These days, it’s essential for any service-oriented business to build its online presence. The WordPress CMS platform provides all the necessary tools to automate appointment booking and accept payments online. You might need WooCommerce payment options to access the 80+ global payment methods WooCommerce provides.
In this article, we’ll show you how to integrate them into the website of your appointment booking business.
Tools We Use to Integrate WooCommerce Payment Options
1. WordPress Appointment Booking plugin by MotoPress (1.12.0 or greater) smoothly works for you to handle hourly-based business and accept online appointments. It lets you create custom services, add flexible schedules, set up payments, and sync bookings with an employee’s Google Calendar. You can view booking details in a centralized calendar.
2. WooCommerce Appointment Booking addon allows you to connect your site to WooCommerce and choose payment gateways for WordPress popular in your area.
3. WooCommerce (6.6.0 or greater) is a well-known WordPress payment gateway plugin used for different types of websites.
So, you need these plugins installed and activated to enhance your appointment-based site with WooCommerce payment options.
We’ll show you the results with screenshots of the Gutenix theme.
What is Gutenix?
Gutenix is a multipurpose WordPress theme that comes with 47+ starter templates for Gutenberg, Elementor, and Brizy builders. It also includes appointment templates in different categories such as education, medicine, sport & health, construction, etc.
It’s worth mentioning that the templates have a lightweight and fast-loading design, a set of customization options, and advanced blog settings. It takes a few steps to get started with Gutenix.
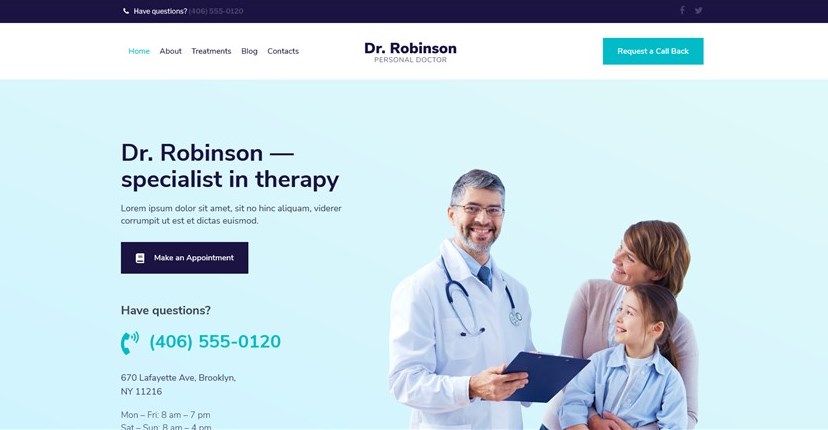
We’ll use the Robinson medical template for this article.

Read also our step-by-step guide to enable hourly appointment bookings on WordPress with Gutenix and MotoPress Appointment Booking plugin. And now, let’s get to the point!
How to add WooCommerce payment options to your WordPress booking website?
Step 1: Add payment gateways to WooCommerce
WooCommerce provides free and paid extensions to include an additional payment gateway in WordPress websites. In the WooCommerce directory, you’ll see the prices for all extensions.
You should enable and set up preferable gateways via WooCommerce > Settings > Payments.
Step 2: Create a WooCommerce product
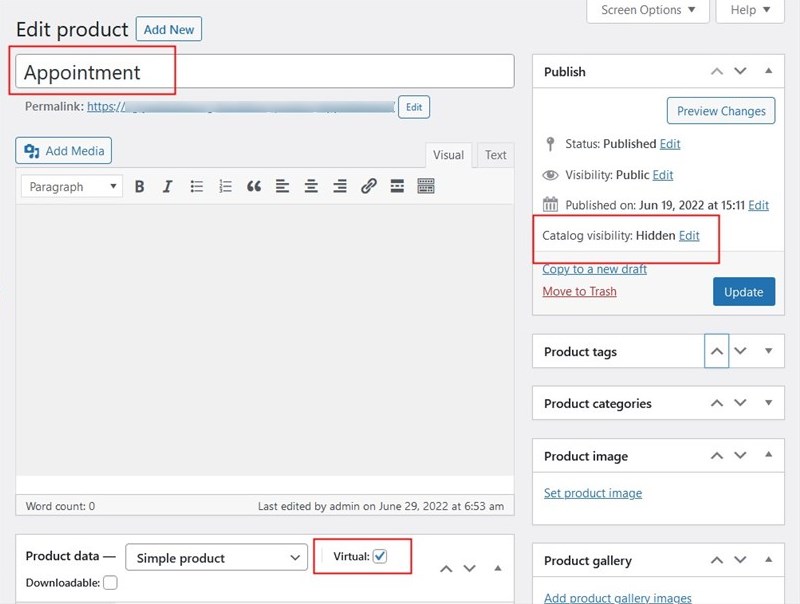
The next step is to create a WooCommerce product that would serve as a virtual product for appointment payments.
Do it via Products > Add New. At this stage, you should label the Product, mark it as virtual, and hide its category.

