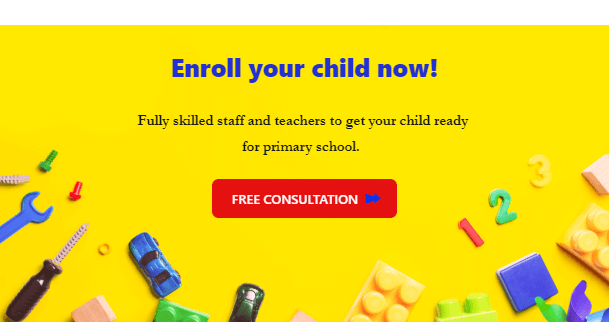
As for the Call to action block, it can be basically located anywhere on your website. If the landing page is long enough, you can use a few CTA blocks. There are some basic rules to create a perfect block:
- you need to use a strong command verb to start your CTA;
- describe the main purpose clear and brief;
- wake up the enthusiasm of your visitors;
- add an engaging button.
A Call to action block makes it clear to possible clients what to do to get more information about products or events, get a free consultation or even make a purchase.

Use these simple and useful tips to create your own stunning and unique Gutenberg landing page design with completely professional and SEO optimized blocks.