It’s time to configure WooCommerce payment options on the appointment booking plugin’s side.
Step 3: Connect WooCommerce to the Appointment Booking plugin
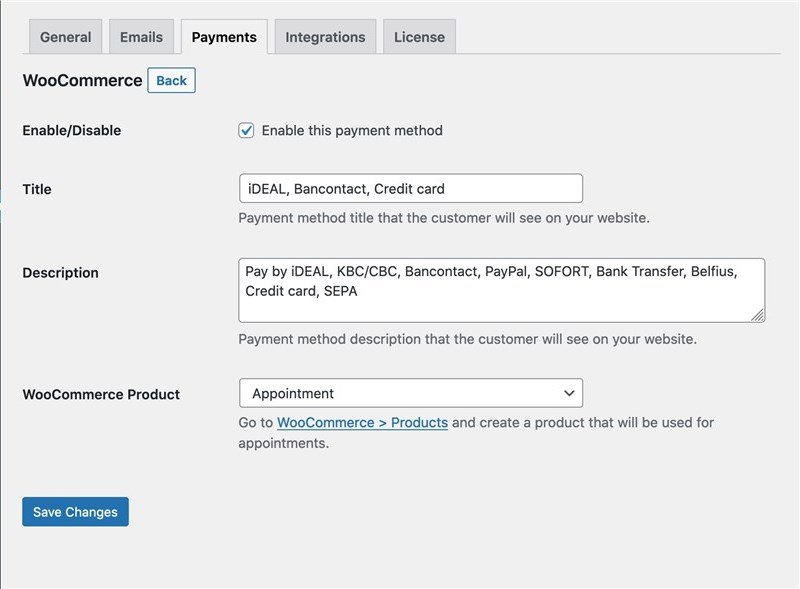
In your WordPress dashboard, navigate to Appointments > Settings > Payments > WooCommerce > Manage > Enable this payment method and choose the WooCommerce product you’ve created at the previous step.

Next, fill in other fields to point out which information to be displayed for clients at checkout. For example, add the available WooCommerce custom payment gateway list.
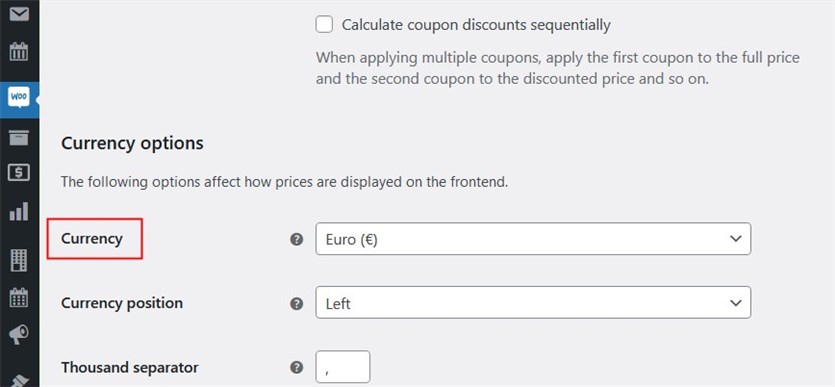
Also, navigate to WooCommerce > Settings > General > Currency options to make sure that the currency in WooCommerce is the same as in the Appointment Booking plugin.

WooCommerce payment gateway on the client’s side
Almost nothing changes for clients.
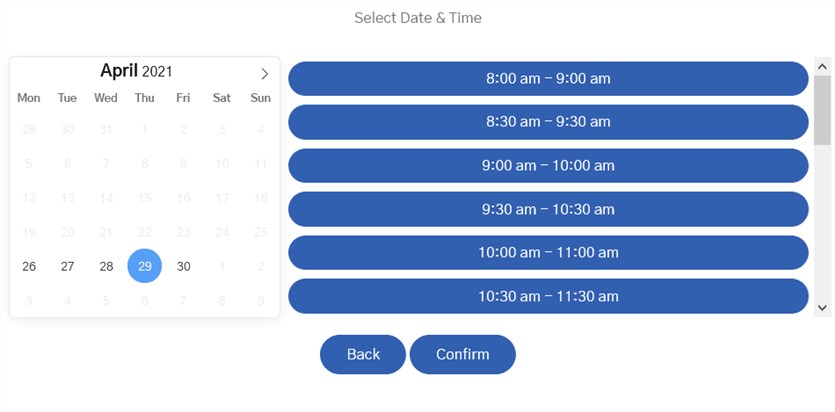
They select a preferable available date and time slot for the service appointment and add the desired number of bookings to the cart:

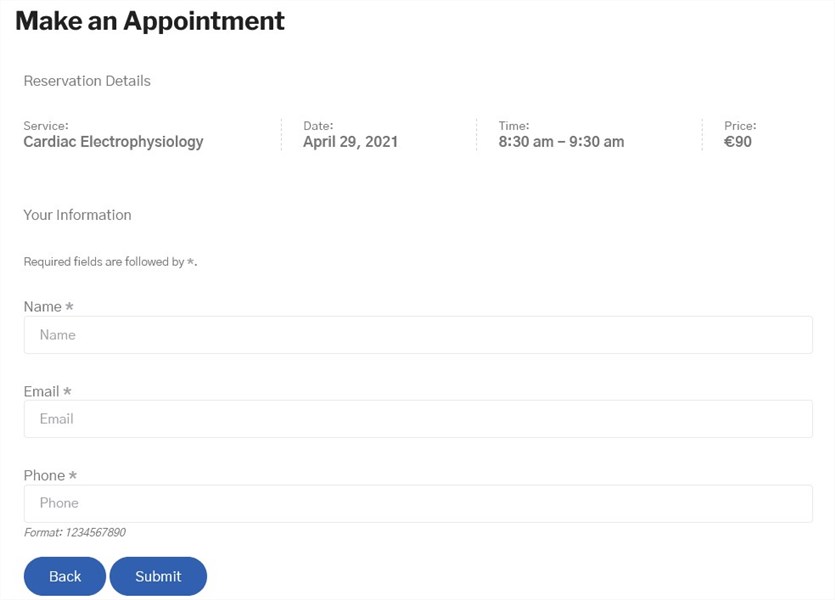
In this step, clients fill in their personal info:

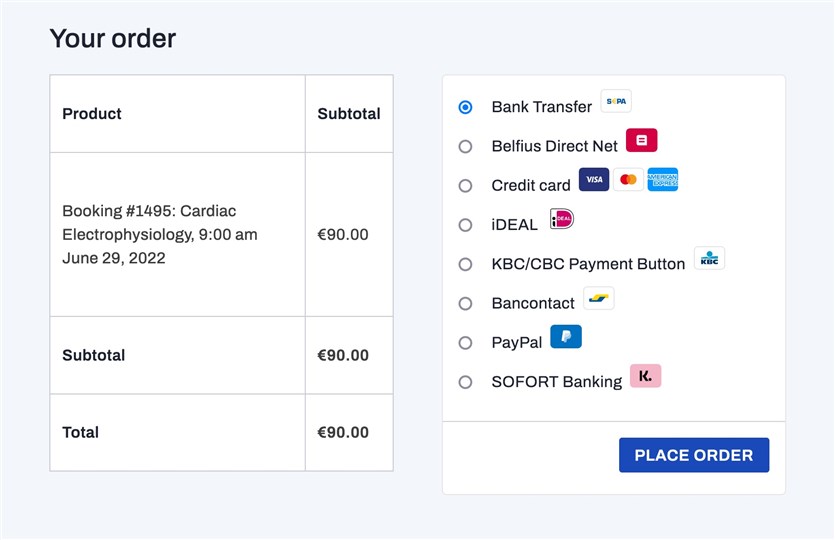
In the end, they choose a payment method. As a result, they can see an option of additional payment gateways:

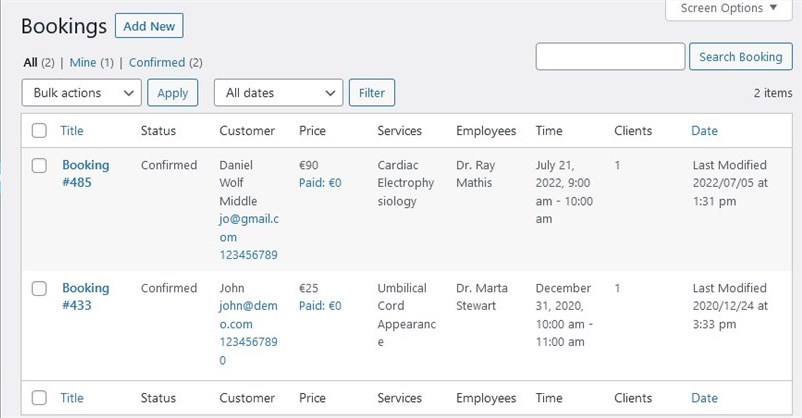
Once payment is successful, a new booking appears in the Bookings tab of your MotoPress Appointment Booking plugin. The Orders menu in WooCommerce is automatically synchronized with payments and status changes in the Appointment Booking plugin.

Read Also: How To Set Up A Free Online Appointment Scheduler Plugin For WordPress?
Concluding Remarks
How to accept payments on WordPress websites dedicated to hourly-based businesses via WooCommerce payment options? Hopefully, our guide has got you covered. Using the Appointment plugin and its extension for WooCommerce, add payment method that meets your needs to your WordPress appointment booking website!
